Chrome DevToolsの知っておくと役立つ便利機能を紹介します。「フルスクリーンショットの取得方法」「UserAgentの変更方法」「ネットワークログの残し方」など取り上げています。
目次
よく利用するショートカット
| 操作 | Mac |
|---|---|
| Developer Toolsを開く | Cmd + Opt + J |
下記ショートカットは、Developer Toolsにフォーカスが当たっている状態で実行します。
| 操作 | Mac |
|---|---|
| コマンドメニューを開く | Cmd + Shift + P |
| ファイル名で検索 | Cmd + O |
| 全ソースからテキスト検索 | Cmd + Opt + F |
| ドック位置の変更 | Cmd + Shift + D |
| Device Mode の開始 | Cmd + Shift + M |
| 要素選択モードに切り替え | Cmd + Shift + C |
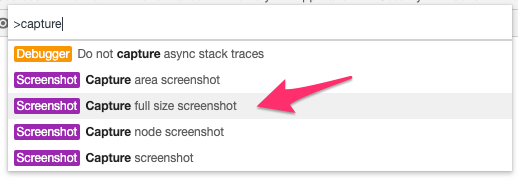
全画面のキャプチャを取得

コマンドメニューを開き、Capture full size screenshotをクリックすると全画面のスクリーンショットを取得できます。
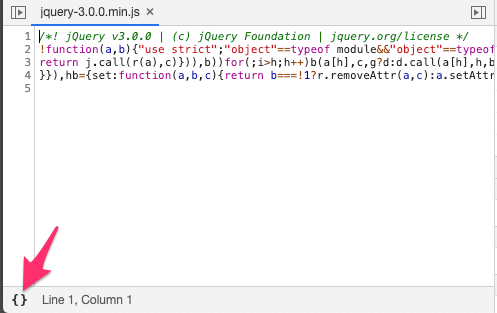
圧縮ソースを整形

{}をクリックすると圧縮されたソースが読みやすい形式にフォーマットされます。
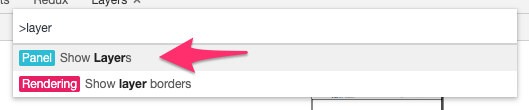
z-indexの可視化

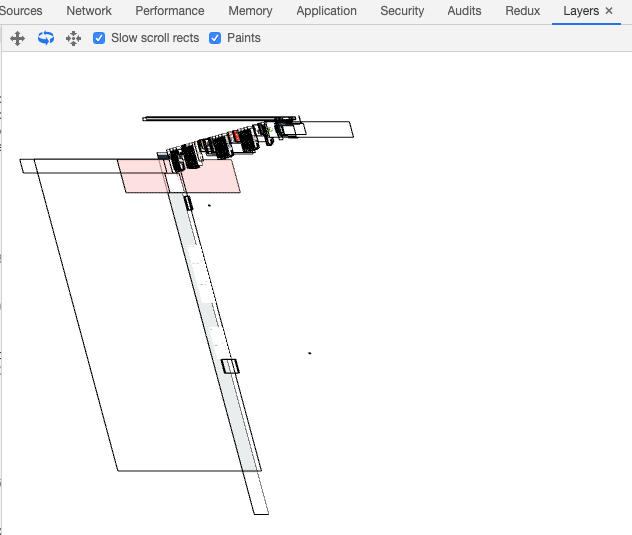
コマンドメニューを開き、Show Layersをクリックします。

レイヤーの重なりを確認できます。
ネットワークログ
リダイレクト時に残す

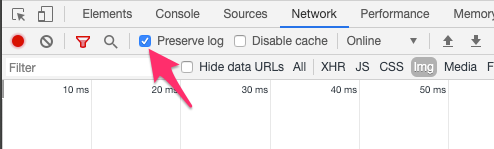
Preserve logにチェックを入れると、ページ遷移前のネットワークログが残ったままになります。
新しいタブを開く時に残す

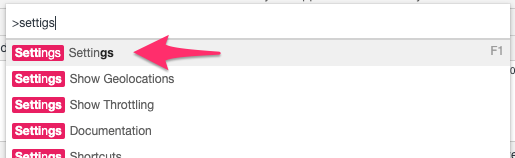
コマンドメニューを開き、Settingsをクリックします。

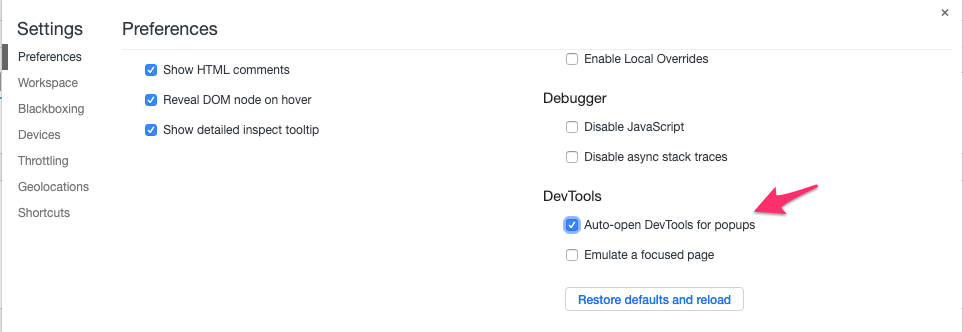
Auto-open DevTools for popups にチェックを入れるとポップアップで開いたときのログを取得できます。
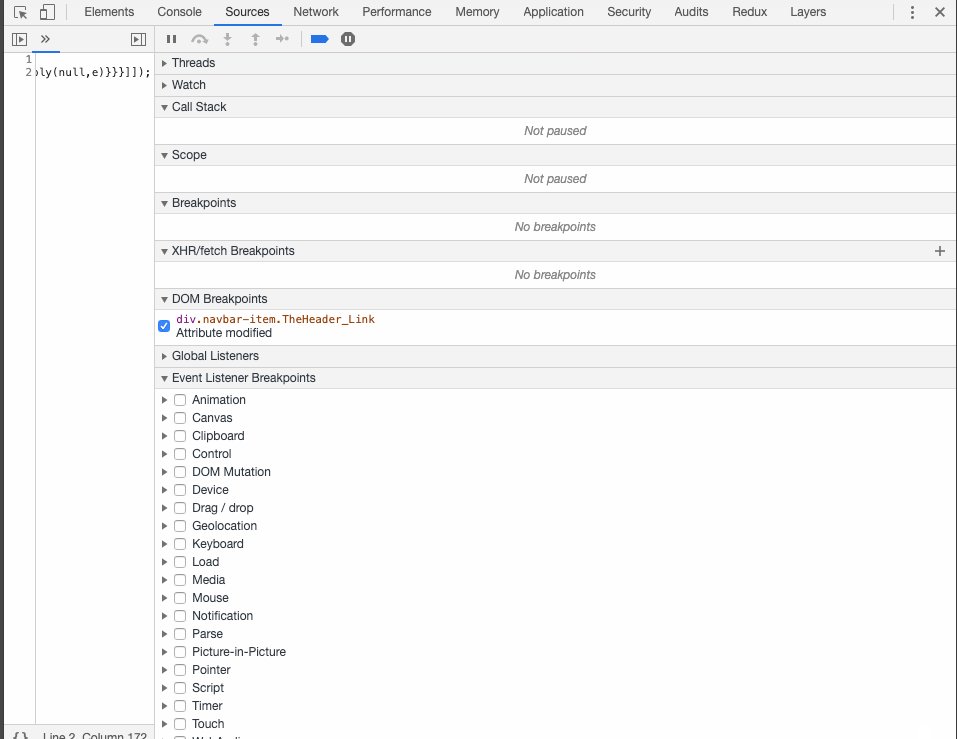
ブレイクポイント
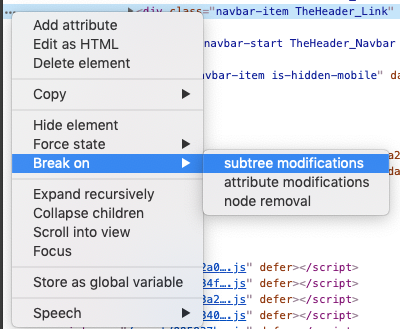
DOM変更のタイミング

特定DOMの変更タイミングでブレークポイントを設定できます。
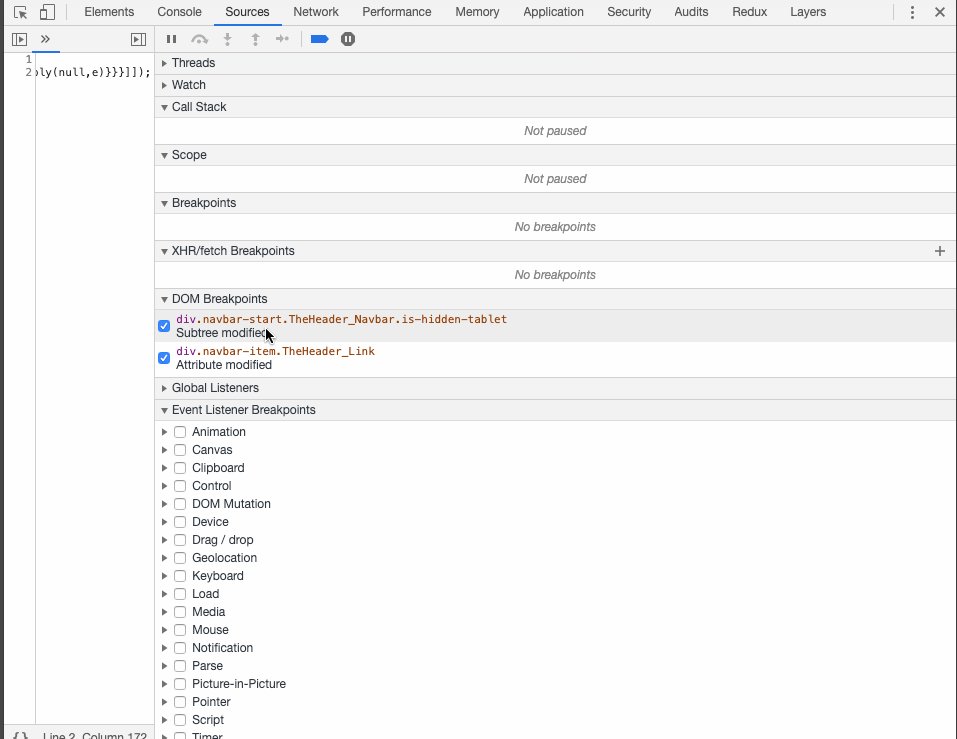
ブレイクポイントを削除
Breakpointsペイン を開き、不要なブレイクポイントを削除できます。

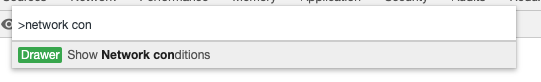
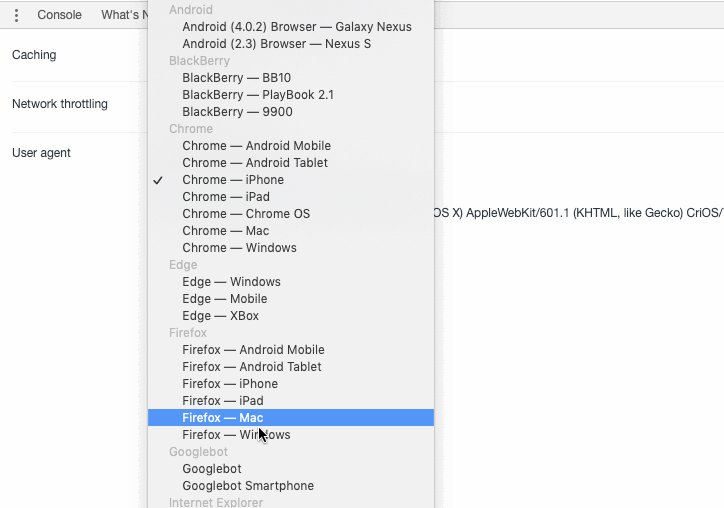
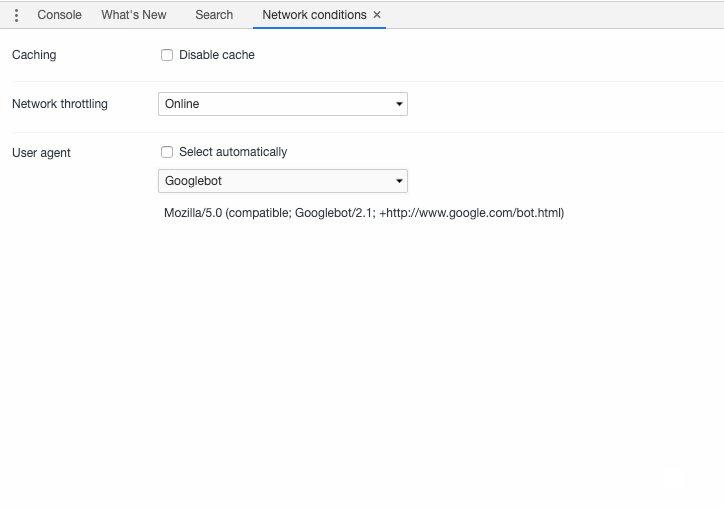
User Agentの変更

コマンドメニューを開き、Show Network conditionsをクリックします。

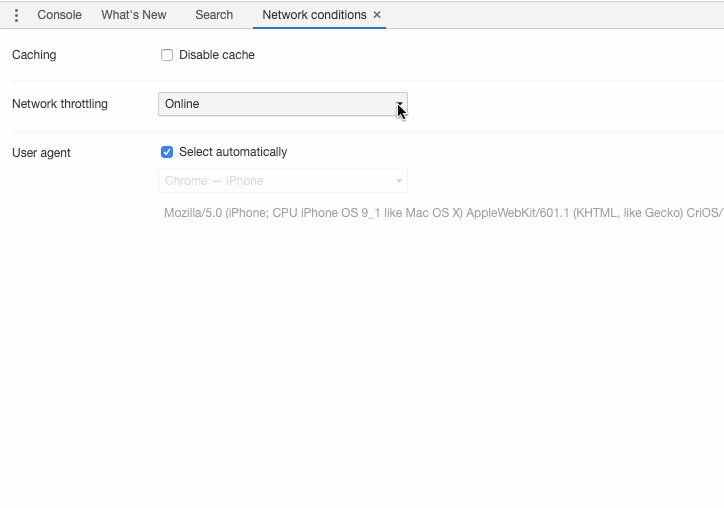
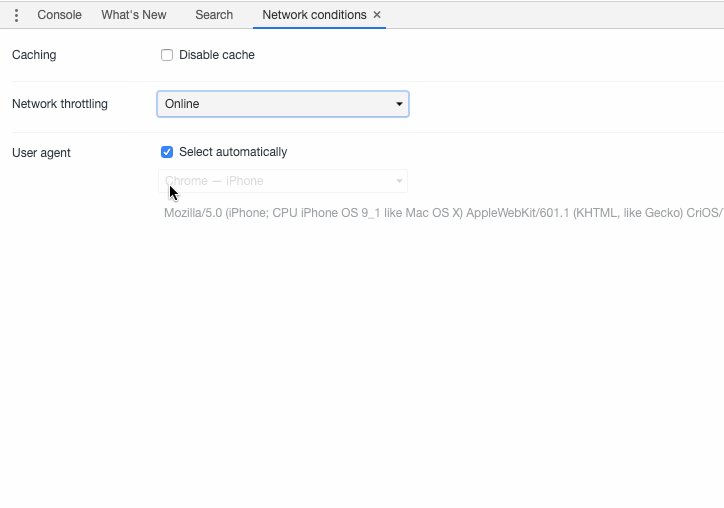
「ネットワークの条件の変更」「User Agentを Googlebot に変更」といった操作をすることができます。