Figma Pluginの「WireFrame」を利用すると、350以上のワイヤーフレームのテンプレートを活用できます。テンプレートは、利用ユースケース別に分類されおり、どういったデザイン案があるのか比較でき便利です。
目次
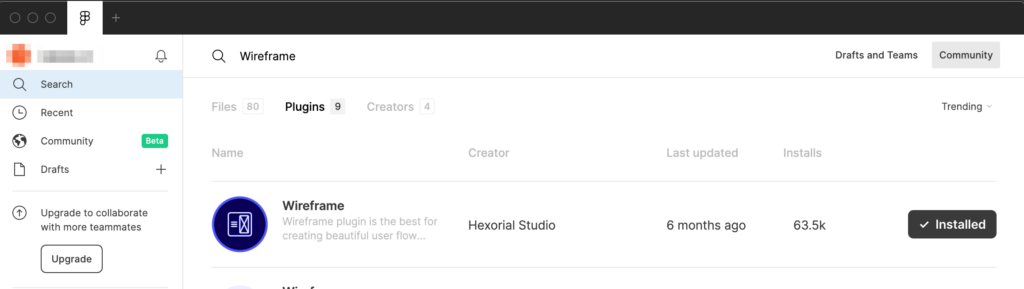
WireFrameをインストール

上記のように Installed になっていることを確認します。
WireFrameを起動してテンプレート挿入

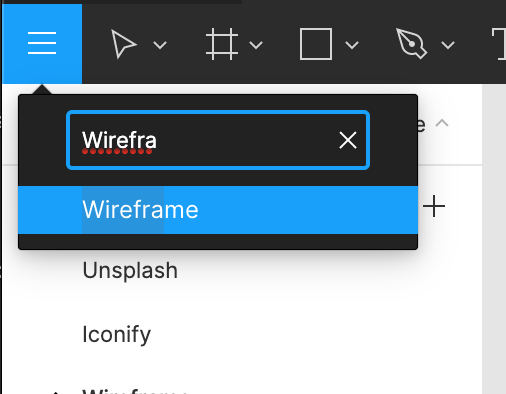
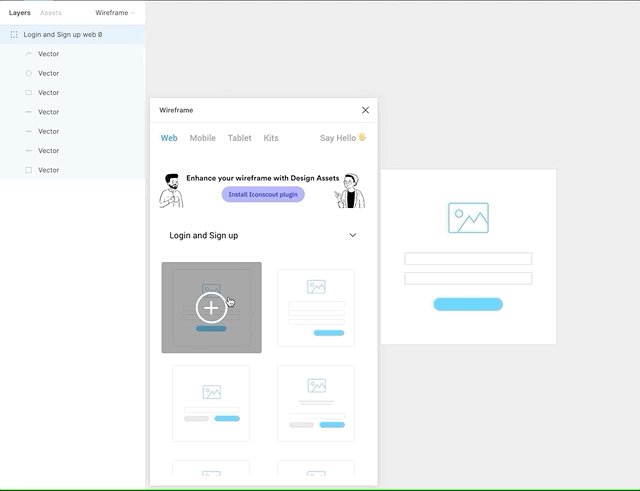
Toolbarのハンバーガーメニューをクリックして検索ボックスを表示して、WireFrameを起動します。

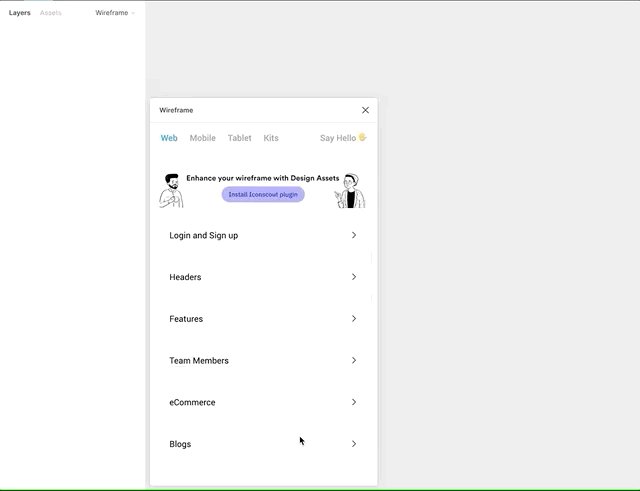
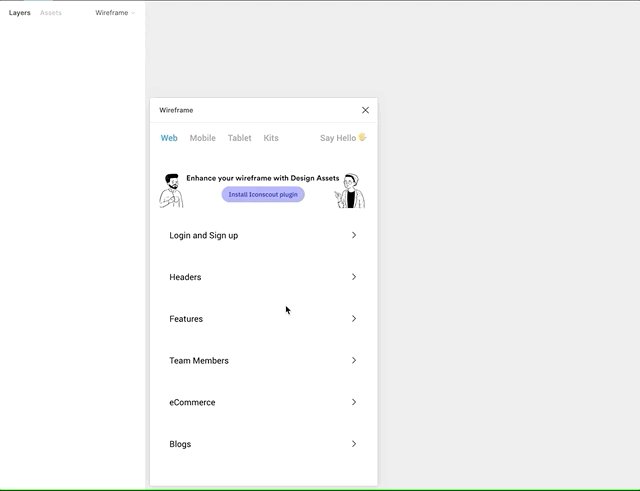
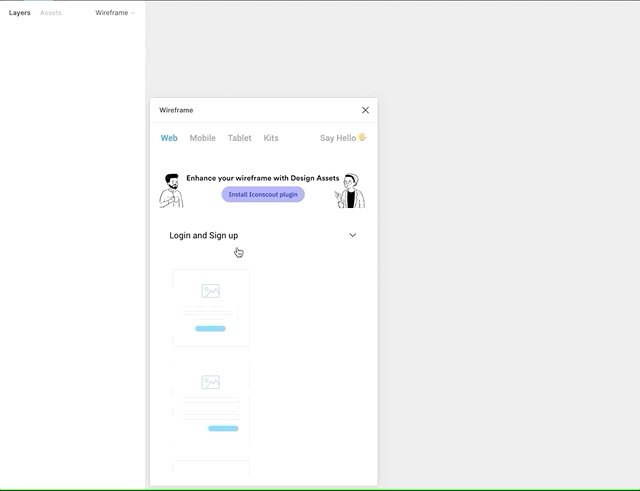
目的のカテゴリ内にあるテンプレートをクリックするとFigma上に反映されます。