開発時など、手軽にTypeScriptのコードを実行したいとき「ts-node」が便利です。ts-nodeを利用するとTypeScriptのファイルを指定して実行することができます。
「TypeScriptのコードをJavaScriptにコンパイルしてから、nodeでJavaScriptを実行」するときは「2ステップ」の作業が必要でしたが、ts-nodeだと「1ステップ」でTypeScriptのコードを実行できます。
目次
インストール
$ npm install --save-dev \
typescript \
ts-nodeTypeScriptファイルを直接実行
app.ts というファイルを作成して、以下処理を記述します。
const greeter = (person: string) => {
return 'Hello, ' + person
}
const user = 'わくわくBank.'
console.log(greeter(user))ts-node を利用して、app.ts を実行します。
$ ./node_modules/.bin/ts-node app.ts
Hello, わくわくBank.対話形式で実行
動作確認用に、追加でパッケージをインストールします。
$ npm install --save-dev \
moment \
moment-timezone対話コンソールを起動します。
$ npx ts-node
> import * as moment from "moment-timezone";
{}
> moment.tz('Asia/Tokyo').format('YYYYMMDDHHmmss')
'20190116105226'WebStormでデバッグ
WebStormでデバッグできるように設定します。

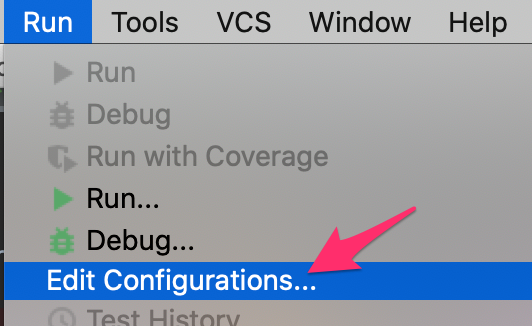
Run–Edit configurationsをクリックします。

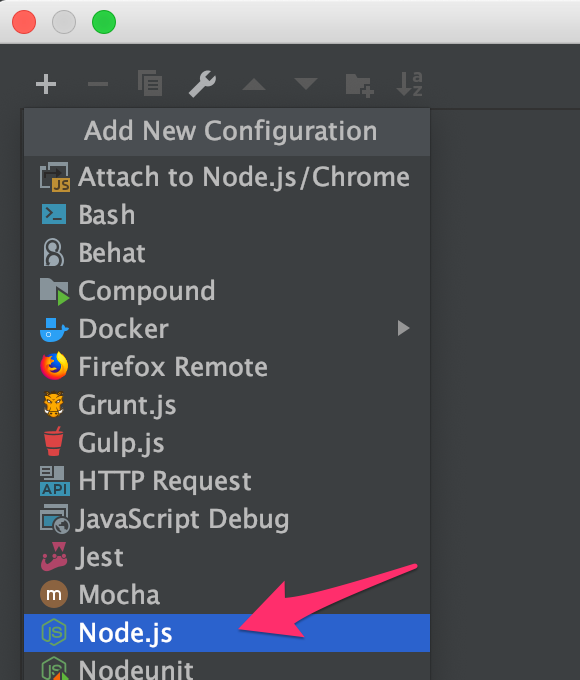
Node.jsを選択します。

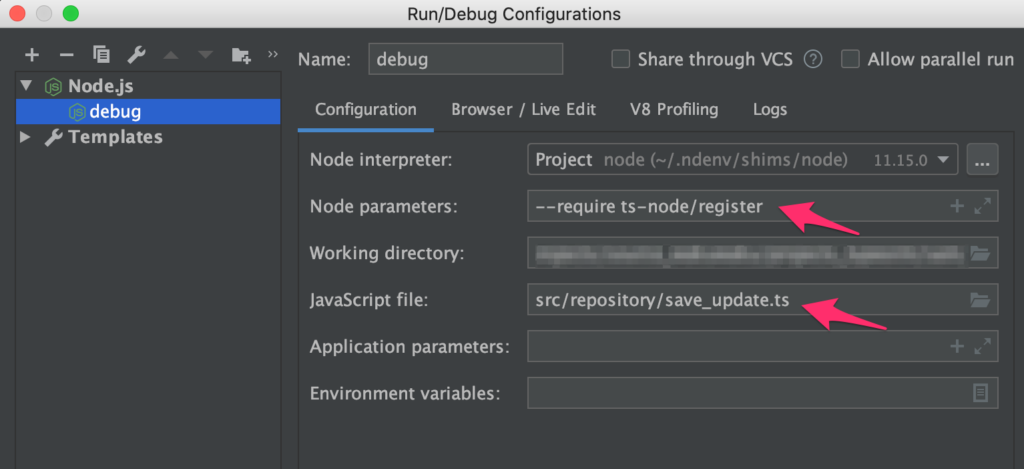
■ Node parameters--require ts-node/registerと入力します。
(--inspectも必要と説明されている情報もあるのですが、--inspectを入れるとデバッグできなかったので入れてません。)
■ JavaScript file
デバッグしたいファイルを指定します。

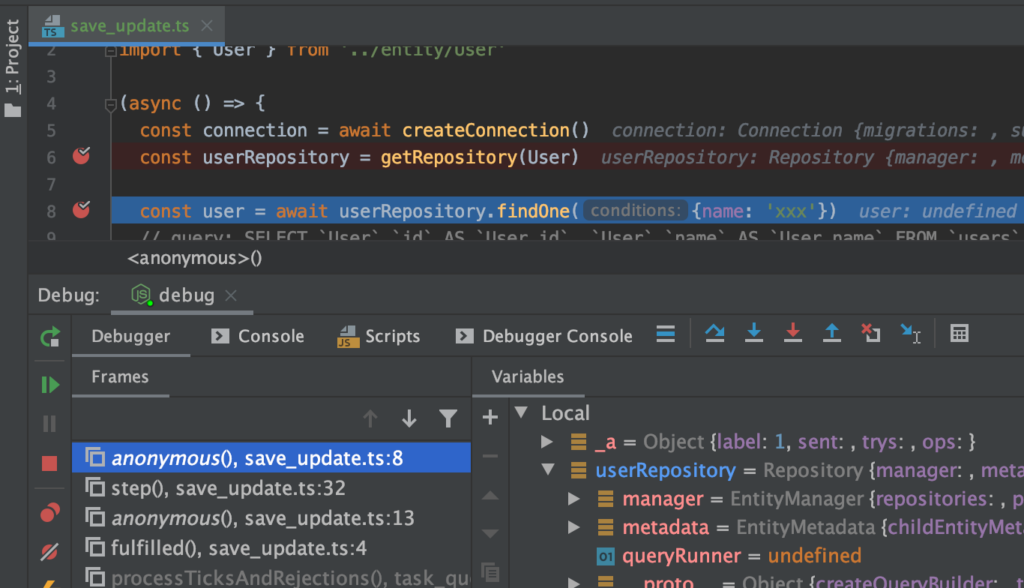
デバッグできるようになりました。