CloudFrontで、スマホとPCで別々にコンテンツをキャッシュさせる方法について確認します。
目次
利用するヘッダー
CloudFrontは、リクエストヘッダーに基づいてコンテンツをキャッシュできます。
デバイス判断は、通常 User-Agent を利用しますが、User-Agent ごとにキャッシュを保存するとキャッシュ効率が悪くなります。そのため、CloudFrontでは、デバイスタイプごとにキャッシュを保存したい場合、以下のヘッダーを利用するようです。
CloudFront-Is-Desktop-ViewerCloudFront-Is-Mobile-ViewerCloudFront-Is-SmartTV-ViewerCloudFront-Is-Tablet-Viewer
CloudFrontの設定
Edit Behavior

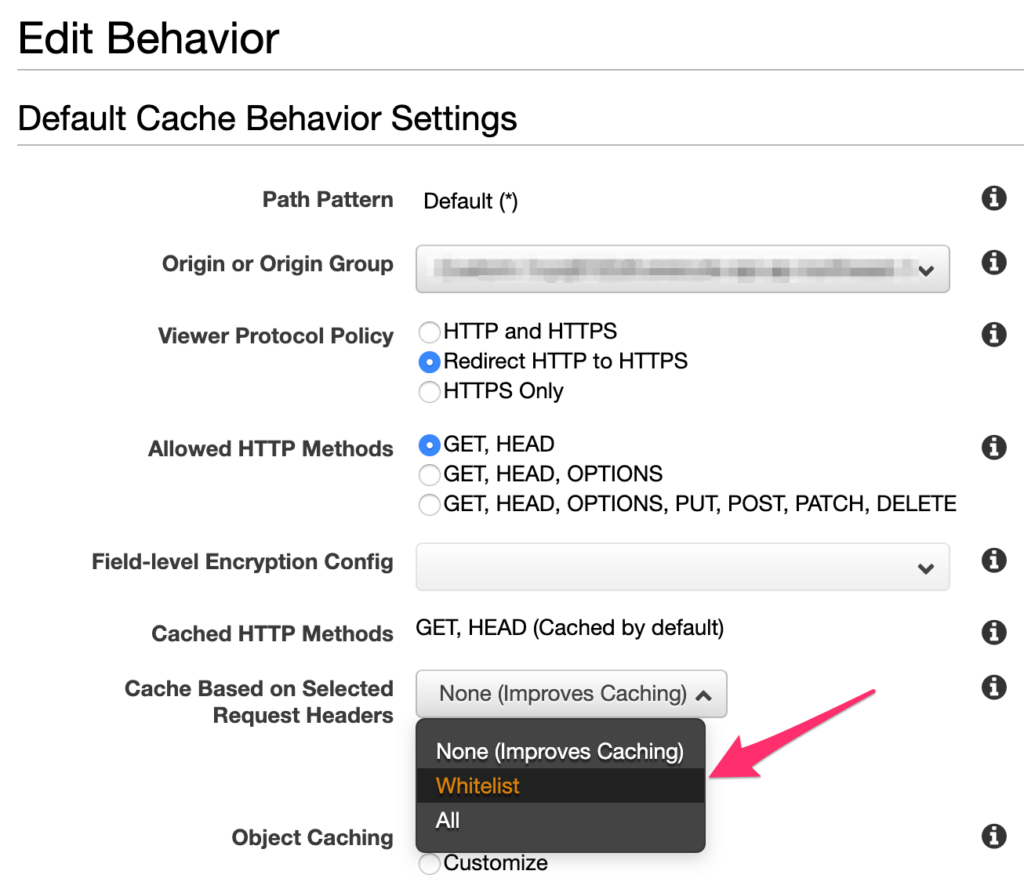
Edit Behaviorを開きます。
Cache Based on Selected Request Headersの項目で設定します。

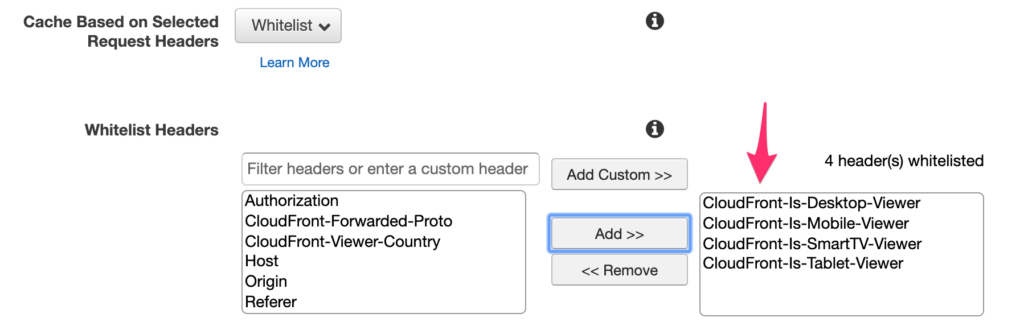
Whitelistを選択して、該当のヘッダーを追加します。
これでデバイスタイプごとにキャッシュを保存してくれるようになります。
おまけ|nuxt-device-detect
nuxt.jsでデバイス判定したいとき、nuxt-device-detectが便利です。
こちらもCloudFrontをサポートしています。user-agent が Amazon CloudFront のとき、先述した CloudFront-Is-Mobile-Viewer と CloudFront-Is-Tablet-Viewer を利用してデバイス判定しているようです。