axiosを利用したHTTPリクエストの実装方法を確認します。「get, post, put, deleteメソッドの実装方法」「interceptorsを利用した前処理・後処理の共通化」など取り上げています。
(TypeScriptで実装しています。)
axiosについて
axiosはBrowser・Node.jsの両方で利用可能なPromiseベースのHTTPクライアントです。
- Browserでは XMLHttpRequest でリクエストします。
- Node.jsでは HTTPモジュール でリクエストします。
インストール
axios をインストールします。
yarn add axiosバージョンは以下の通りです。
$ yarn info axios | grep 'version:'
version: '0.21.0',axiosのinstance生成
( baseURLなどの指定 )
スタティックメソッドも用意されていますが、ここでは、instanceを生成して動作確認します。
( baseURLなどの AxiosRequestConfig を毎回設定するのが面倒なため。)
import axios, { AxiosInstance } from 'axios';
const client: AxiosInstance = axios.create({
baseURL: 'http://localhost:3001',
headers: { 'Content-Type': 'application/json' },
responseType: 'json',
});Get
getメソッドの動作確認をします。
コード
import axios, { AxiosInstance, AxiosResponse } from 'axios';
const client: AxiosInstance = axios.create({
baseURL: 'http://localhost:3001',
headers: { 'Content-Type': 'application/json' },
timeout: 5000, // milliseconds
});
const getData = async (): Promise<void> => {
try {
const response: AxiosResponse = await client.get('/v1/users/123');
console.log('show response.');
console.log(response);
console.log('show response data.');
console.log(response.data);
} catch (error) {
console.log('show error');
console.log(error);
throw error;
}
};getメソッド を利用します。
(第2引数で AxiosRequestConfig を指定できます。)
動作確認|2xxのとき
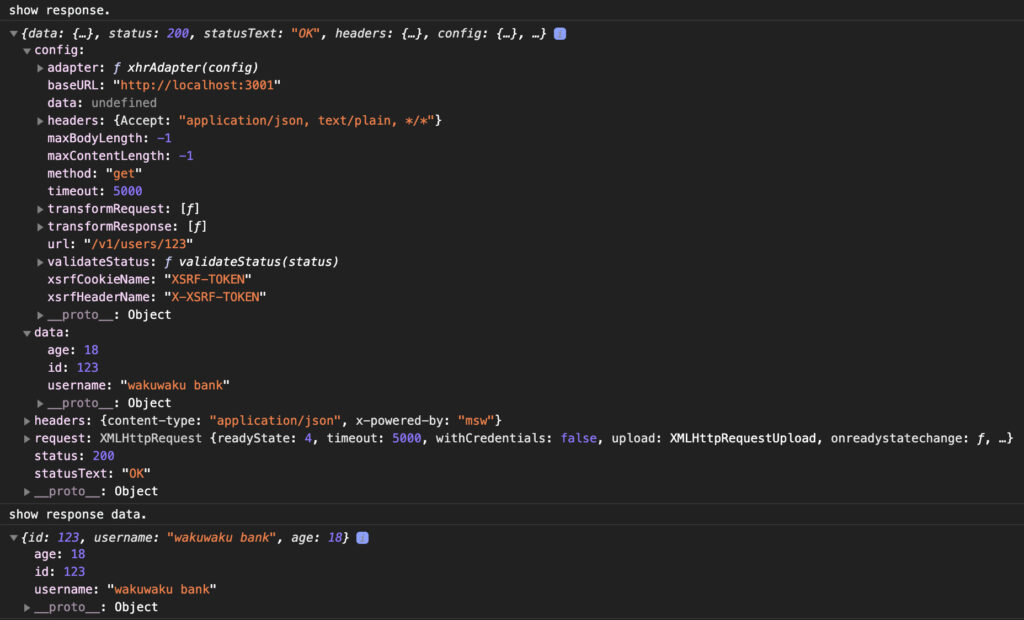
以下、動作確認時のConsoleパネルの表示です。

dataプロパティ にResponse Bodyが格納されています。
動作確認|2xx以外のとき
サーバーサイドにて 403 を返すように調整して動作確認します。

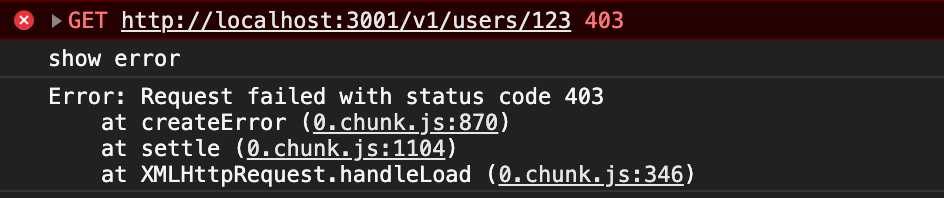
動作確認時のConsoleパネルの表示です。
fetch apiと違い、axiosでは2xx以外のときrejectされるので catchブロックの処理が実行されています。
Post
postメソッドの動作確認をします。
コード
const response: AxiosResponse = await client.post('/v1/users', {
username: 'wakuwaku bank',
age: 18,
});postメソッド を利用します。第2引数で Request Body を指定しています。
(第3引数で AxiosRequestConfig を指定できます。)
動作確認

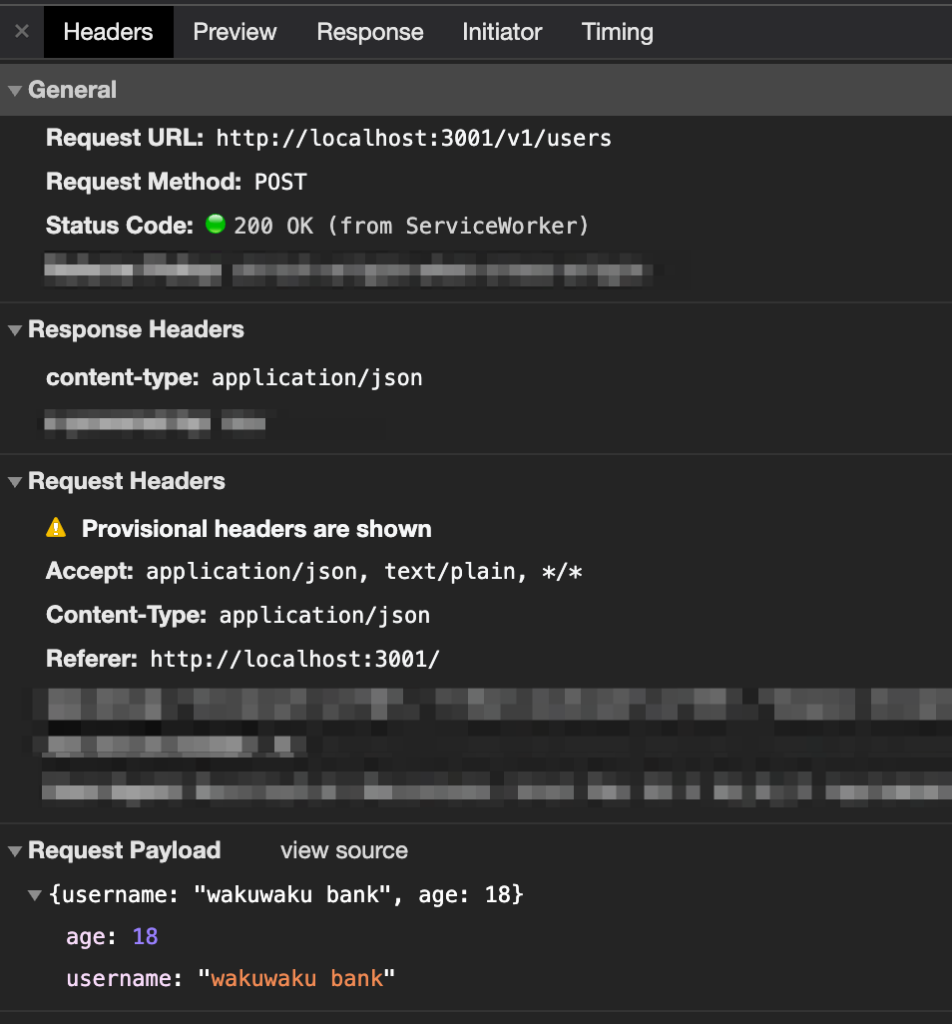
Networkパネルの表示です。
Postメソッド、指定Reuqest Bodyでリクエストされています。
Put
putメソッドの動作確認をします。
コード
const response: AxiosResponse = await client.put('/v1/users/123', {
username: 'wakuwaku bank',
age: 18,
});putメソッド を利用します。第2引数で Request Body を指定しています。
(第3引数で AxiosRequestConfig を指定できます。)
動作確認

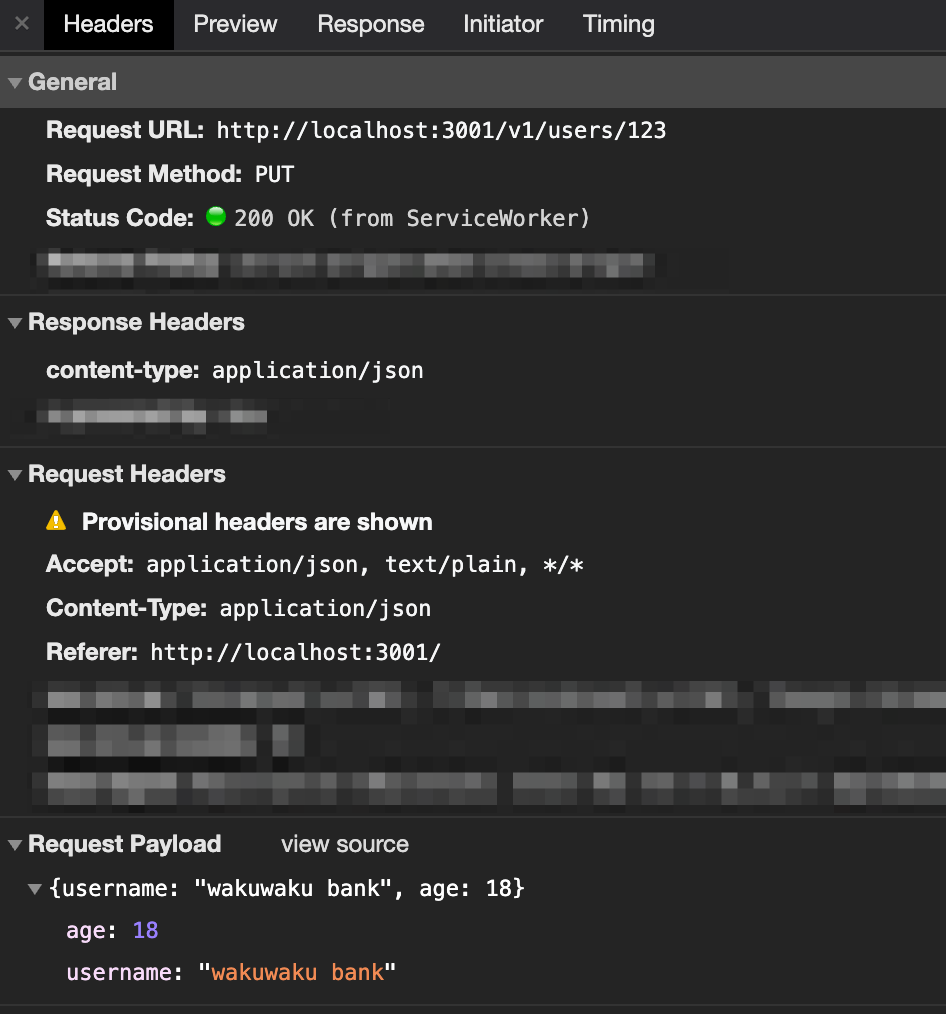
Networkパネルの表示です。
Putメソッド、指定Reuqest Bodyでリクエストされています。
Delete
deleteメソッドの動作確認をします。
コード
const response: AxiosResponse = await client.delete('/v1/users', {
data: { userId: 123 },
});deleteメソッド を利用します。第2引数で AxiosRequestConfig を指定できます。Request Body を指定したい場合、AxiosRequestConfig の dataプロパティ に指定します。
動作確認

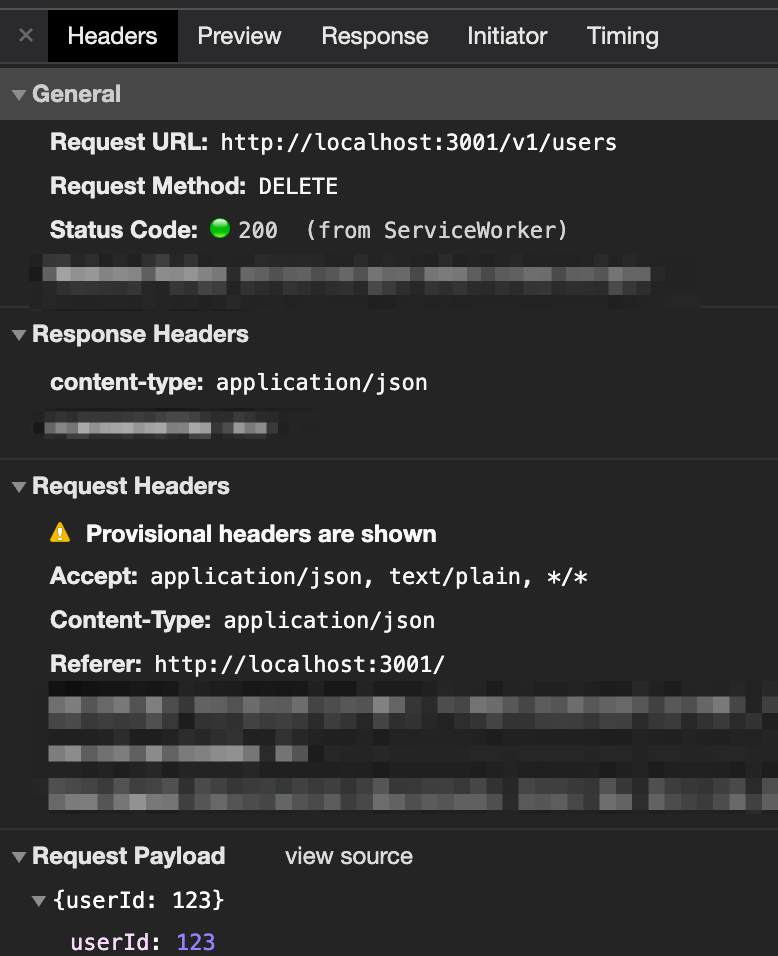
Networkパネルの表示です。
Deleteメソッド、指定Reuqest Bodyでリクエストされています。
interceptors
( 共通の前処理・後処理)
axiosの interceptors を利用するとリクエストの 前処理・後処理 を共通化することができます。
コード
import axios, {
AxiosError,
AxiosInstance,
AxiosRequestConfig,
AxiosResponse,
} from 'axios';
const client: AxiosInstance = axios.create({
baseURL: 'http://localhost:3001',
headers: { 'Content-Type': 'application/json' },
timeout: 5000, // milliseconds
});
client.interceptors.request.use(
(config: AxiosRequestConfig) => {
console.log('[request interceptors]');
console.log(config);
return config;
},
(error: AxiosError) => {
console.log('[request interceptors] error');
console.log(error);
return Promise.reject(error);
},
);
client.interceptors.response.use(
(response: AxiosResponse) => {
console.log('[response interceptors]');
console.log(response);
return response;
},
(error: AxiosError) => {
console.log('[response interceptors] error');
console.log(error);
return Promise.reject(error);
},
);
const testInterceptors = async (): Promise<void> => {
try {
console.log('[testInterceptors] before request');
await client.get('/v1/users/123');
console.log('[testInterceptors] after request');
} catch (error) {
console.log('[testInterceptors] error');
}
};各ポイントでログ出力するように実装しています。
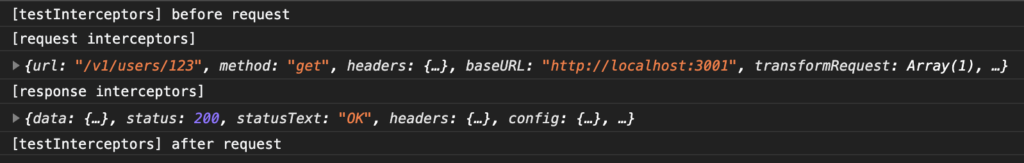
動作確認|2xxのとき

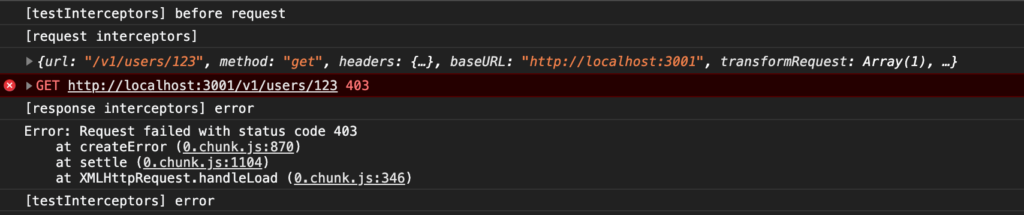
動作確認|2xx以外のとき

共通の後処理実行後( [response interceptors] error )、各リクエストのcatchブロックの処理( [testInterceptors] error )が実行されています。







