スクリプトの読み込みを非同期にすることで、画面表示を速くすることができます。スクリプトを非同期で読み込む方法には、「async」と「defer」があります。ここでは、その違いについて整理します。
目次
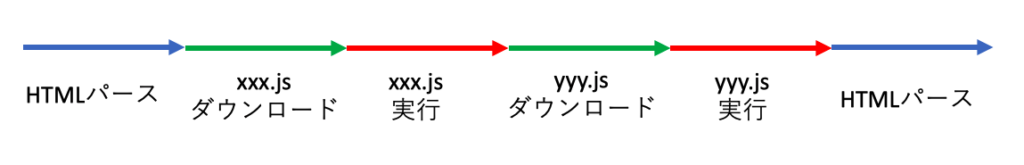
async, deferをつけない場合
<script src="/xxx.js"></script>
<script src="/yyy.js"></script>- HTMLパース中に
scriptタグが見つかる。- HTMLパースを中断する。
- scriptをダウンロードする。
- scriptを実行する。
- HTMLパースを再開する。

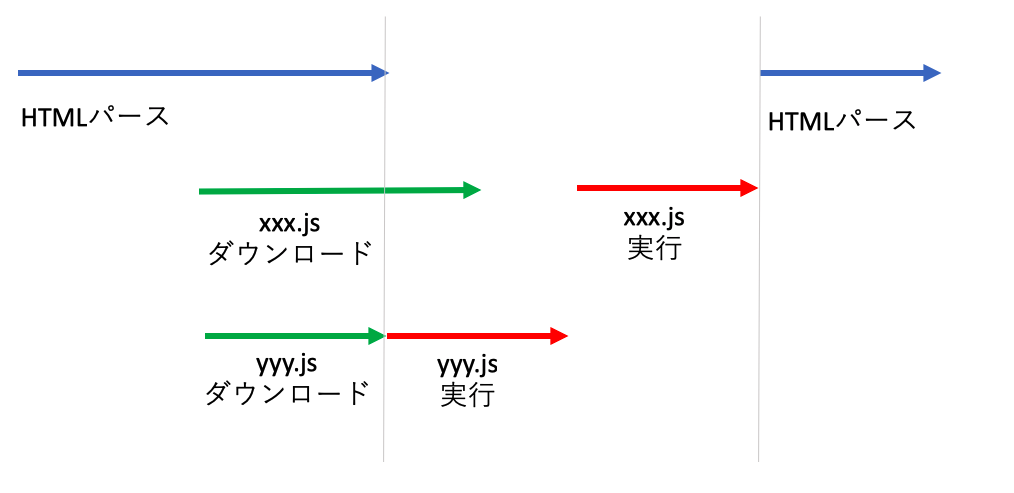
asyncをつけた場合
<script src="/xxx.js" async></script>
<script src="/yyy.js" async></script>- HTMLパース中に
scriptタグが見つかる。- scriptは非同期でダウンロードされる。HTMLパースは継続。
- scriptのダウンロードが完了。
- HTMLパースを中断する。
- scriptを実行する。
- HTMLパースを再開する。

scriptタグ が書かれた順に実行されない可能性があります。
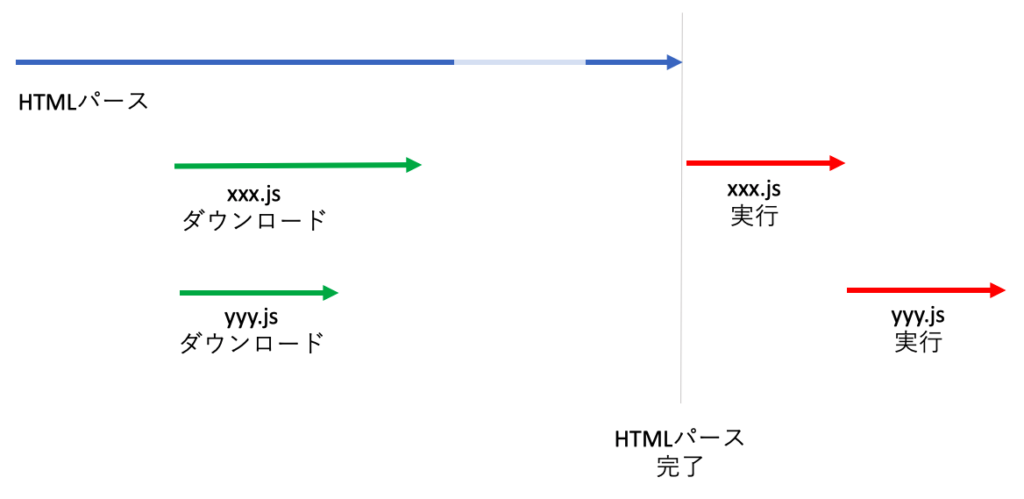
deferをつけた場合
<script src="/xxx.js" defer></script>
<script src="/yyy.js" defer></script>- HTMLパース中に
scriptタグが見つかる。- scriptは非同期でダウンロードされる。HTMLパースは継続。
- scriptのダウンロードが完了。HTMLパースは継続。
- HTMLパースが完了。
- scriptを実行する。

scriptタグ が書かれた順に実行されます。また、HTMLパースが完了しているので確実にDOM操作をすることができます。







