「Slack」「VSCode」「Notion」などのデスクトップアプリケーションで利用されているElectronという技術について取り上げます。「Electronの特徴」「キャッチアップしていくのに有用なサイト」など紹介します。
Electronとは
Electronを利用すると、Web技術( javascript html css )を利用して、クロスプラットフォームなデスクトップアプリケーションを作成できます。
Electron自体は「ChromeのベースになっているChromium」と「Node.js」を利用してデスクトップアプリケーションを作成できるようにしています。
以下、Electronを採用しているデスクトップアプリケーションです。
Electronの概念については、以下サイトにて簡潔に記載されており、一読することをお勧めします。
インストール
electronをインストール
既存プロジェクトにElectronを追加したいときは、以下コマンドで Electron をインストールできます。
npm i --save-dev electronボイラープレートを活用
( 手軽にプロジェクト構築 )
Electronのボイラープレートも豊富に存在します。
新規にプロジェクト構築したいときは、Electronを個別にインストールするのではなく、ボイラープレートの活用を検討してみても良いと思います。
下記サイトでボイラープレートを調査できます。
https://github.com/sindresorhus/awesome-electron#boilerplates
ここでは、2つ紹介します。
1. electron-react-boilerplate
Electron TypeScript React の構成でプロジェクト構築したい場合に役立ちます。https://github.com/electron-react-boilerplate/electron-react-boilerplate
2. Next.js Examples > with-electron-typescript
Electron TypeScript Next.js の構成でプロジェクト構築したい場合に役立ちます。https://github.com/vercel/next.js/tree/canary/examples/with-electron-typescript
特徴・豆知識
Main ProcessとRenderer Process
Electronを利用する上で、アプリ全体を管理する Main Proceess(1つ存在) と、画面描画の役割を担う Renderer Process(1つ以上存在) の理解が必要です。
Chromeでいうと、タブ1つ1つがRenderer Processであり、サンドボックス化されています(あるタブが他のタブに影響を与えない)。
Main Process と Renderer Process について、下記サイトの説明がわかりやすいかと思います。
http://jlord.us/essential-electron/#think-of-it-like-this
活用可能なAPI
( Electron API、Node.js API )
Electronを利用したデスックトップアプリ開発では、Electronが提供するAPI と Node.jsのAPI を活用できます。
Electron API
Main Process と Renderer Process の片方のみで利用できるAPI、両方で利用可能なAPIが存在します。
- Main Processで利用可能
appautoUpdaterBrowserWindowipcMainMenuNotificationTray…
- Renderer Processで利用可能
ipcRendererdesktopCapturer…
- 両方で利用可能
shellclipboard…
Electronのコードでいうと、下記ページ部分が該当します。
- https://github.com/electron/electron/tree/master/lib/browser/api
- https://github.com/electron/electron/tree/master/lib/renderer/api
- https://github.com/electron/electron/tree/master/lib/common/api
Node.js API
Main Process ではNode.jsのモジュールを全て利用できます。
(Renderer Process でも nodeIntegration の設定を true にすることで利用できますが、セキュリティ的に非推奨です。)
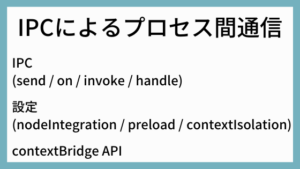
IPC
( プロセス間通信 )
GUI操作をもとに Main Process のNode.jsの機能を使いたいときに IPC (Inter-Process Communication) モジュール を活用します。
IPCモジュールを利用すると Renderer Process と Main Process の間の通信を実装できます。
画面描画のデバッグ
動作確認の前準備をします。
npm init
npm install electron --save-devpackage.jsonを以下のように編集します。
"main": "main.js",
"scripts": {
"start": "electron ."
},main.js ファイルを作成して、以下処理を記述します。
const { app, BrowserWindow } = require('electron');
let window;
app.on('ready', () => {
window = new BrowserWindow({ width: 800, height: 600 });
window.loadFile('index.html');
});index.html ファイルを作成して以下処理を記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>わくわくBank</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>以下コマンドで起動します。
npm run start
起動されました。
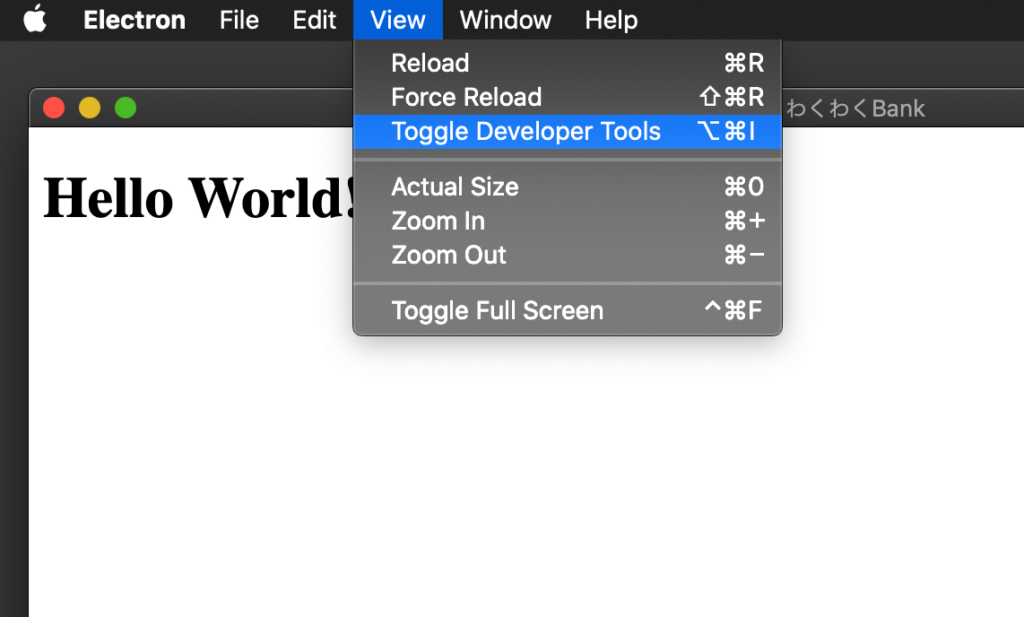
menuから[View] - [Toggle Developer Tools]をクリックします。

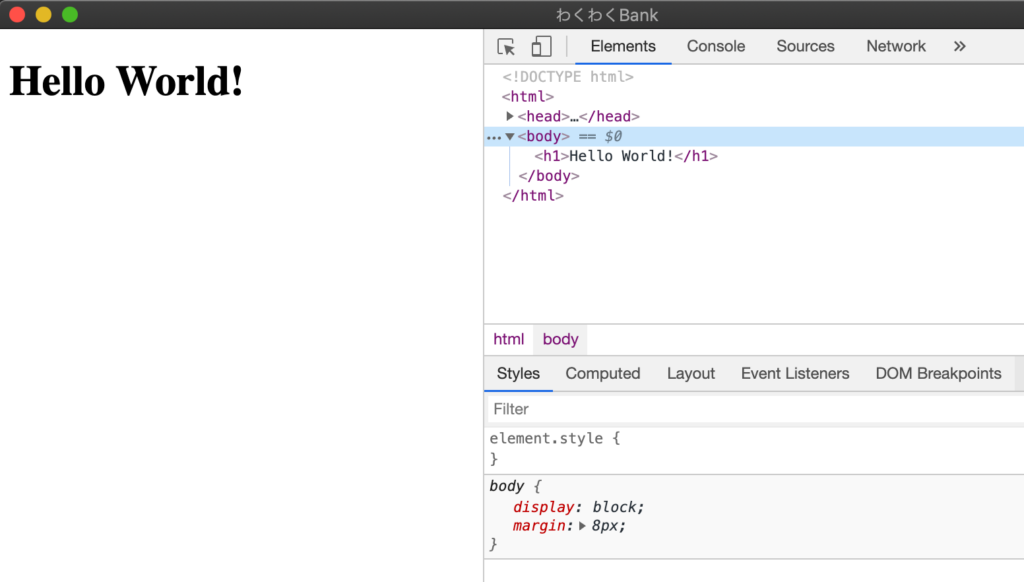
Web開発の時と同様にDevToolsを利用できます。
Devtron というツールもありIPC監視なども追加でできるようですが、現在メンテナンスされていないようです。
ビルド
( electron-builder )
electron-builderを利用してビルドできます。
以下実行例です。
$ npx electron-builder -m
• electron-builder version=22.9.1 os=19.6.0
• writing effective config file=dist/builder-effective-config.yaml
• packaging platform=darwin arch=x64 electron=11.0.2 appOutDir=dist/mac
• default Electron icon is used reason=application icon is not set
• skipped macOS application code signing reason=cannot find valid "Developer ID Application" identity or custom non-Apple code signing certificate, see https://electron.build/code-signing allIdentities=
0 identities found
Valid identities only
0 valid identities found
• building target=macOS zip arch=x64 file=dist/wakuwaku-sample-1.0.0-mac.zip
• building target=DMG arch=x64 file=dist/wakuwaku-sample-1.0.0.dmg
• building block map blockMapFile=dist/wakuwaku-sample-1.0.0.dmg.blockmap
• building embedded block map file=dist/wakuwaku-sample-1.0.0-mac.zip
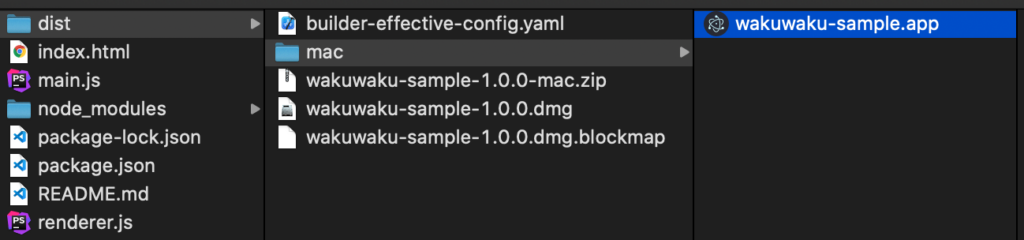
distフォルダ配下に生成されました。package.jsonのnameに指定した値がアプリ名になっています。
参考
セキュリティチェック
( electronegativity )
https://github.com/doyensec/electronegativity を利用してセキュリティチェックできます。
以下実行例です。
$ npx electronegativity -i main.js
(省略)
Scan Status:
42 check(s) successfully loaded: 6 global, 36 atomic
████████████████████████████████████████ 100% | 1/1
Releases list is up to date.
┌─────────────────────────────────────────┬──────────────────────────────┬──────────┬──────────────────────────────────────────────────┐
│ Check ID │ Affected File │ Location │ Issue Description │
├─────────────────────────────────────────┼──────────────────────────────┼──────────┼──────────────────────────────────────────────────┤
│ AUXCLICK_JS_CHECK │ /tmp/sample-electron/main.js │ 6:11 │ https://git.io/Jeu1K │
│ MEDIUM | FIRM │ │ │ │
├─────────────────────────────────────────┼──────────────────────────────┼──────────┼──────────────────────────────────────────────────┤
│ CONTEXT_ISOLATION_JS_CHECK │ /tmp/sample-electron/main.js │ 6:11 │ https://git.io/Jeu1p │
│ HIGH | FIRM │ │ │ │
├─────────────────────────────────────────┼──────────────────────────────┼──────────┼──────────────────────────────────────────────────┤
(省略)参考
実装例を参考にする
GitHubで、Electronを採用しているプロジェクトから実装例を確認できます。
- エディタ
- スクリーンレコーダー
- https://github.com/wulkano/kap
- Next.jsなど利用している
- https://github.com/wulkano/kap
- ElectronAPIの使用方法を確認できるリポジトリ
他にも、以下ページからElectronを採用しているプロジェクトを調査できます。
参考・関連
- https://github.com/electron/electron
- 公式ドキュメント
- Electronの概念について簡潔に紹介されたサイト