react-reduxを利用すると、reduxのstoreにReactコンポーネントから接続することができます。ここでは、簡単なサンプルを作り、react-reduxの動作確認をします。
目次
動作確認環境
モジュールインストール
create-react-app でプロジェクト生成後、関連モジュールをインストールしてます。
npm install --save \
redux \
react-redux \
redux-devtools-extensionディレクトリ構成
src/
├── actions
│ ├── state1Actions.js
│ ├── state2Actions.js
│ └── types.js
├── components
│ ├── Child.js
│ └── Parent.js
├── reducers
│ ├── index.js
│ ├── state1Reducer.js
│ └── state2Reducer.js
├── App.js
├── index.js
└── store.jsコードは https://github.com/raku-raku/react-redux-basic にて確認できます。
react-reduxの要点
( コンポーネントのpropsに反映 )
react-redux を利用すると、storeから state と dispatch を受け取りReactコンポーネントの props に組み込むことができます。
Provider
src/App.js でProviderを設定します。これにより、子コンポーネントが store に接続できるようになります。
import React from 'react'
import Parent from './components/Parent'
import { Provider } from 'react-redux'
import store from './store'
const App = () => {
return (
<Provider store={store}>
<Parent/>
</Provider>
)
}
export default Appconnect
src/components/Child.js で connect を呼び出し、Reduxストアに接続してます。
import React from 'react'
import { connect } from 'react-redux'
import { action1 } from '../actions/state1Actions'
const Child = ({ parentData, state1, action1 }) => {
const handleClick = () => {
action1(`Updated state1. ${Math.random()}`)
}
return (
<div style={{padding: '16px', backgroundColor: '#eee'}}>
<p>Child</p>
<dl>
<dt>Props data passed from the parent component.</dt>
<dd>{parentData}</dd>
<hr/>
<dt>State data passed from store.</dt>
<dd>{state1.message}</dd>
<hr/>
<dt>Dispatch data passed from store.</dt>
<dd>{action1.toString()}</dd>
</dl>
<div onClick={handleClick}>Click</div>
</div>
)
}
const mapStateToProps = state => ({
state1: state.state1
})
const mapDispatchToProps = dispatch => ({
action1: data => dispatch(action1(data))
})
export default connect(
mapStateToProps,
mapDispatchToProps
)(Child)Childコンポーネントの props は以下のようになっていますが、
const Child = ({ parentData, state1, action1 }) => {それぞれ、以下内容が設定されています。
- parentData
- 親コンポーネントから受け取ったデータ
- state1
- mapStateToPropsにより、
storeから取得したstate1がマッピングされています。
- mapStateToPropsにより、
- action1
- mapDispatchToPropsにより、
storeに「action1関数が返すactionオブジェクト」をdispatchするための関数がマッピングされています。
- mapDispatchToPropsにより、
動作確認

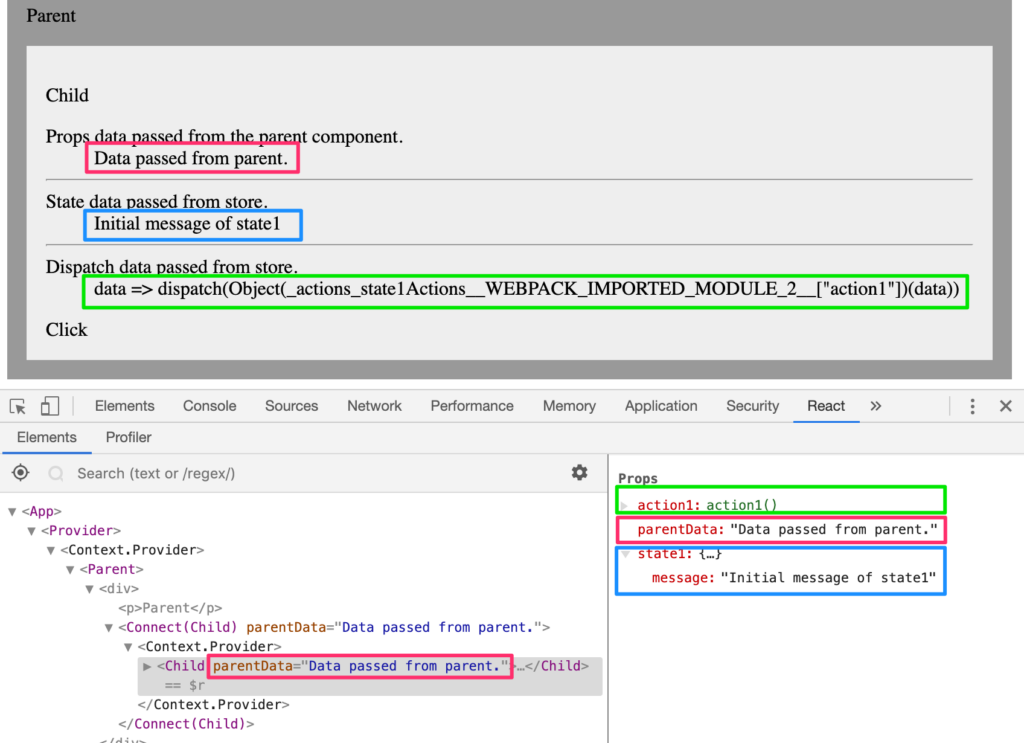
React Developer Toolsでの確認結果です。
ChildコンポーネントのpropsにmapStateToPropsとmapDispatchToPropsで設定した情報が組み込まれています。

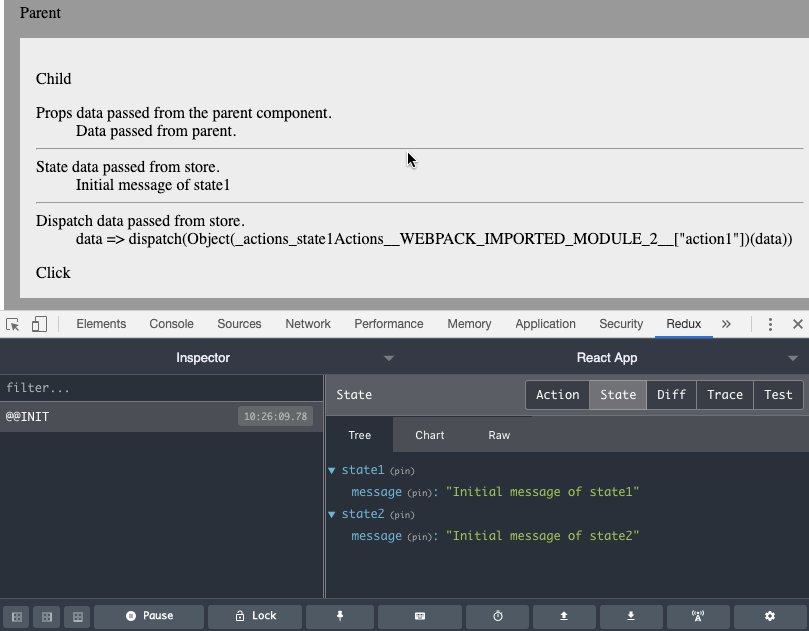
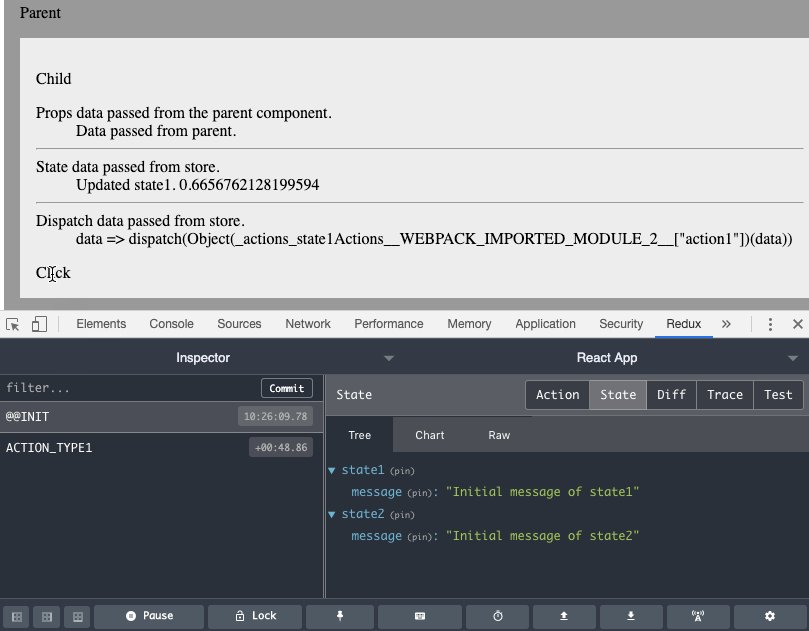
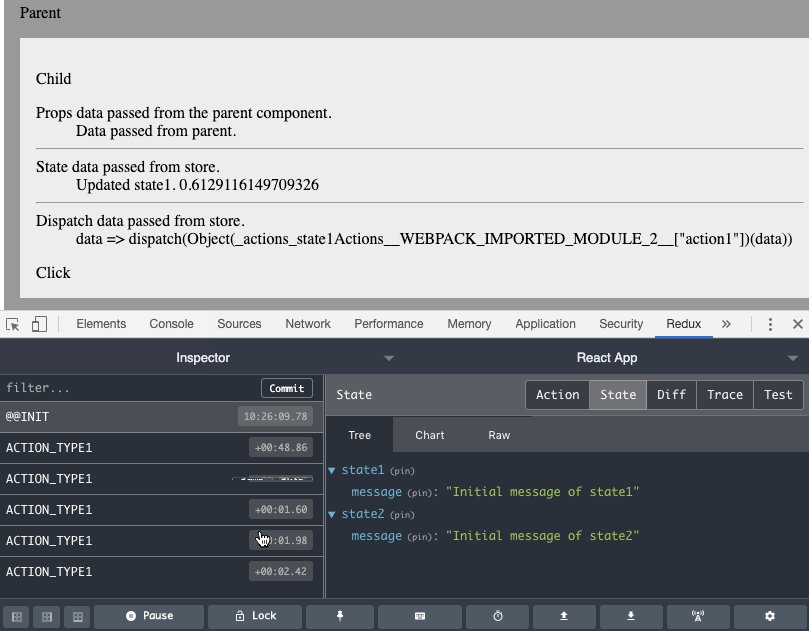
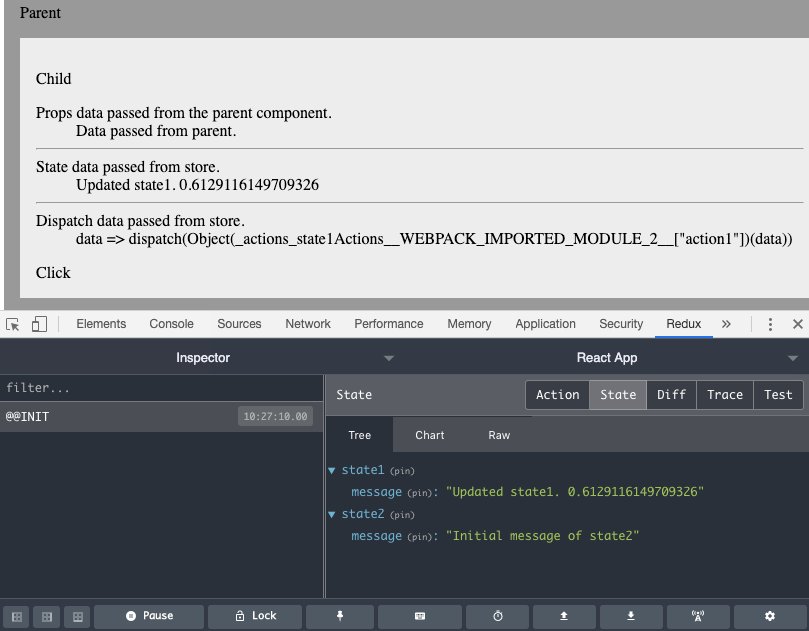
Redux DevToolsでの確認結果です。
clickと書かれた箇所をクリックするごとに、ACTION_TYPE1がdispatchされています。
参考・関連
- react-redux
- debug