png画像のバイナリから、どういったデータ構造になっているのか確認します。確認方法としては、 xxdコマンド を利用した方法と node.js を利用した方法をとりあげます。
目次
imagemagickで画像生成
まず、確認用のpng画像を生成します。imagemagickを利用してpng画像を生成します。
brew install imagemagick$ magick -version
Version: ImageMagick 7.0.10-19 Q16 x86_64 2020-06-12 https://imagemagick.org
Copyright: © 1999-2020 ImageMagick Studio LLC
License: https://imagemagick.org/script/license.php
Features: Cipher DPC HDRI Modules OpenMP(3.1)
Delegates (built-in): bzlib freetype gslib heic jng jp2 jpeg lcms lqr ltdl lzma openexr png ps tiff webp xml zlibmagick -size 10x10 xc:#000000 test.png縦横10pxの画像が生成されました。

xddコマンドでバイナリ確認
生成したファイルのバイナリを確認します。
バイナリのエンコーディングタイプを16進数にして確認したいのでxddコマンドを利用します。

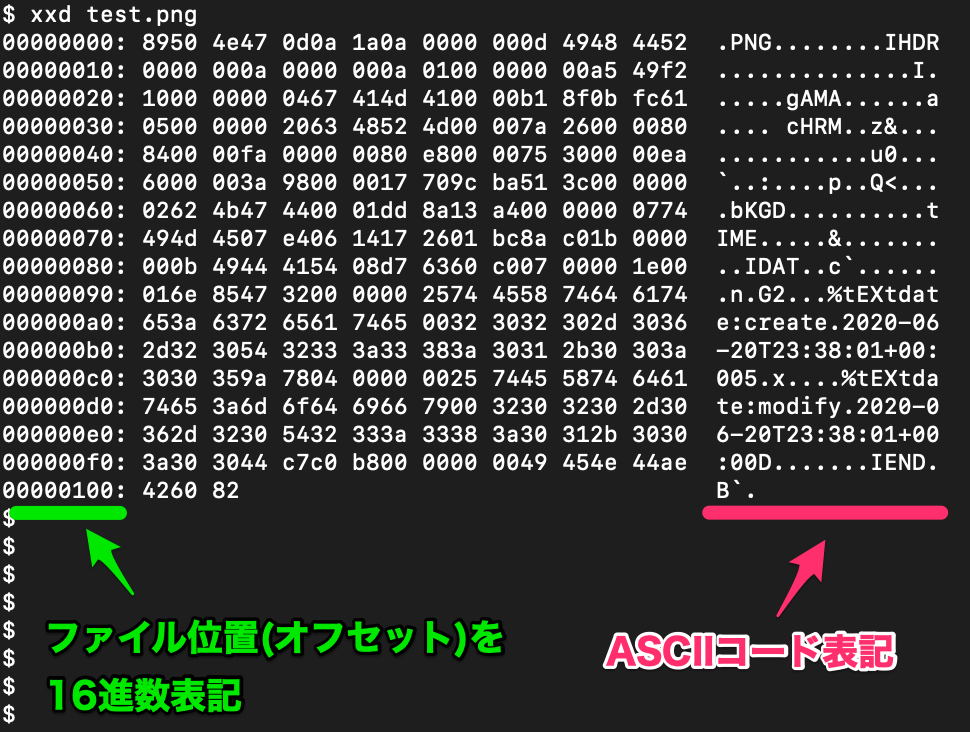
出力結果です。ファイルの内容が16進数で出力されています。
右端のASCIIコードで画像情報が読み取れます。ASCIIコードの対応文字がない場合、. で表示されてます。
チャンクについて
最初の8バイト( 8950 4e47 0d0a 1a0a )がシグネチャになっています。その後、 チャンク というデータ構成が続きます。チャンク は以下のデータ構成で作られています。
| type | byte | description |
|---|---|---|
| length | 4 | data部分のバイト数 |
| type | 4 | チャンクの種類 |
| data | lengthで指定された長さ | チャンクデータ |
| CRC | 4 | データの破損をチェック |
今回確認した画像のチャンクは以下のようになります。
| length | type | data | CRC |
|---|---|---|---|
0000 000d | 4948 4452(IHDR) | 0000 000a 0000 000a 0100 0000 00 | a5 49f2 10 |
00 0000 04 | 67 414d 41(gAMA) | 00 00b1 8f | 0b fc61 05 |
00 0000 20 | 63 4852 4d(cHRM) | 00 007a 2600 0080 8400 00fa 0000 0080 e800 0075 3000 00ea 6000 003a 9800 0017 70 | 9c ba51 3c |
00 0000 02 | 62 4b47 44(bKGD) | 00 01 | dd 8a13 a4 |
00 0000 07 | 74 494d 45(tIME) | 07 e406 1417 2601 | bc8a c01b |
0000 000b | 4944 4154(IDAT) | 08d7 6360 c007 0000 1e00 01 | 6e 8547 32 |
00 0000 25 | 74 4558 74(tEXt) | 省略 | 359a 7804 |
00 0000 25 | 74 4558 74(tEXt) | 省略 | 44 c7c0 b8 |
00 0000 00 | 49 454e 44(IEND) | ae 4260 82 |
node.jsでバイナリ確認
node.js では Bufferクラス でバイナリデータを扱えます。
fsモジュール の readFileSync を利用すると、指定ファイルのバイナリをもとに Bufferクラス のインスタンスを取得できます。
const fs = require('fs')
const buffer = fs.readFileSync('./test.png')
console.log(buffer)
console.log(buffer.buffer)
console.log(buffer.byteLength)
console.log(buffer.byteOffset)$ node app.js
<Buffer 89 50 4e 47 0d 0a 1a 0a 00 00 00 0d 49 48 44 52 00 00 00 0a 00 00 00 0a 01 00 00 00 00 a5 49 f2 10 00 00 00 04 67 41 4d 41 00 00 b1 8f 0b fc 61 05 00 ... 209 more bytes>
ArrayBuffer {
[Uint8Contents]: <63 6f 6e 73 74 20 66 73 20 3d 20 72 65 71 75 69 72 65 28 27 66 73 27 29 0a 0a 63 6f 6e 73 74 20 62 75 66 66 65 72 20 3d 20 66 73 2e 72 65 61 64 46 69 6c 65 53 79 6e 63 28 27 2e 2f 74 65 73 74 2e 70 6e 67 27 29 0a 63 6f 6e 73 6f 6c 65 2e 6c 6f 67 28 62 75 66 66 65 72 29 0a 63 6f 6e 73 6f 6c 65 2e 6c ... 8092 more bytes>,
byteLength: 8192
}
259
528toStringメソッド でバイナリのエンコーディングタイプを指定して出力することができます。
const fs = require('fs')
const buffer = fs.readFileSync('./test.png')
console.log(buffer.toString('ascii'))$ node app.js
PNG
IHDR
%IrgAMA1
|a cHRMz&zhu0j`:p:Q<bKGD]
$tIMEd&<
@
IDAWc`@nG2%tEXtdate:create2020-06-20T23:38:01+00:005x%tEXtdate:modify2020-06-20T23:38:01+00:00DG@8IEND.B`readFileSync で取得する際、以下のようにバイナリのエンコーディングタイプを指定すると文字列として取得できます。
const fs = require('fs')
console.log('base64')
console.log(fs.readFileSync('./test.png', 'base64'))
console.log()
console.log('hex(16進数)')
console.log(fs.readFileSync('./test.png', 'hex'))$ node app.js
base64
iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKAQAAAAClSfIQAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QAAd2KE6QAAAAHdElNRQfkBhQXJgG8isAbAAAAC0lEQVQI12NgwAcAAB4AAW6FRzIAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjAtMDYtMjBUMjM6Mzg6MDErMDA6MDA1mngEAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDIwLTA2LTIwVDIzOjM4OjAxKzAwOjAwRMfAuAAAAABJRU5ErkJggg==
hex(16進数)
89504e470d0a1a0a0000000d494844520000000a0000000a0100000000a549f2100000000467414d410000b18f0bfc6105000000206348524d00007a26000080840000fa00000080e8000075300000ea6000003a98000017709cba513c00000002624b47440001dd8a13a40000000774494d4507e40614172601bc8ac01b0000000b4944415408d76360c00700001e00016e8547320000002574455874646174653a63726561746500323032302d30362d32305432333a33383a30312b30303a3030359a78040000002574455874646174653a6d6f6469667900323032302d30362d32305432333a33383a30312b30303a303044c7c0b80000000049454e44ae426082