Apacheの基本的に使い方について確認します。「インストール」「基本設定」「mod_rewrite」「チューニング」「仮想ホスト」について取り上げます。
基本設定
インストールから起動までの作業
CentOS6で作業してます。インストールしてから起動までの流れは次のようになります。
# インストール
yum -y install httpd
# 設定ファイルのバックアップ作成
cp /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.org
# 設定ファイル編集(初期設定については後で説明します)
vi /etc/httpd/conf/httpd.conf
# 設定ファイルの書式チェック
service httpd configtest
# httpdの起動
service httpd start
# 自動起動の設定
chkconfig httpd on
# 自動起動の設定確認
chkconfig httpd --list起動完了後ブラウザでアクセスできるか確認してみてください。
初期設定
まず、自分自身のホスト名を設定します。
#ServerName www.example.com:80
⇒ ServerName (取得した独自ドメイン名 or IPアドレス):80次に、セキュリティ周りの設定をします。
ServerTokens OS
⇒ ServerTokens ProductOnlyProductOnly に変更することで、クライアントに返信する応答ヘッダに含める情報を最低限の情報のみに制御できます。
ServerSignature On
⇒ ServerSignature OffOn だとエラーメッセージ出力時にサーバ情報が出力されるので Off に変更します。
Options FollowSymLinks Indexes
⇒ Options FollowSymLinks Indexes が指定されていると、DirectoryIndex で設定されているファイル( index.html など)が無い場合、
ファイルの一覧ページが生成されます。セキュリティ上好ましくないので、Indexes を削除します。
mod_rewrite
Apacheには mod_rewrite というモジュールがあります。
mod_rewrite を利用することで アクセスURLの変換 リダイレクト処理 を行うことができます。
mod_rewriteの読み込み
mod_rewriteモジュール が読み込まれていることを確認します。 httpd.conf 内で次のように記述されていることを確認してください。
LoadModule rewrite_module modules/mod_rewrite.so利用例1
( 強制的にSSL接続させる )
次のように記述することで、http によるアクセスが来た場合、https にリダイレクトさせることができます。
(SSLのポートが443の場合)
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]まず mod_rewrite を有効化しています。
次に、変換する対象URLの条件について記述しています。条件は次の通りです。
- ファイル、またはディレクトリが存在する
- アクセスされたポートが443でない
条件に一致したときだけ、SSLにリダイレクト(301)しています。
利用例2
( WordPressのパーマリンク設定 )
WordPressのパーマリンク設定で作成される .htaccess 内にもmod_rewriteが利用されています。
「.htaccess」にApacheの設定を記述して目的のディレクトリ配下に設置することで、ディレクトリごとに設定を変更することができます。この設定は、設置したディレクトリのサブディレクトリ配下に存在するファイルにも適用されます。また、Apacheの再起動を必要とせずに設定は反映されます。
.htaccess を利用するためには、httpd.conf 内で次のように記述されている必要があります。
AllowOverride Allパーマリンク設定で作成される .htaccess には、次のような記述がされています。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress4行目
Rewrite処理のベースURLを設定します。
5行目
– は、変換処理をしないことを表しています。[L] は、定義の最終行(Last)を意味しており、これ以降のRewriteRuleは適用されなくなります。
よって index.php と指定されたとき、変換処理をせずに mod_rewrite の処理を終了させます。
6行目~8行目
RewriteCond が2回続けて記述されています。
この場合、両方の条件に一致したときだけ8行目に記述されたRewriteRuleが適用されます。
よってアクセスURLの対象となる「ファイル」が存在しなく、かつ「ディレクトリ」も存在しない場合、「/index.php」に変換します。
■補足1
つまりWordPressでは、指定したURLに対応するファイル、ディレクトリが存在しない場合、「index.php」にアクセスするようにURLが変換されます。「index.php」は、WordPressのフロントコントローラとして機能し、ここからWordPressのコアとなる処理が始まります。WordPressのコア内では、指定したURLに対応するコンテンツをDBから取得します。もし指定したURLに対応するコンテンツがない場合、404ページを表示します。
逆に、指定したURLに対応するファイル、ディレクトリが存在する場合、URL変換を行いません。管理画面では、「/wp-admin」配下の各ページがそれぞれページコントローラとして機能します。また、「wp-config.php」などにも直接アクセスすることができてしまいます。なので、次のようにapacheの設定を付け加え、「wp-config.php」にアクセスできないようにしておいたほうが良いかと思います。
<files wp-config.php>
order allow,deny
deny from all
</files>■補足2
.htaccessを有効化すると、「.htaccess」ファイルが存在するか探すようになります。JavaScriptやCSSのファイルにアクセスするときも毎回「.htaccess」ファイルの存在有無を確認するようになりに性能低下につながります。httpd.confの設定権限を持っているなら、次のようにhttpd.conf内で設定しても良いかと思います。
<Directory "/var/www/html">
AllowOverride None
<files wp-config.php>
order allow,deny
deny from all
</files>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
</Directory>チューニング
Apacheの設定でできるパフォーマンスチューニング(mod_expireの利用、mod_deflateの利用、KeepAliveの設定)について紹介します。
ブラウザのキャッシュの活用
mod_expireモジュール を利用することで、ブラウザのキャッシュに静的ファイルを保持させることができます。再アクセス時には、キャッシュに保持したものが利用されるのでサーバーとのデータのやり取りを減らせます。
mod_expireモジュール が有効になっているか確認します。次の設定がされていることを確認してください。
LoadModule expires_module modules/mod_expires.soファイルの種類ごとに有効期限を設定します。次の設定では、cssは「アクセスしてから1日間」、javascriptは「アクセスしてから1週間」キャッシュに保存したものを利用させます。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/x-icon "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
</ifModule>コンテンツの圧縮
ネットワークがボトルネックとなっている場合、コンテンツを圧縮して転送量を少なくすることが効果的です。mod_deflateモジュール を利用することで、コンテンツをgzip圧縮して転送することができます。
mod_deflateモジュール が有効になっているか確認します。次の設定がされていることを確認してください。
LoadModule deflate_module modules/mod_deflate.soファイルの種類ごとに圧縮を行うか指定します。次の設定では、html css javascript などのファイルを圧縮するように指定しています。GIFやJPEGなどの画像形式のファイルはすでに圧縮されているので、無駄にCPUを消費させないように圧縮しないように指定しています。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule>KeepAliveの設定
通常、WebページにアクセスするとHTMLをロード後、CSSファイル、JavaScriptファイル、画像ファイルなど複数のファイルを読み込みます。そのため、複数ファイルを読み込んでいくたびにTCPコネクションを生成することになります。
何度もTCPコネクションを生成するよりも、一度のTCPコネクションの生成で複数のファイルを読み込めたほうが効率的です。
そこで KeepAliveオプション を利用します。KeepAlive を次のように設定することでTCPコネクションを維持したままにすることができます。
KeepAlive OnKeepAlive を有効にした場合、TCPコネクションをいつ切断させるのかを考えなければいけません。いつまでもTCPコネクションを維持していたらコネクション数の上限( MaxClients で設定された値)に達してしまいます。コネクション数の上限に達すると新たに接続したユーザはコネクションが解放されるまで待たされることになります。
コネクションの切断に関するオプションとして、MaxKeepAliveRequests と KeepAliveTimeout があります。MaxKeepAliveRequests は1回のTCPコネクションで受け付けるリクエストの最大値です。KeepAliveTimeout は、1つの要求が完了してからコネクションが維持される時間です。サイトによって適切な設定は違いますが、KeepAliveTimeout はデフォルトで15秒となっているので3秒程度に変更したほうがいいと思います。
仮想ホスト
仮想ホスト機能を利用すると、1台のサーバーの中で複数のサイトを運用できるようになります。
例として、さくらVPSでサブドメインを設定後、Apacheの仮想ホスト機能を利用してみます。
さくらVPSでサブドメインを設定
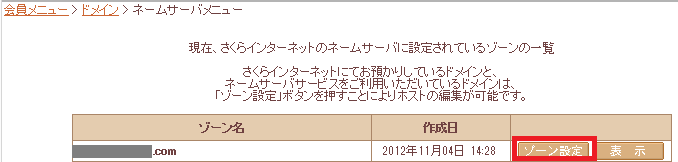
さくらVPSの「ネームサーバメニュー」にアクセスします。
https://secure.sakura.ad.jp/menu/domain/

ゾーン設定をクリックします。

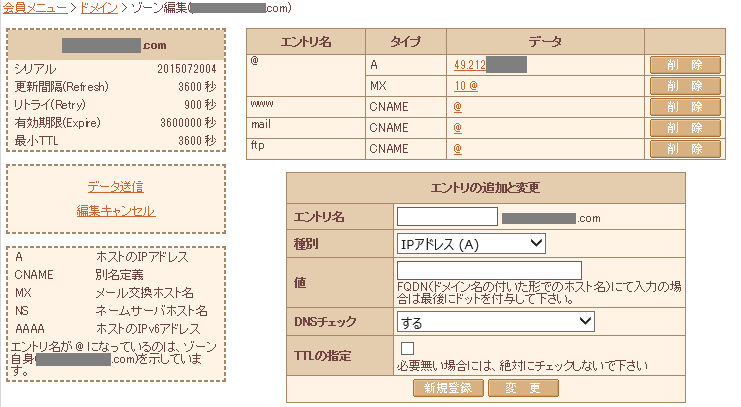
エントリを追加します。

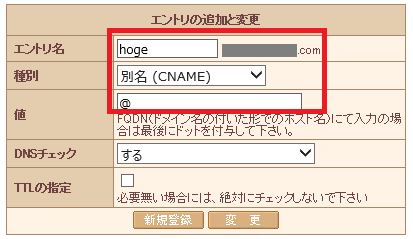
追加する仮想ホストに割り当てるサブドメイン情報を入力します。

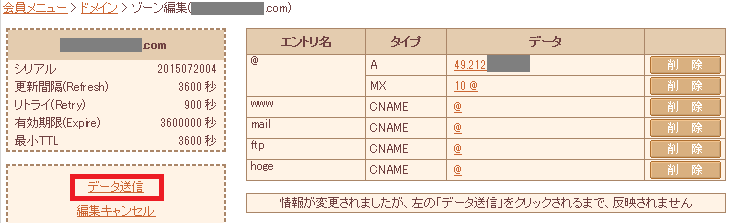
サブドメインが追加されたことを確認したら「データ送信」をクリックします。
以上でサブドメインの設定は完了です。
仮想ホストの設定
Apacheで仮想ホストを設定します。
1. 「/var/www」配下に仮想ホストのDocumentRootとなるディレクトリを作成
mkdir /var/www/hoge2. Apache設定ファイル(httpd.conf)の設定変更
次の設定をファイルの一番下に追記します。
NameVirtualHost *:80
<VirtualHost *:80>
DocumentRoot /var/www/html
ServerName www.XXXXXXXXX.com
</VirtualHost>
<VirtualHost *:80>
DocumentRoot /var/www/hoge
ServerName hoge.XXXXXXXXX.com
</VirtualHost>3. Apacheを再起動
service httpd restart以上で仮想ホストの設定が完了しました。
次の2つのURLで別々のコンテンツを運営できるようになりました。
http://www.XXXXXXXXX.com/
http://hoge.XXXXXXXXX.com/