PlantUMLで表現するときに役立つ、便利な指定方法を紹介します。
スタイル調整(色・線の太さ)、配置調整、注釈調整、リンク設定について取り上げます。
目次
スタイル調整(色・線の太さ)
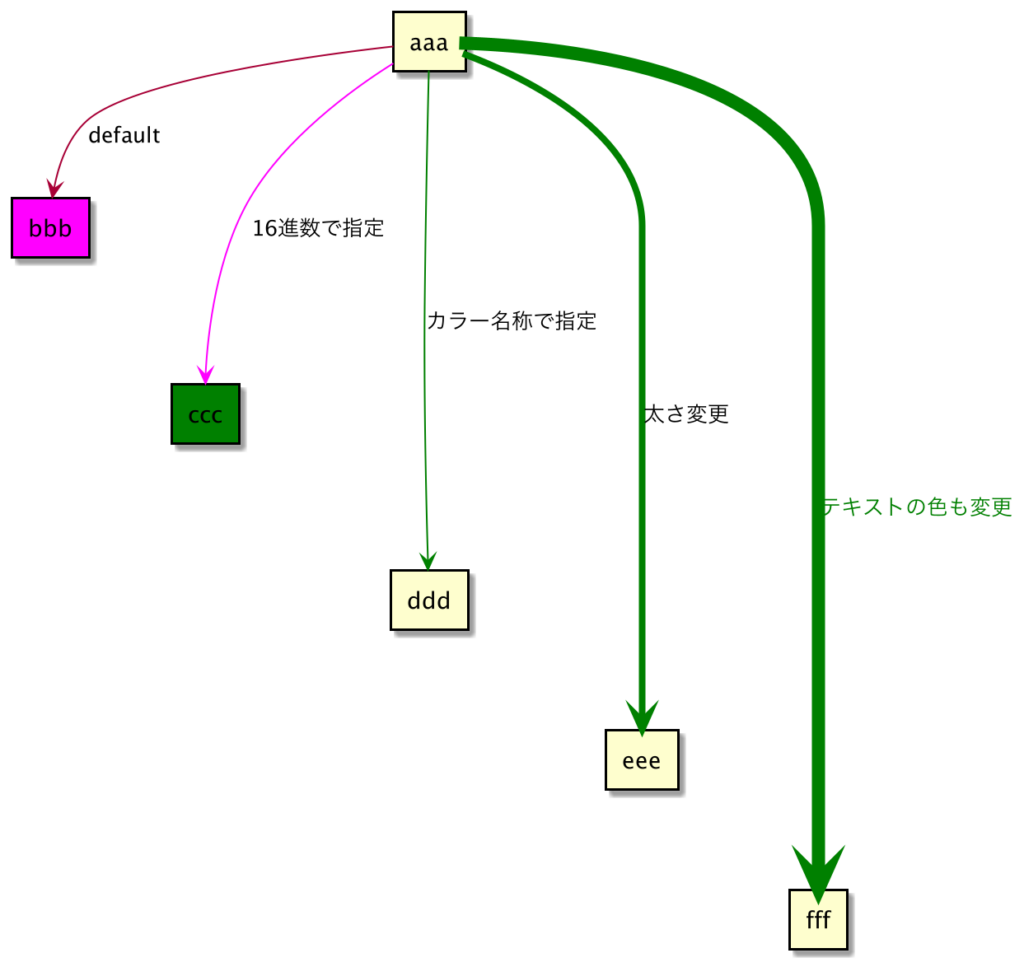
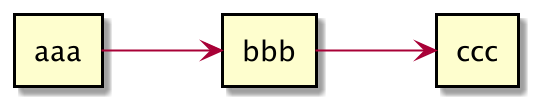
「rectangleの背景色」「線の色・太さ」を変更する例です。
@startuml
rectangle "aaa" as a
rectangle "bbb" as b #f0f
rectangle "ccc" as c #green
rectangle "ddd" as d
rectangle "eee" as e
rectangle "fff" as f
a --> b : default
a -[#f0f]--> c : 16進数で指定
a -[#green]---> d : カラー名称で指定
a -[#green,thickness=4]----> e : 太さ変更
a -[#green,thickness=8]-----> f #text:green : テキストの色も変更
@enduml
配置調整
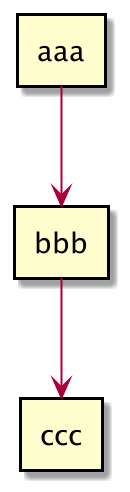
デフォルト(上から下へ)
@startuml
rectangle "aaa" as a
rectangle "bbb" as b
rectangle "ccc" as c
a --> b
b --> c
@enduml
デフォルト変更(左から右へ)
@startuml
left to right direction
rectangle "aaa" as a
rectangle "bbb" as b
rectangle "ccc" as c
a --> b
b --> c
@enduml
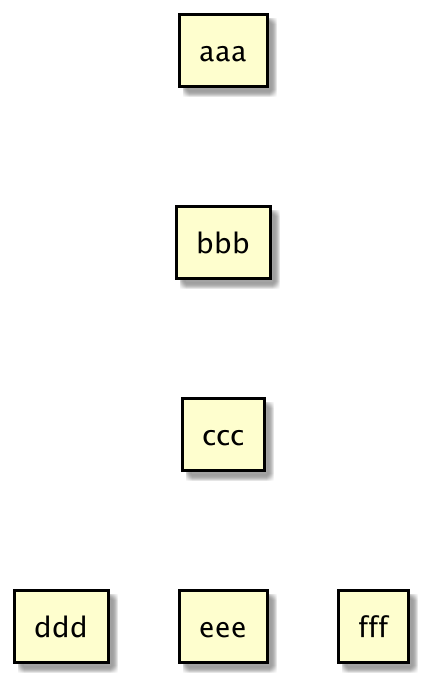
hiddenで個別調整
@startuml
rectangle "aaa" as a
rectangle "bbb" as b
rectangle "ccc" as c
rectangle "ddd" as d
rectangle "eee" as e
rectangle "fff" as f
a -[hidden]-> b
b -[hidden]-> c
c -[hidden]-> d
c -[hidden]-> e
c -[hidden]-> f
@enduml
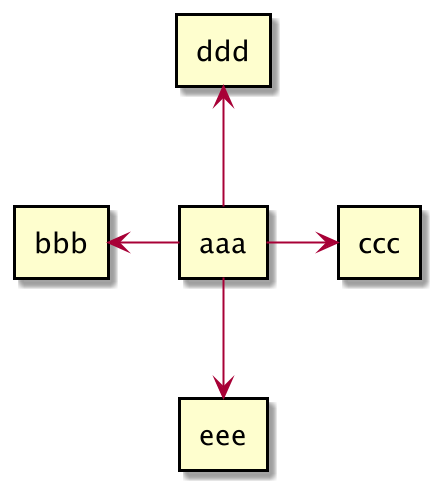
上下左右を調整
@startuml
rectangle "aaa" as a
rectangle "bbb" as b
rectangle "ccc" as c
rectangle "ddd" as d
rectangle "eee" as e
' leftでもOK
a -l-> b
' rightでもOK
a -r-> c
' upでもOK
a -u-> d
' downでもOK
a -d-> e
@enduml
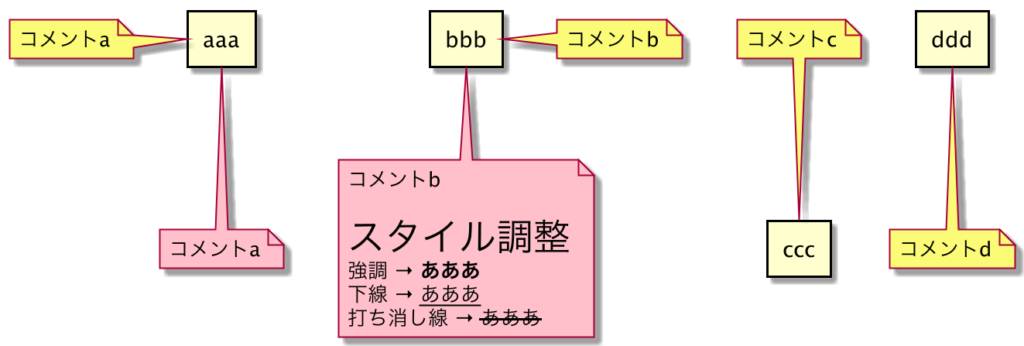
注釈調整
@startuml
rectangle "aaa" as a
note left
コメントa
end note
rectangle "bbb" as b
note right
コメントb
end note
rectangle "ccc" as c
note top
コメントc
end note
rectangle "ddd" as d
note bottom
コメントd
end note
' ofで指定
note bottom of a #pink
コメントa
end note
' ofで指定
note bottom of b #pink
コメントb
<size:24>スタイル調整</size>
強調 → **あああ**
下線 → __あああ__
打ち消し線 → --あああ--
end note
@enduml
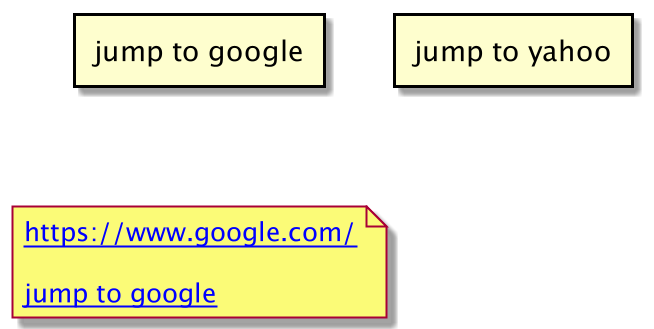
リンク設定
クリックしてWebページに飛ばすように設定できます。
@startuml
' リンク指定方法1
rectangle "jump to google" as google [[https://www.google.com/]]
rectangle "jump to yahoo" as yahoo [[https://www.yahoo.co.jp/]]
note as note1
' リンク指定方法2
[[https://www.google.com/]]
' リンク指定方法3
[[https://www.google.com/ jump to google]]
end note
@enduml