Fetch APIを利用したHTTPリクエストの実装方法を確認します。ステータスコードの確認方法、HTTPメソッドの指定方法など確認していきます。
(TypeScriptで実装しています。)
2xx以外のときrejectされない点や、Response Bodyを取得するときPromiseが返される点など気をつけたい点かと思います。
xhrとfetch

fetchの使い方を確認|get
( 第1引数にURL指定 )
動作確認コード
const getData = async (): Promise<void> => {
try {
const response = await fetch('http://localhost:3001/v1/users/123');
console.log('show response.');
console.log(response);
if (!response.ok) {
console.log('show status.');
console.log(response.status);
}
console.log('show response data.');
console.log(await response.json());
} catch (error) {
// ネットワークエラーのとき
console.log('show error');
console.log(error);
throw error;
}
};fetchの第1引数にURLを指定します。第2引数を省略した場合、Getリクエストになります。
fetchはPromiseを返すので await をつけています。await response.json() のように、responseからjsonデータを取得するときもPromiseが返されるので await をつけています。
HTTPのステータスコードが 2xx であれば、 response.ok が true になります。なので、HTTPのステータスコードをチェックしたいとき、response.ok を条件に活用できます。
このコードで動作確認していきます。
動作確認|2xxのとき
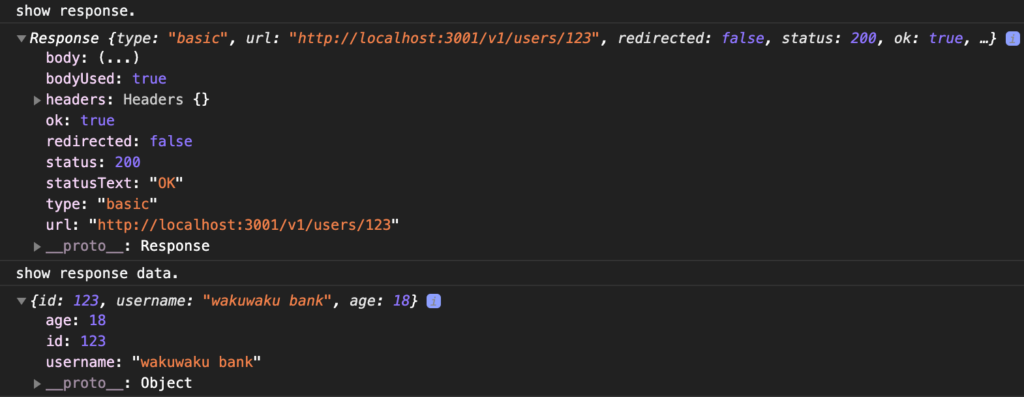
サーバーサイドにて 200 を返すように調整して動作確認します。以下、Consoleパネルの表示です。

response.ok が true になっています。
動作確認|2xx以外のとき
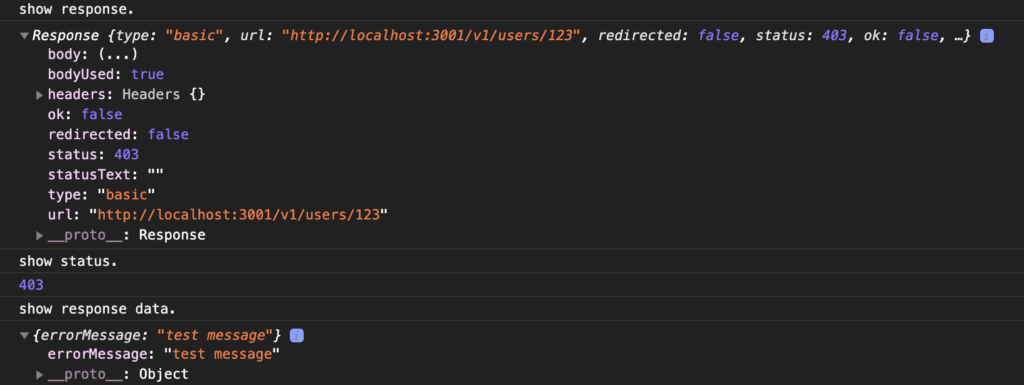
サーバーサイドにて 403 を返すように調整して動作確認します。以下、Consoleパネルの表示です。

response.ok が false になっています。
動作確認|ネットワークエラー
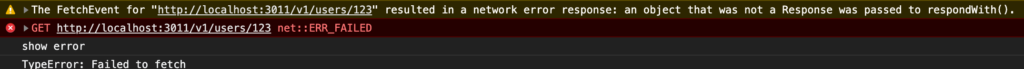
ネットワークエラーが発生するようにリクエストURLのポートを変更して動作確認します。以下、Consoleパネルの表示です。

fetchでエラーが発生したため、catchブロックの処理が実行されています。
fetchの使い方を確認|get以外
( 第2引数にオプション指定 )
動作確認コード
const postData = async (): Promise<void> => {
try {
const response = await fetch('http://localhost:3001/v1/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-Test': 'wakuwaku bank',
},
body: JSON.stringify({
username: 'wakuwaku bank',
age: 18,
}),
});
console.log('show response.');
console.log(response);
if (!response.ok) {
console.log('show status.');
console.log(response.status);
}
console.log('show response data.');
console.log(await response.json());
} catch (error) {
console.log('show error');
console.log(error);
throw error;
}
};fetchの第2引数にオプションをオブジェクト形式で指定できます。Postリクエストをしたいときは methodプロパティ に POST を指定します。
動作確認

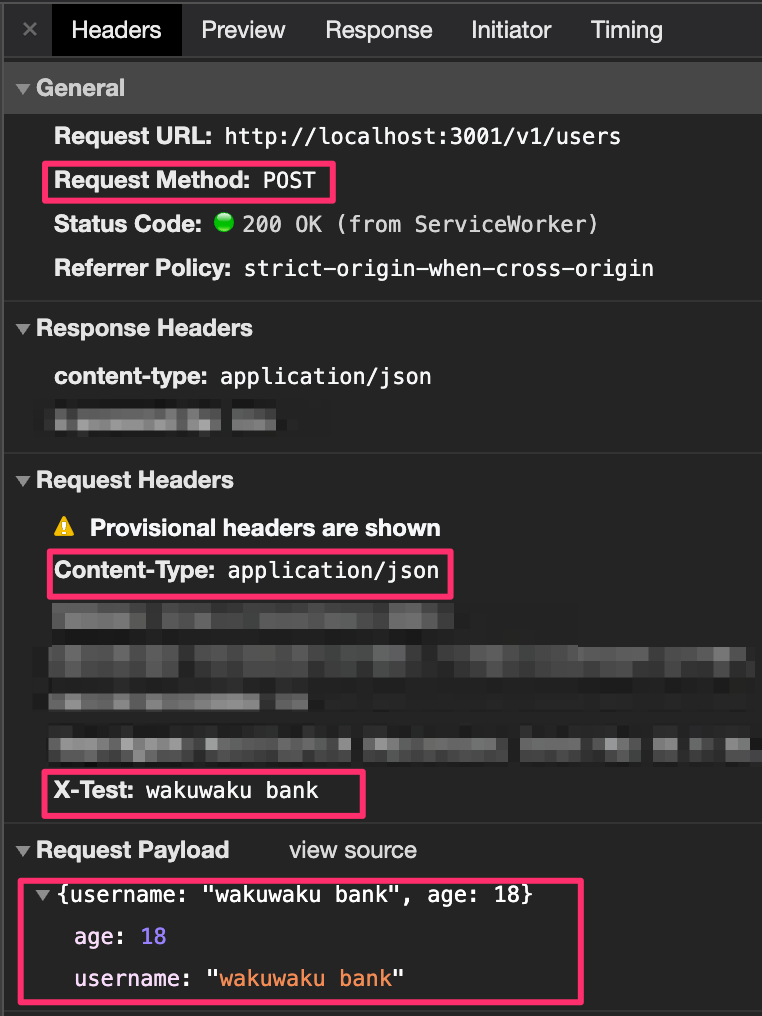
Networkパネルの表示です。
指定したmethodheaderbodyでリクエストされています。







