システムの構成要素の配置を理解するのに役立つのが配置図です。
ここでは、PlantUMLを利用して配置図を書く方法について確認します。
目次
構成要素を表現
利用機会のありそうな構成要素について確認します。
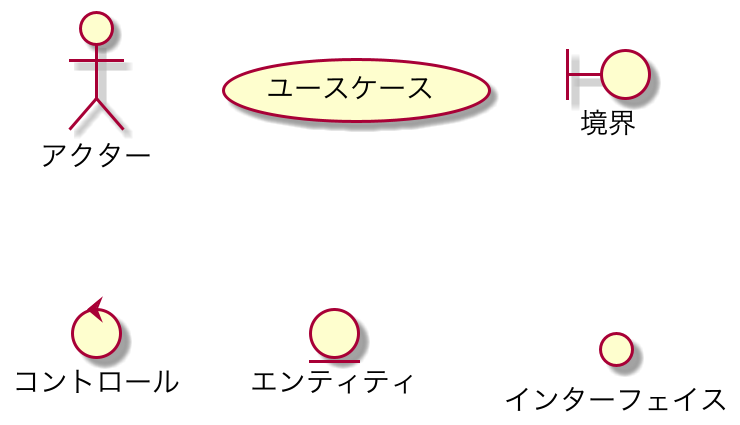
入れ子上にできない要素
@startuml
actor アクター
usecase ユースケース
boundary 境界
control コントロール
entity エンティティ
interface インターフェイス
@enduml
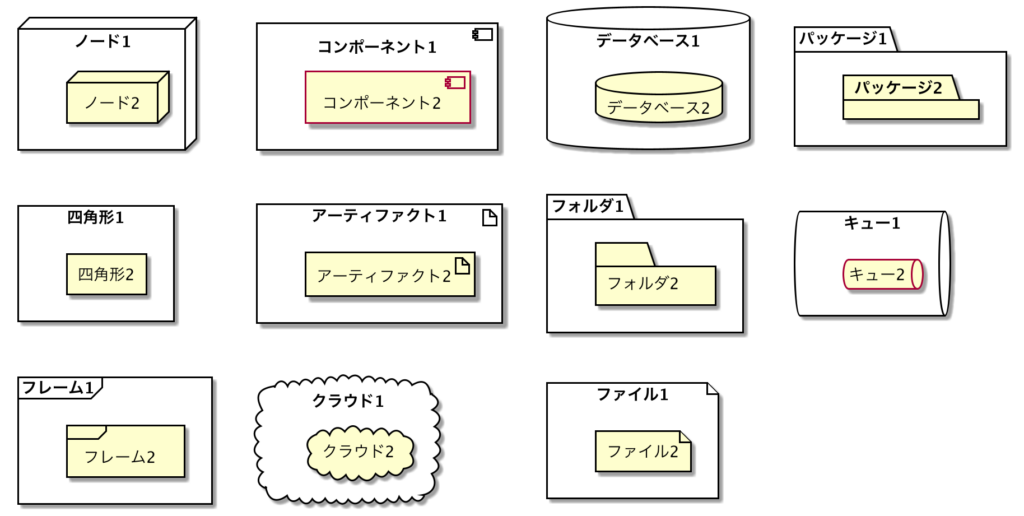
入れ子上にできる要素
入れ子上にできる要素です。
@startuml
node ノード1 {
node ノード2
}
rectangle 四角形1 {
rectangle 四角形2
}
frame フレーム1 {
frame フレーム2
}
component コンポーネント1 {
component コンポーネント2
}
artifact アーティファクト1 {
artifact アーティファクト2
}
cloud クラウド1 {
cloud クラウド2
}
database データベース1 {
database データベース2
}
folder フォルダ1 {
folder フォルダ2
}
file ファイル1 {
file ファイル2
}
package パッケージ1 {
package パッケージ2
}
queue キュー1 {
queue キュー2
}
ノード1 -[hidden]-> 四角形1
四角形1 -[hidden]-> フレーム1
コンポーネント1 -[hidden]-> アーティファクト1
アーティファクト1 -[hidden]-> クラウド1
データベース1 -[hidden]-> フォルダ1
フォルダ1 -[hidden]-> ファイル1
パッケージ1 -[hidden]-> キュー1
@enduml
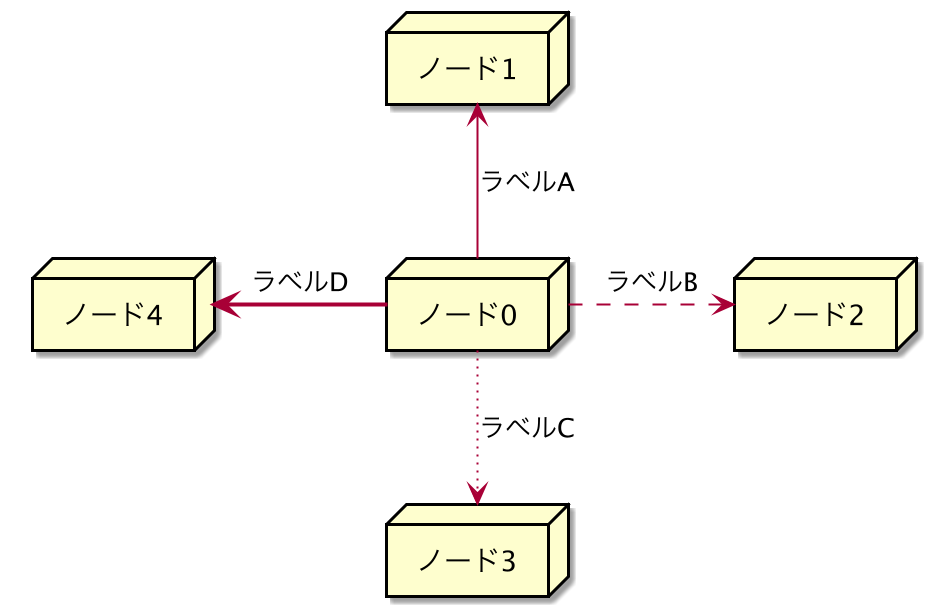
要素間の紐付け
@startuml
node ノード0
node ノード1
node ノード2
node ノード3
node ノード4
ノード0 -up-> ノード1 : ラベルA
ノード0 .right.> ノード2 : ラベルB
ノード0 ~down~> ノード3 : ラベルC
ノード0 =left=> ノード4 : ラベルD
@enduml
線の色や太さも調整可能です。以下ページで取り上げています。
あわせて読みたい


PlantUML スタイル調整(色・線の太さ)、配置調整、注釈調整、リンク設定
PlantUMLで表現するときに役立つ、便利な指定方法を紹介します。スタイル調整(色・線の太さ)、配置調整、注釈調整、リンク設定について取り上げます。
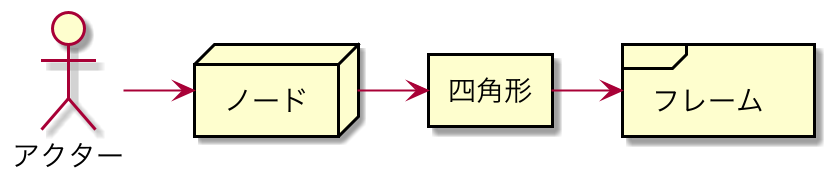
要素に別名をつける
as で要素に別名をつけてみます。
@startuml
actor アクター as a
node ノード as b
rectangle 四角形 as c
frame フレーム as d
a -> b
b -> c
c -> d
@enduml
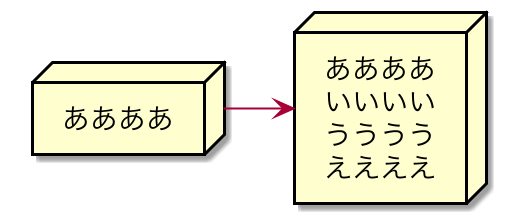
as の情報をダブルクォーテーションで囲んだ場合、以下のようになります。
@startuml
node a1 as "ああああ"
node a2 as "ああああ
いいいい
うううう
ええええ"
a1 -> a2
@enduml