「is演算子」について取り上げます。is演算子は、User-Defined Type Guards(ユーザ定義型ガード)と呼ばれる機能で使われて、型を絞り込みたいシーンで活用できます。
目次
is演算子の使い所
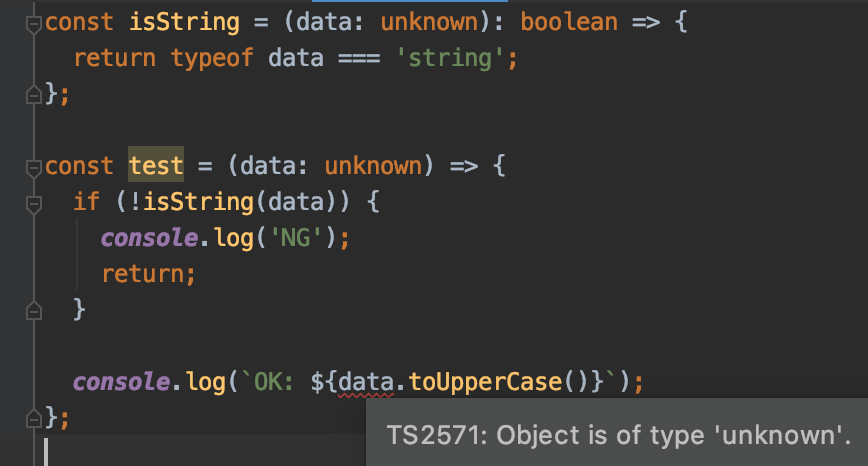
Before|不具合あり
const isString = (data: unknown): boolean => {
return typeof data === 'string';
};
const test = (data: unknown) => {
if (!isString(data)) {
console.log('NG');
return;
}
console.log(`OK: ${data.toUpperCase()}`);
};
data は unknown型 のため、data.toUpperCase()の箇所でエラー表示されています。
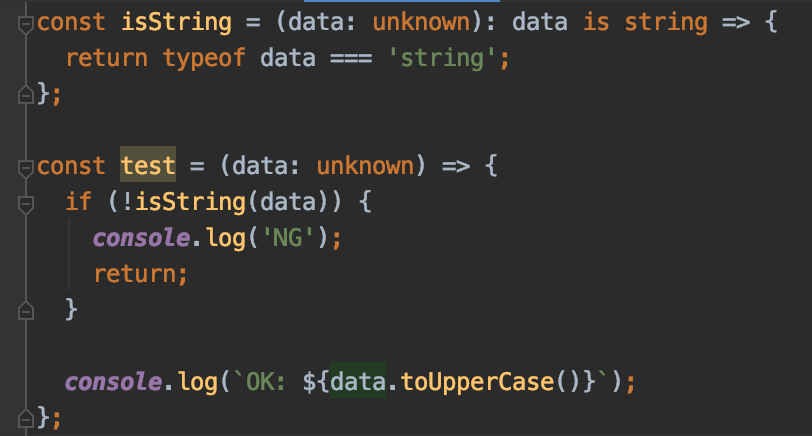
After|is演算子を活用
const isString = (data: unknown): data is string => {
return typeof data === 'string';
};
const test = (data: unknown) => {
if (!isString(data)) {
console.log('NG');
return;
}
console.log(`OK: ${data.toUpperCase()}`);
};isString関数 の戻り値の定義を data is string としています。このように is演算子 を利用することで、関数の結果が true の場合、TypeScriptは is演算子 で指定した型(ここでは string)に絞り込みます。

is演算子による型の絞り込みが行われたため、data.toUpperCase()の箇所にて、エラー表示されなくなりました。
活用例
「User型」と「User型であるか判定する関数」を作ります。
export type User = {
id: number;
username: string;
age: number;
};
const isUser = (params: unknown): params is User => {
const user = params as User;
return (
typeof user?.id === 'number' &&
typeof user?.username === 'string' &&
typeof user?.age === 'number'
);
};
const test = (params: unknown) => {
if (!isUser(params)) {
console.log('NG');
return;
}
console.log(`OK: ${params.username}`);
};
test({ id: 1, username: 'tanaka', age: 21 }); // OK: tanaka
test({ id: 1, username: 'tanaka', xxx: 21 }); // NGisUser関数 による判定後なので、paramsはUser型に絞り込まれて、params.username という実装をすることができます。