hygenはnode.jsで作られたコードジェネレーターです。Reactプロジェクトにてファイル生成の効率化を目的に紹介されているケースが多いですが、テンプレートからファイル生成する用途で幅広く活用できるツールかと思います。ここでは、hygenの基本的な利用方法を紹介します。
インストール
Macにインストールします。
( 参考: http://www.hygen.io/docs/standalone )
brew tap jondot/tap
brew install hygen動作確認
フォルダを作成して移動します。
$ mkdir my-project
$ cd my-project/以下フォルダ構成でファイルを作成して動作確認します。
$ tree
.
└── _templates
└── my-generator1
├── help
│ └── index.ejs.t
├── my-action1
│ └── my-template1.txt.ejs.t
└── my-action2
├── index.js
├── my-template1.txt.ejs.t
└── my-template2.txt.ejs.t
5 directories, 5 files上記フォルダ構成の場合、下記3つのコマンドが利用できるようになります。
hygen my-generator1 help
hygen my-generator1 my-action1
hygen my-generator1 my-action2_templatesフォルダ配下の第1階層のフォルダ名(今回はmy-generator1)と第2階層のフォルダ名(今回はhelp, my-action1, my-action2)がコマンドで指定する名前になります。
「フォルダ名の変更」「フォルダの追加」をすることで、コマンドをカスタマイズできます。
help表示
_templates/my-generator1/help/index.ejs.t にてコマンドのドキュメントを記載しています。
( 参考: http://www.hygen.io/docs/generators/#documenting-your-generators )
---
message: |
hygen my-generator1 my-action1 --var1 [VAR1] --var2 [VAR2] --var3 [VAR3]
hygen my-generator1 my-action2
---hygen my-generator1 help を実行します。
$ hygen my-generator1 help
Loaded templates: _templates
[object Function] help:
hygen my-generator1 my-action1 --var1 [VAR1] --var2 [VAR2] --var3 [VAR3]
hygen my-generator1 my-action2コマンド引数から変数の値を設定
_templates/my-generator1/my-action1/my-template1.txt.ejs.t の内容は以下のようにしています。
---
to: src/1/<%= var1 %>.txt
---
var1=<%= var1 %>
var2=<%= var2 %>
var3=<%= var3 %>Frontmatterで生成するファイル名などのメタ情報を設定します。
( 参考: http://www.hygen.io/docs/templates/#frontmatter )
テンプレートに埋め込む変数は <%= your_variable %> の形式で指定します。
( 参考: http://www.hygen.io/docs/templates/#local-variables )
以下のようにコマンドを実行します。
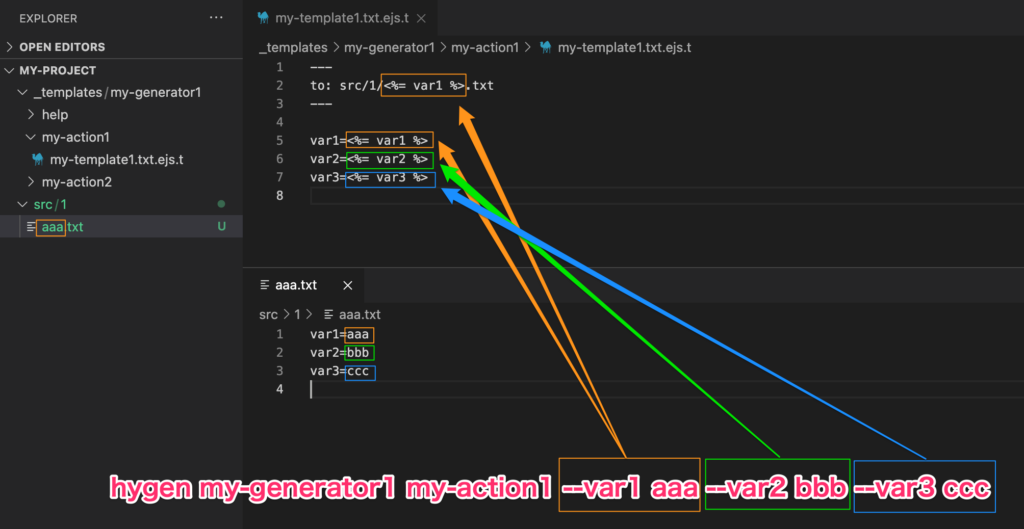
$ hygen my-generator1 my-action1 --var1 aaa --var2 bbb --var3 ccc
Loaded templates: _templates
added: src/1/aaa.txtsrc/1/aaa.txt が生成されました。
コマンド引数で指定した値が以下のように展開されています。

対話形式で変数の値を設定
次に、対話形式で変数の値を設定する方法を確認します。
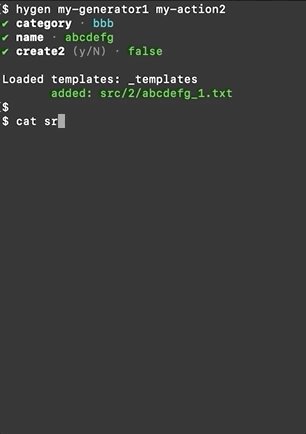
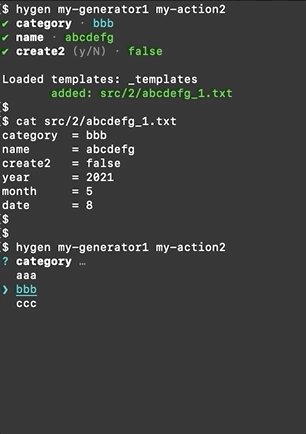
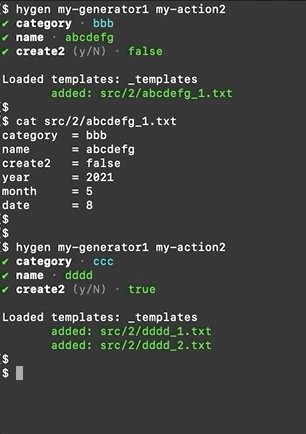
hygen my-generator1 my-action2 を実行したとき、対話形式で変数の値を設定できるようにしています。
_templates/my-generator1/my-action2フォルダ 配下のファイルは以下のように記述しています。
---
to: src/2/<%= name %>_1.txt
---
category = <%= category %>
name = <%= name %>
create2 = <%= create2 %>
year = <%= year %>
month = <%= month %>
date = <%= date %>_templates/my-generator1/my-action2/my-template2.txt.ejs.t では、ファイル生成するかどうかを変数の値によって制御しています。
( 参考: http://www.hygen.io/docs/templates#conditional-rendering )
---
to: "<%= create2 ? `src/2/${name}_2.txt` : null %>"
---
category = <%= category %>
name = <%= name %>
create2 = <%= create2 %>
year = <%= year %>
month = <%= month %>
date = <%= date %>対話形式の設定は、_templates/my-generator1/my-action2/index.js で行っています。
( 参考: http://www.hygen.io/docs/generators#advanced-interactive-prompt )
module.exports = {
prompt: ({ prompter }) => {
const args = [
{
type: 'select',
name: 'category',
message: 'category',
choices: [
'aaa',
'bbb',
'ccc'
]
},
{
type: 'input',
name: 'name',
message: 'name',
initial: 'abcdefg'
},
{
type: 'confirm',
name: 'create2',
message: 'create2'
}
]
return prompter
.prompt(args)
.then(({ category, name, create2 }) => {
const now = new Date()
const year = now.getFullYear()
const month = now.getMonth() + 1
const date = now.getDate()
return { category, name, create2, year, month, date }
}
)
}
}以下のように対話形式でファイル生成することができます。