clasp(Command Line Apps Script Projects)は、Google Apps Script(GAS)のプロジェクトをローカルで開発し、デプロイするためのコマンドラインツールです。Gitや、TypeScriptを利用して開発できるなどのメリットがあります。
ここでは、claspを利用してGASプロジェクトを作成する方法を確認します。
目次
前準備
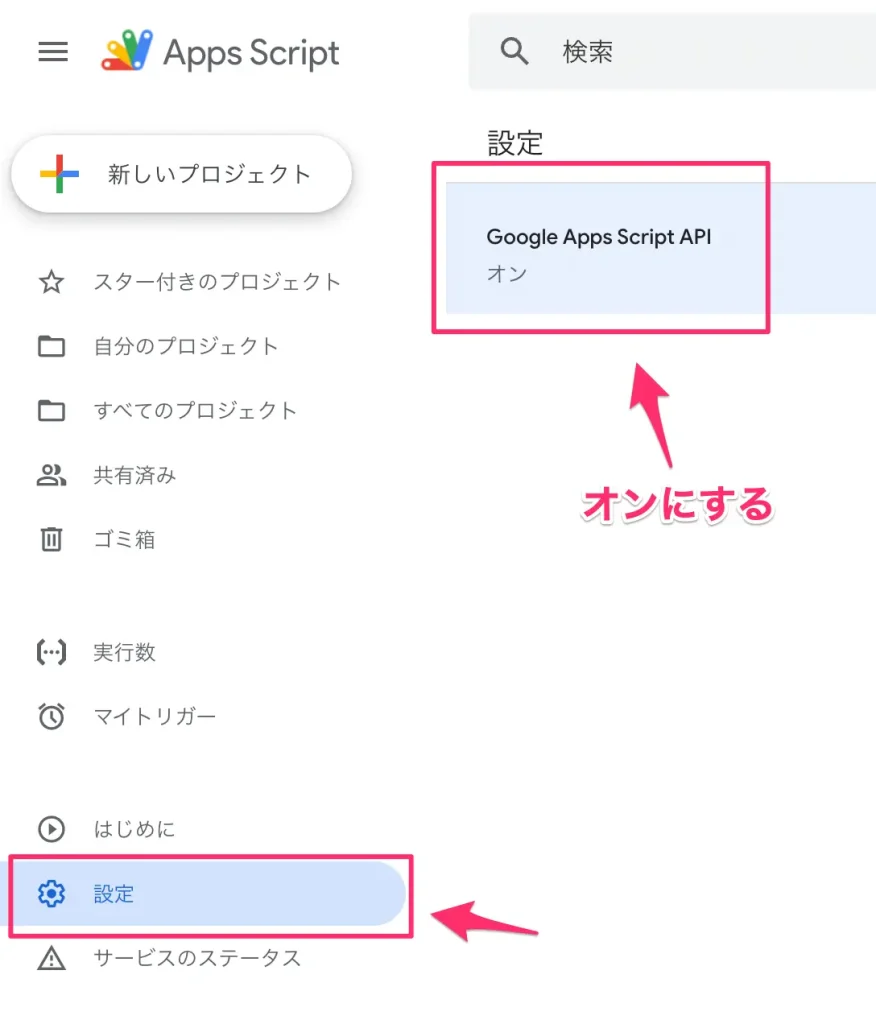
Google Apps Script APIを有効化

https://script.google.com/home/usersettings にアクセスして、Google Apps Script APIをオンにします。
claspのインストール
clasp をインストールします。
npm install -g @google/claspGoogleアカウントでログイン
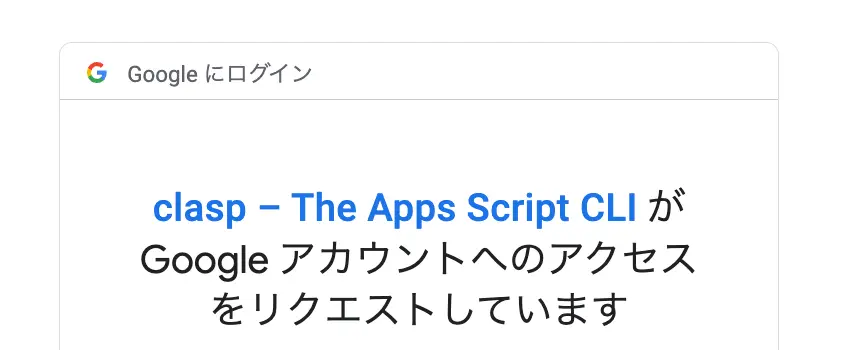
( clasp login )
以下実行するとブラウザが開きます。
clasp login
利用するGoogleアカウントを選択して、claspを許可します。
プロジェクト作成
プロジェクト作成
( clasp create )
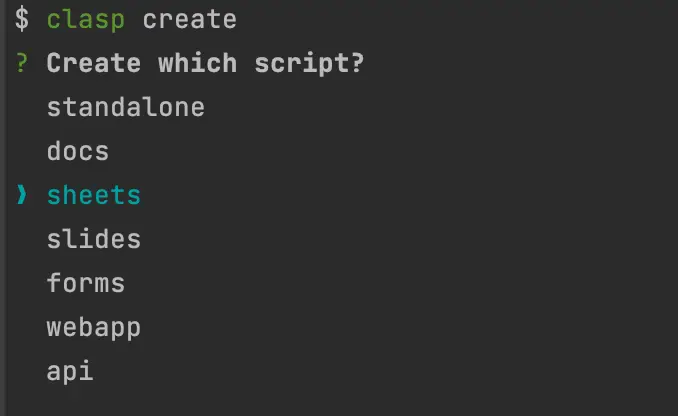
clasp create
今回は、sheetsを選択します。
コマンド実行完了すると、ローカルでは以下ファイルが作成されました。
$ tree -a
.
├── .clasp.json
└── appsscript.jsonApps Scriptダッシュボードのほうにも、ファイルが作成されたことを確認できました。

@types/google-apps-scriptのインストール
TypeScript 用の型定義ファイルをインストールします。
npm init -y
npm install --save-dev @types/google-apps-script実装
src/main.tsファイルを作成します。
mkdir src && touch src/main.tsmain.tsには以下処理を記載します。
type OnEditEvent = GoogleAppsScript.Events.SheetsOnEdit;
function onEdit(e: OnEditEvent) {
// 入力を監視するセルの範囲を指定します。
let sheetName = "シート1";
let monitoredRange = "A1";
// 反映先のセルを指定します。
let targetSheetName = "シート1";
let targetRange = "B1";
let sheet = e.source.getSheetByName(sheetName);
let targetSheet = e.source.getSheetByName(targetSheetName);
// 編集されたセルが監視対象のセルかどうかを確認します。
let editedRange = e.range.getA1Notation();
if (sheetName === e.source.getSheetName() && editedRange === monitoredRange) {
// 監視対象のセルが編集された場合、その値を反映先のセルにコピーします。
let value = sheet.getRange(monitoredRange).getValue();
targetSheet.getRange(targetRange).setValue(value);
}
}プログラム実行
プログラムのアップロード
( clasp push )
$ clasp push
└─ /tmp/sample_project/appsscript.json
└─ /tmp/sample_project/src/main.ts
Pushed 2 files.Google Apps Scriptを開く
( clasp open )
以下コマンドを実行するとGoogle Apps Scriptのエディタが開きます。
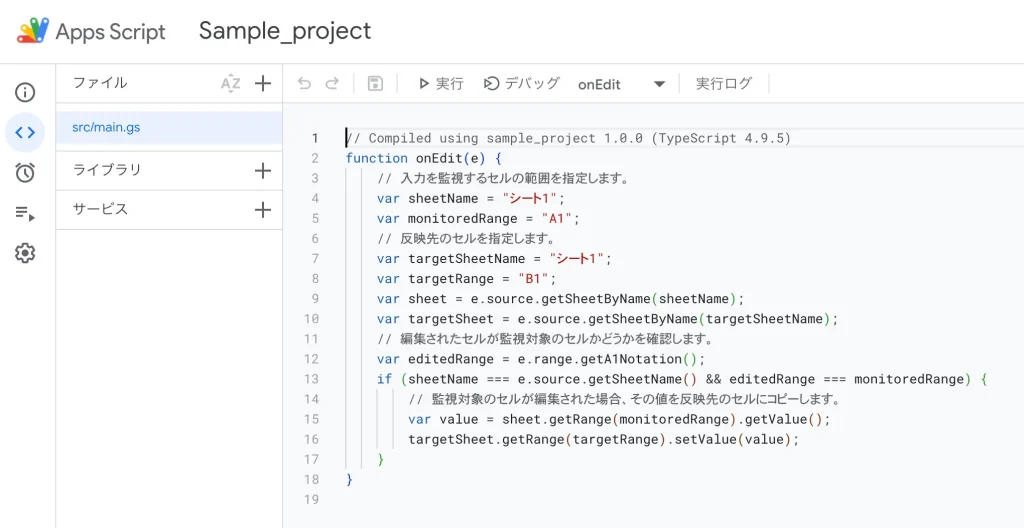
clasp open以下のように、TypeScriptはコンパイルされた状態になっていました。

実行

シートのほうから動作確認します。
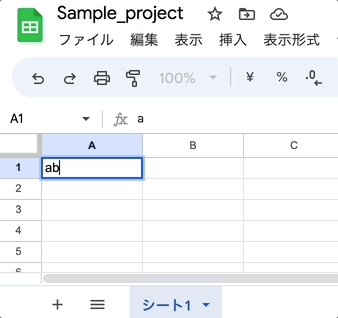
A1セルに入力すると、スクリプト関数が実行されて、B1セルにも入力されました。