CodePipelineの利用方法を確認します。GitHubリポジトリの特定ブランチにマージされたタイミングでパイプライン処理が起動され、デプロイ処理まで自動実行されるように設定してみます。
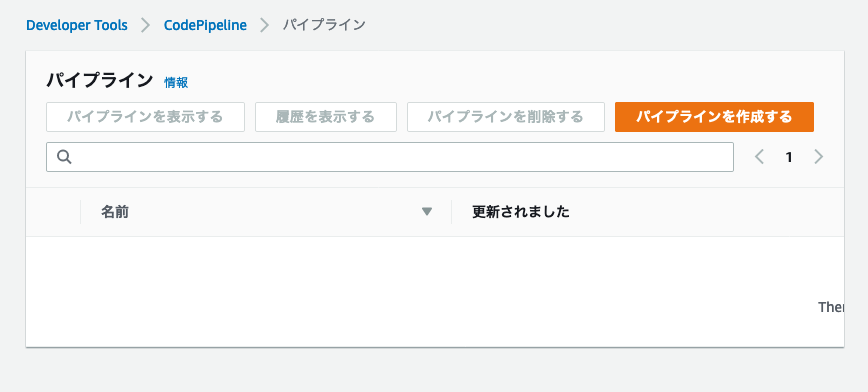
パイプラインを作成
( CodePipeline )
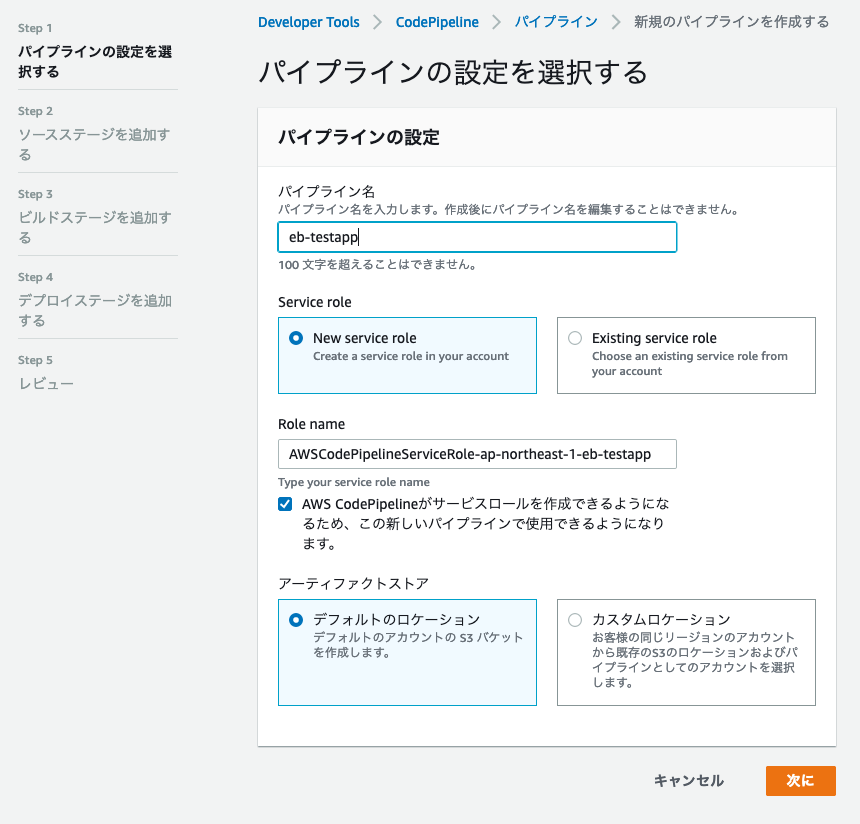
パイプラインの設定を選択する

パイプラインを作成するをクリックします。

AWSリソースへのアクセス許可を付与するためのサービスロールなど設定します。
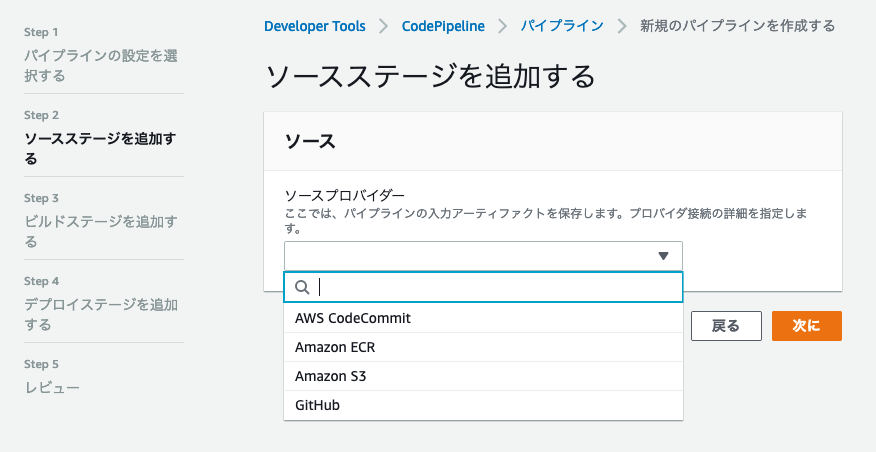
ソースステージを追加する

ECR S3 など選択できます。今回は GitHubを選択します。

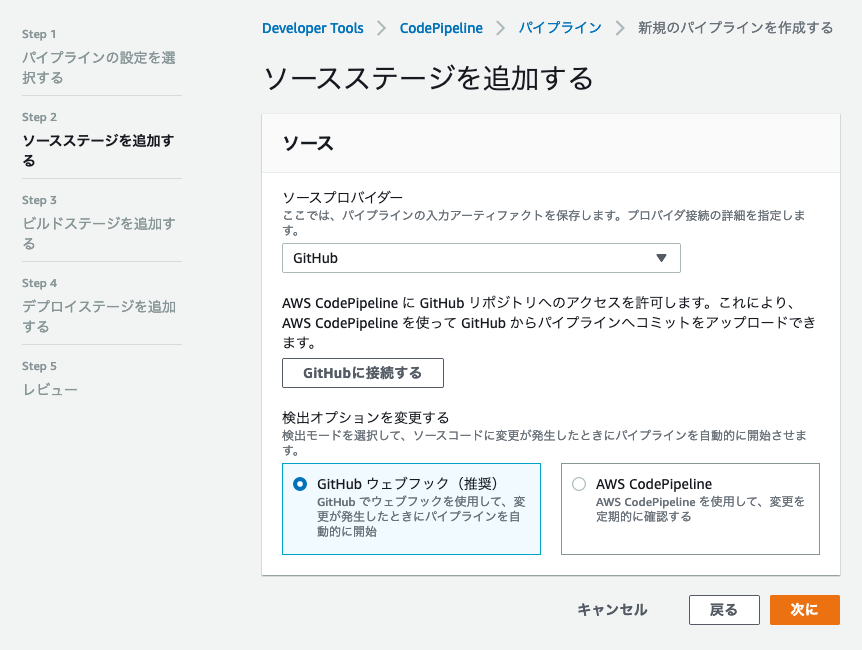
GitHubに接続するをクリックします。

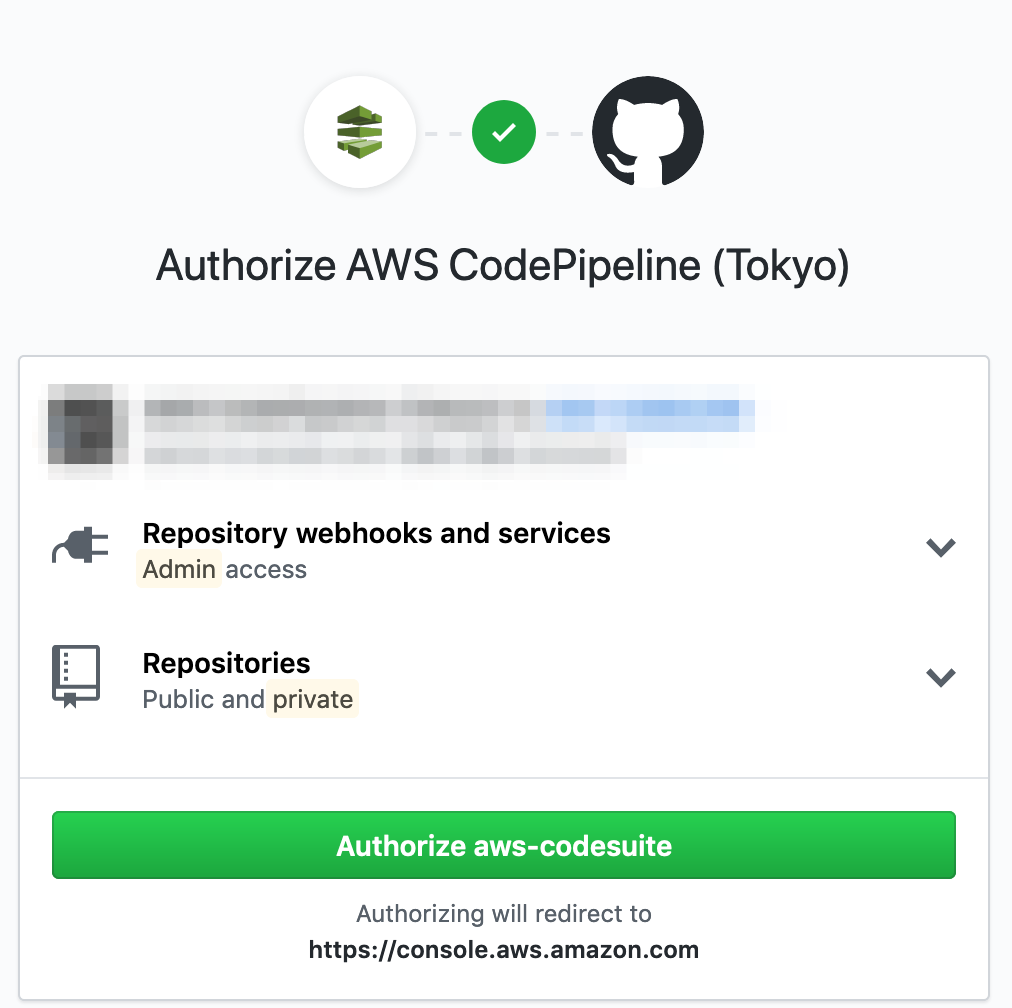
承認するか確認する画面がポップアップで表示されます。

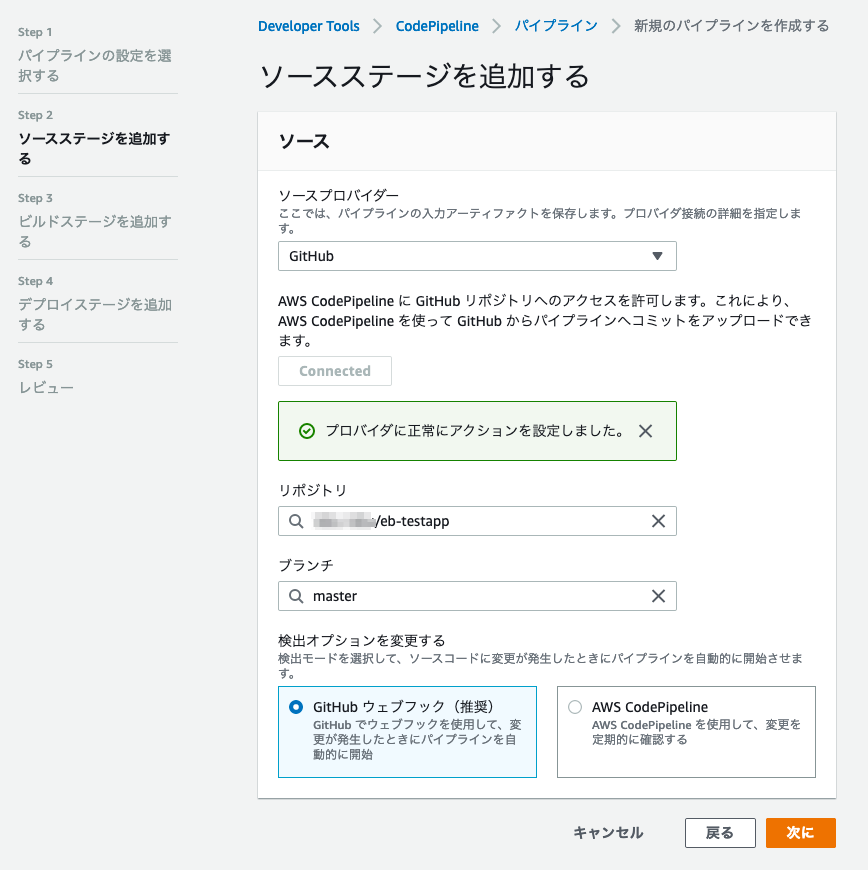
承認後、リポジトリとブランチを選択できます。GitHubウェブフックを選択すると、指定ブランチにマージされたタイミングでパイプラインが開始されます。
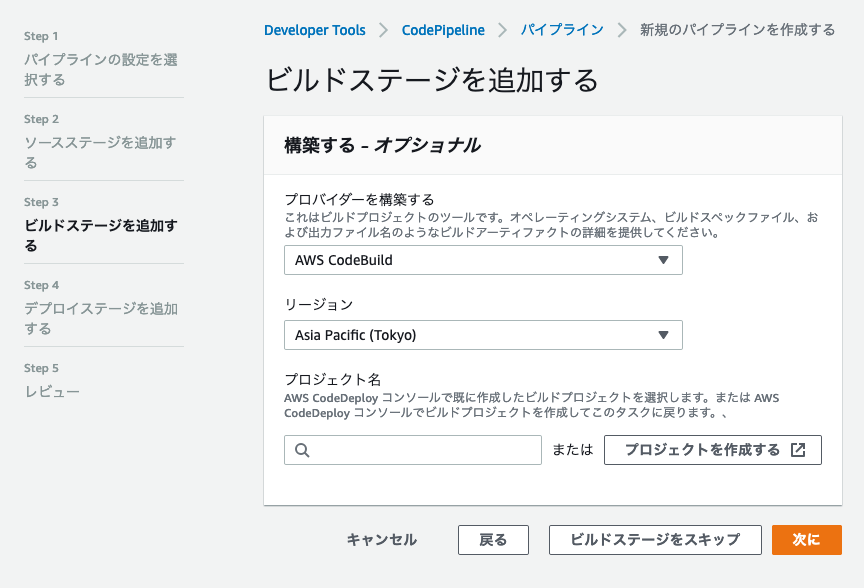
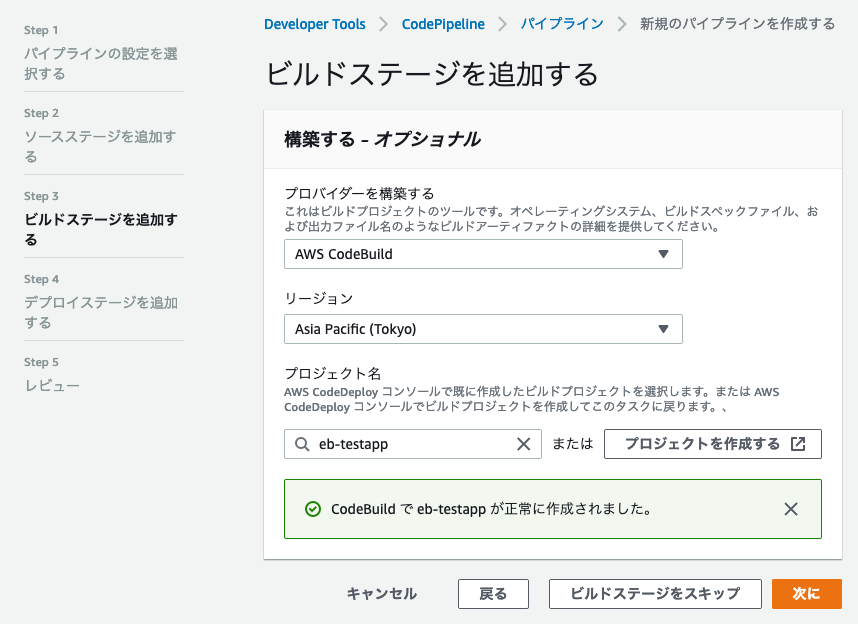
ビルドステージを追加する
( CodeBuild )

まだCodeBuildのプロジェクトが存在しないので、新規に作成します。プロジェクトを作成するをクリックします。

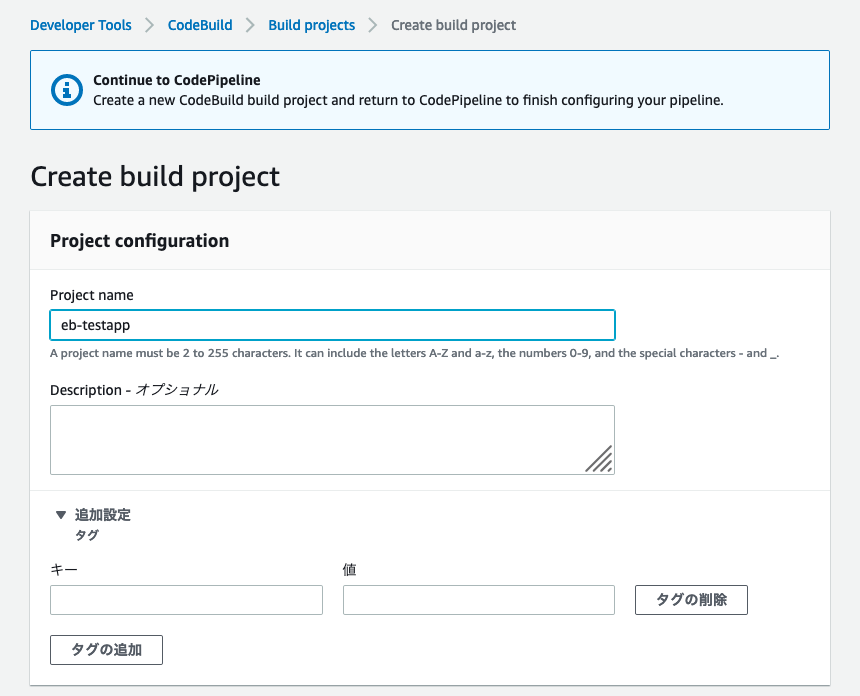
プロジェクト名など入力します。

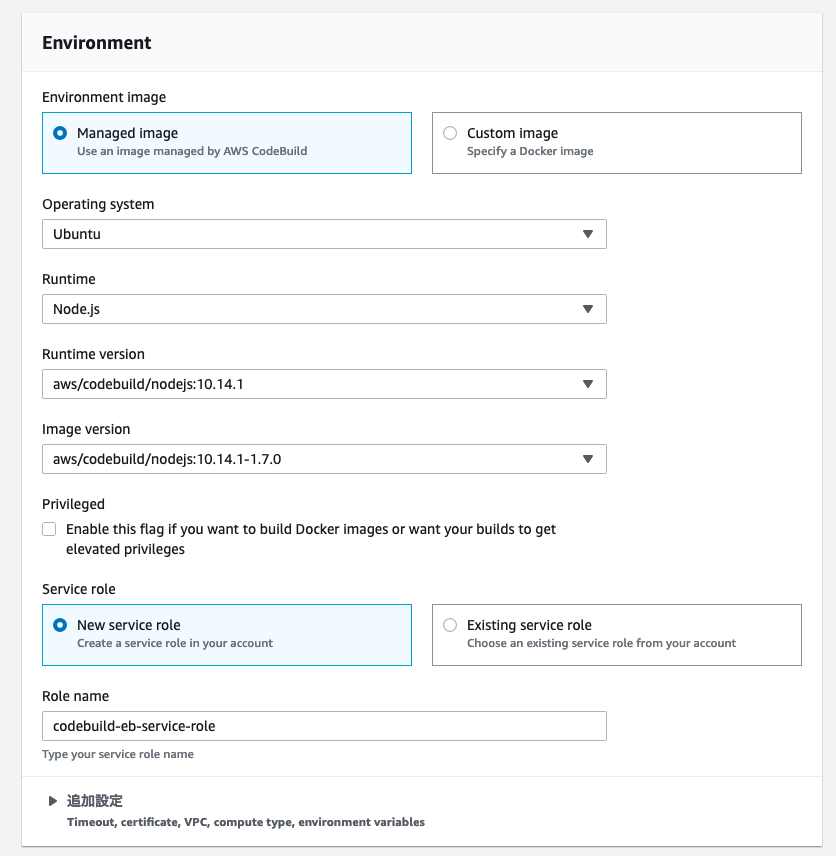
OS Runtime など選択します。今回はRuntimeに Node.js を選択しました。

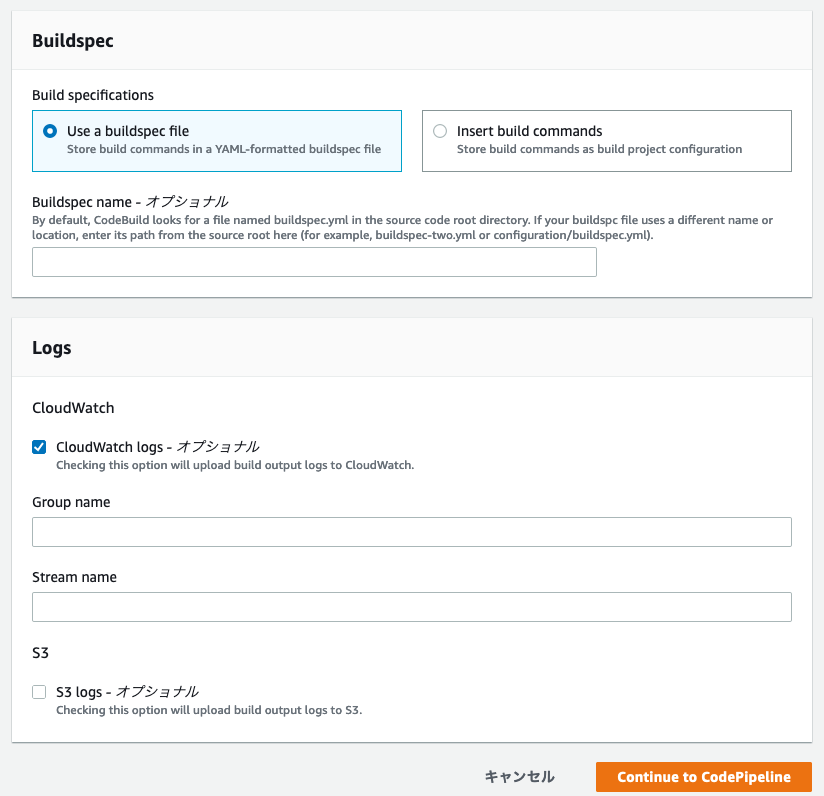
Buildspecにてビルド処理に利用するfileを指定します。デフォルトで buildspec.yml です。

作成したCodeBuildを指定して、次にをクリックします。
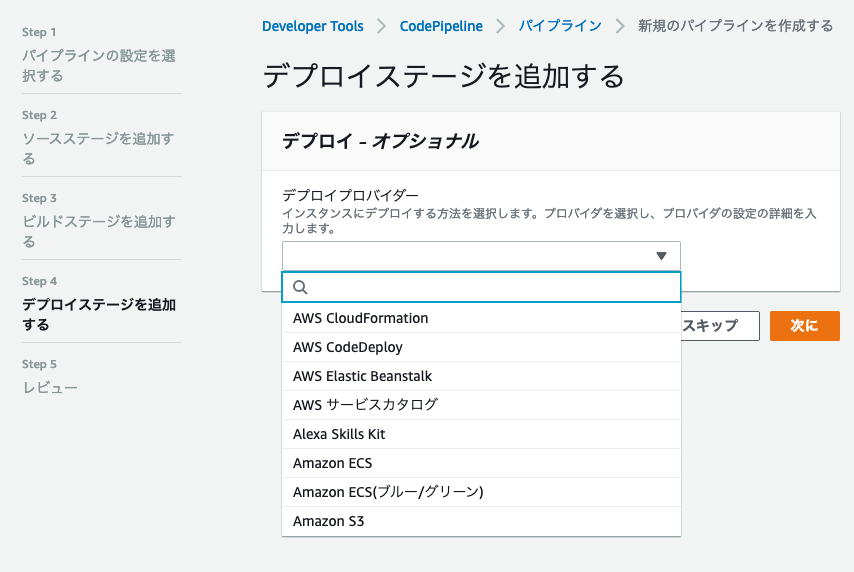
デプロイステージを追加する
( CodeDeploy )
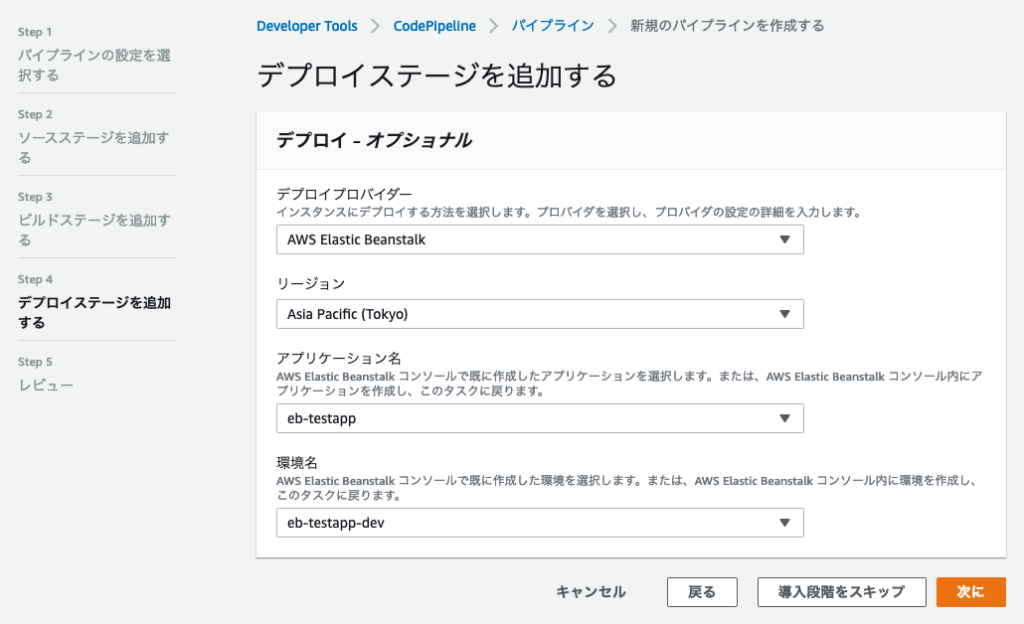
今回は、事前に作成済みの Elastic Beanstalkの環境 にデプロイされるように設定してみます。

CloudFormation Elastic Beanstalk ECS S3 などのデプロイ方法を選択できます。今回は Elastic Beanstalk を選択します。

Elastic Beanstalk を選択したので、アプリケーション名 環境名 を選択します。
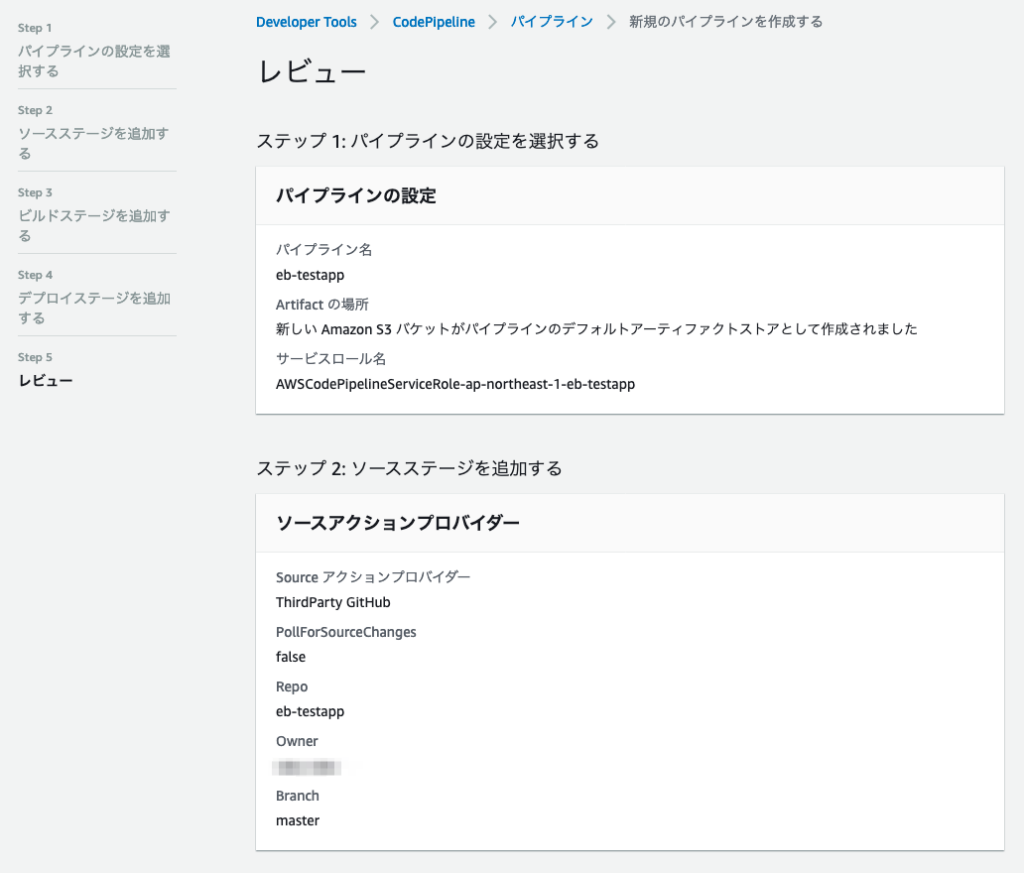
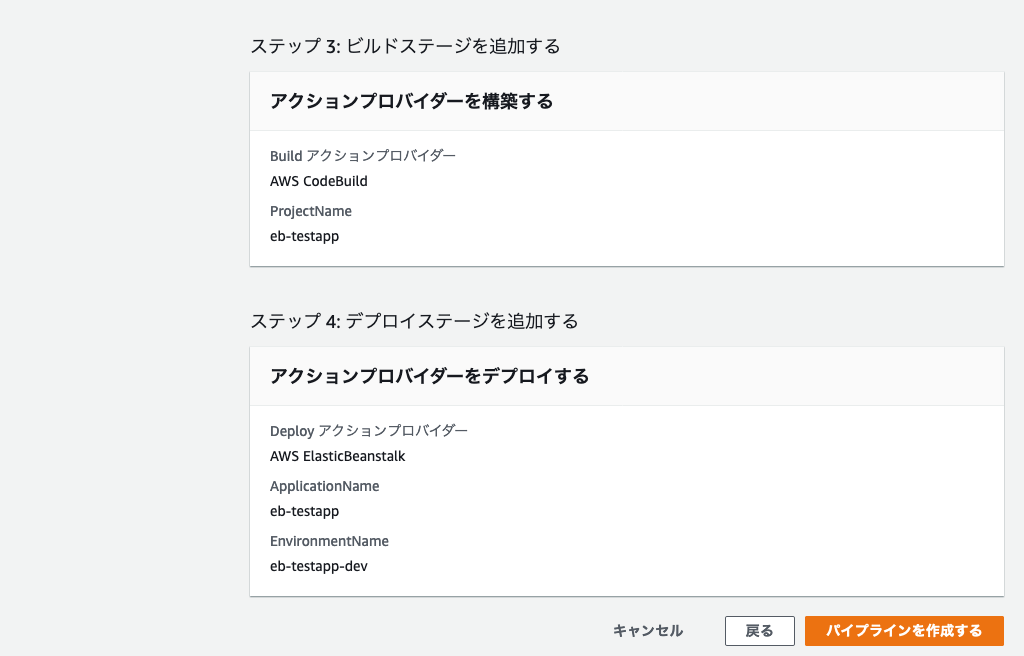
レビュー

設定した内容を確認します。

問題なければ、パイプラインを作成する をクリックします。
動作確認
実行失敗

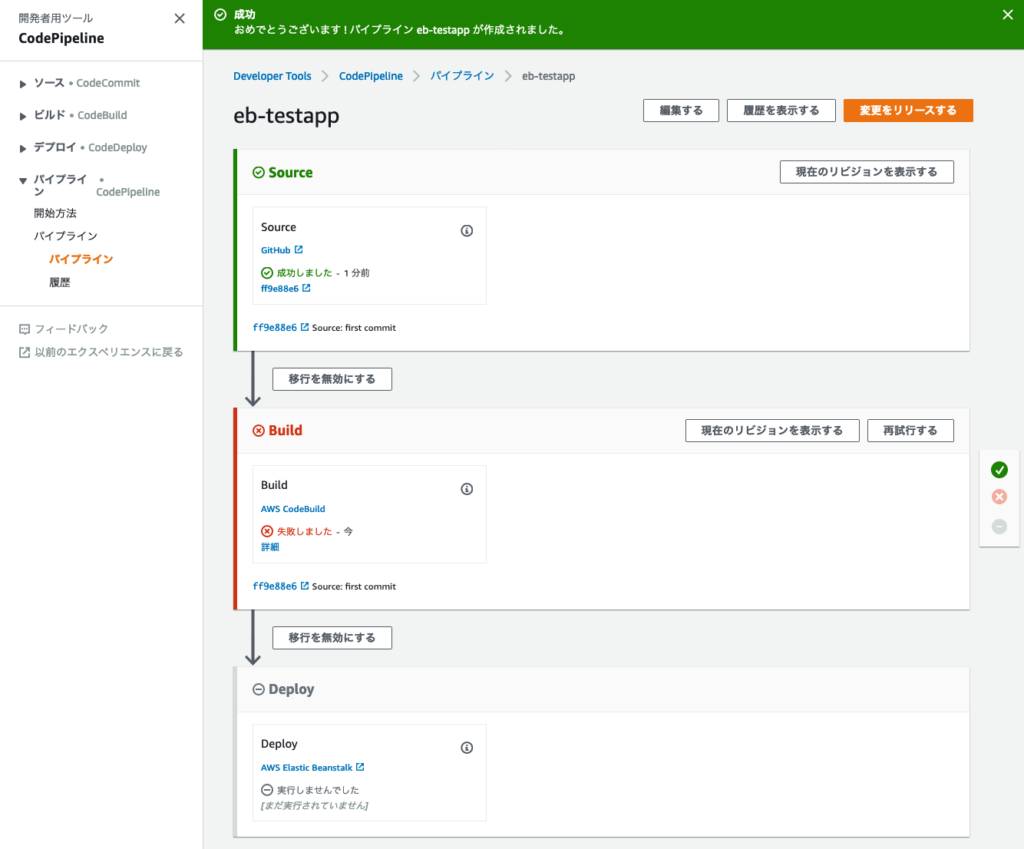
パイプライン作成後、パイプライン処理が開始されました。Buildのフェーズで処理が失敗しています。

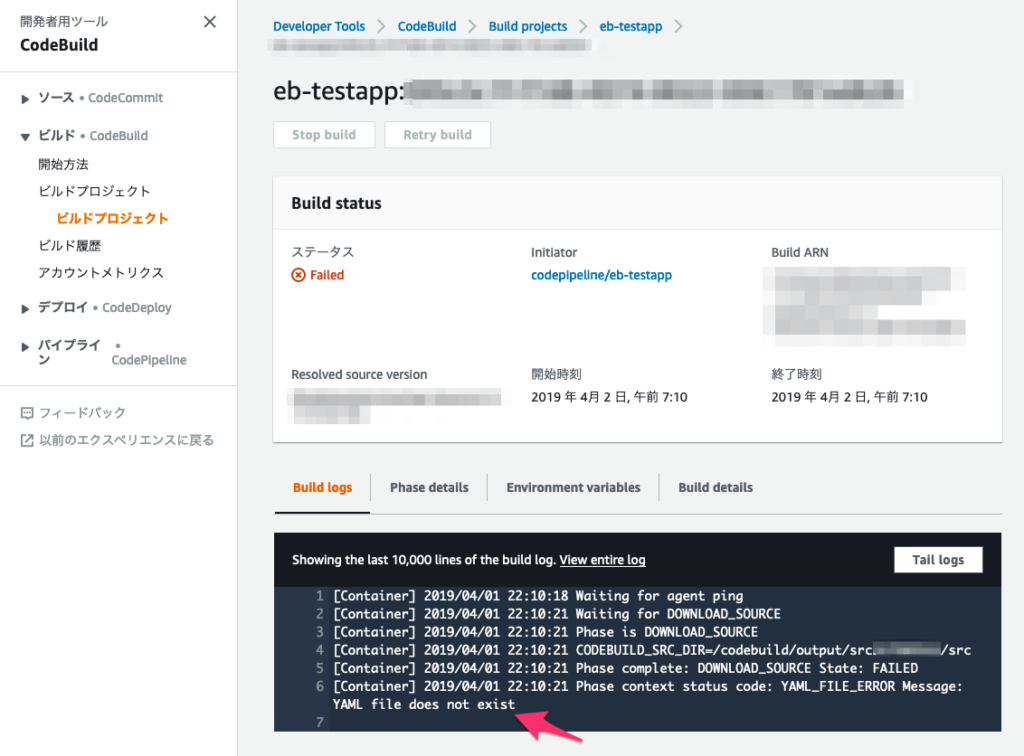
該当のビルドプロジェクトのログで原因を確認します。YAML file does not exist と表示されています。まだ buildspec.yml を作成してないためです。
buildspec.ymlを追加
下記、buildspec.yml を追加して、該当ブランチにマージします。
version: 0.2
phases:
install:
commands:
- echo "install > commands"
finally:
- echo "install > finally"
pre_build:
commands:
- echo "pre_build > commands"
finally:
- echo "pre_build > finally"
build:
commands:
- echo "build > commands"
finally:
- echo "build > finally"
post_build:
commands:
- echo "post_build > commands"
finally:
- echo "post_build > finally"
artifacts:
files:
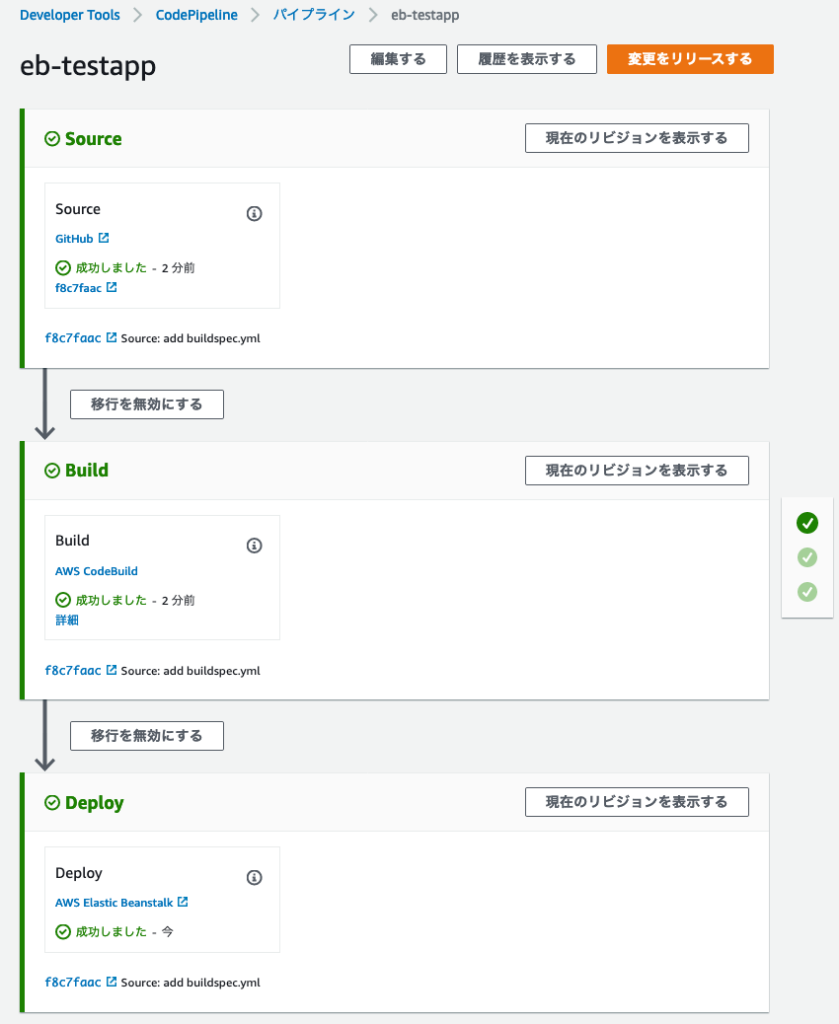
- ./**/*実行成功

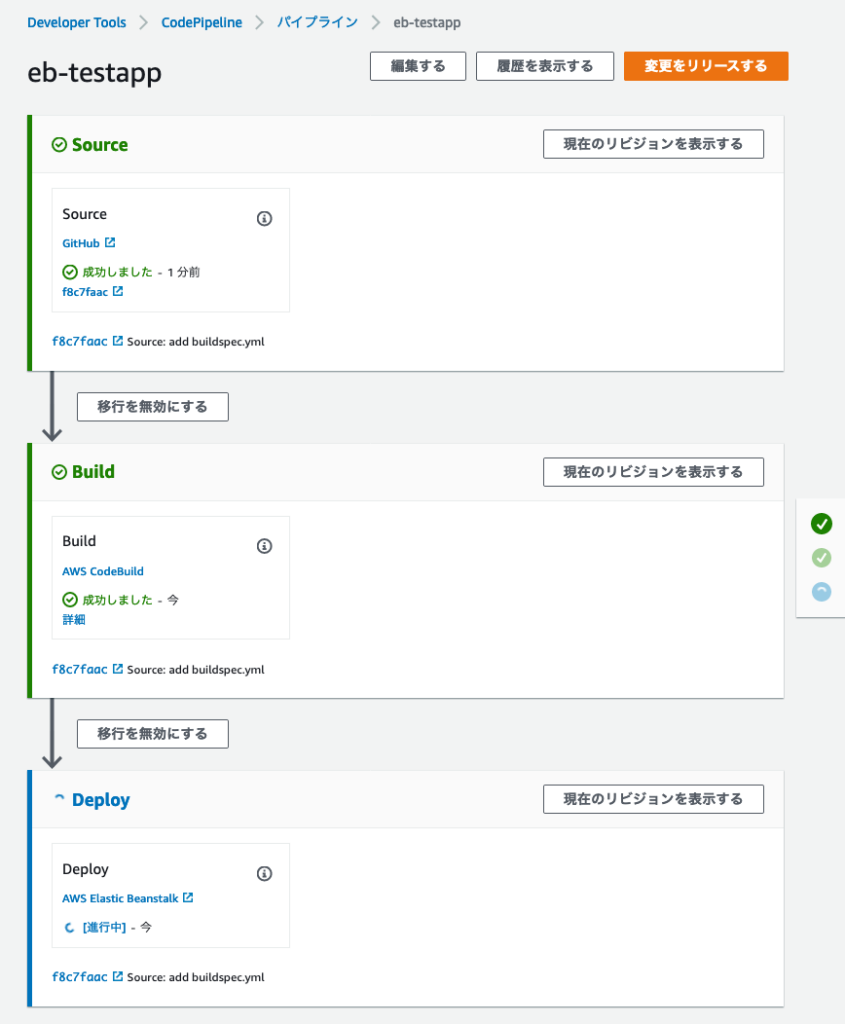
今度はBuildフェーズも成功したようです。

buildspec.yml に記述した処理が実行されています。

Deployフェーズも成功しました。

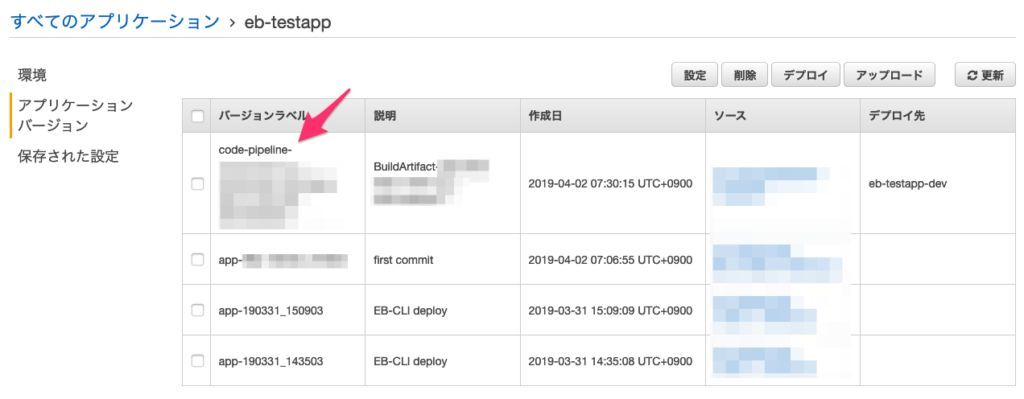
Elastic Beanstalkのアプリケーションバーションを確認します。バージョンラベルに code-pipelineと記述されていました。