オブジェクト間でのメッセージの流れを把握するために、シーケンス図を書くことがあります。ここでは、PlantUMLを利用してシーケンス図を書く方法について整理します。
目次
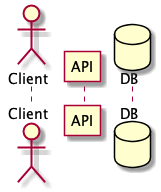
オブジェクトを追加
@startuml
actor Client
participant API
database DB
@enduml
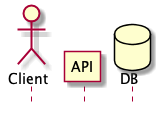
下部のオブジェクトを隠す
@startuml
actor Client
participant API
database DB
hide footbox
@enduml
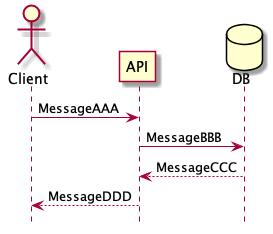
メッセージを追加
@startuml
actor Client
participant API
database DB
hide footbox
Client -> API : MessageAAA
API -> DB : MessageBBB
API <-- DB : MessageCCC
Client <-- API : MessageDDD
@enduml
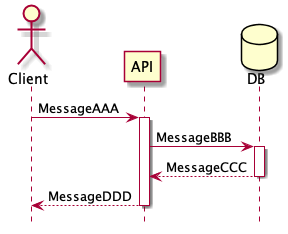
実行時間を追加
@startuml
actor Client
participant API
database DB
hide footbox
Client -> API : MessageAAA
activate API
API -> DB : MessageBBB
activate DB
API <-- DB : MessageCCC
deactivate DB
Client <-- API : MessageDDD
deactivate API
@enduml
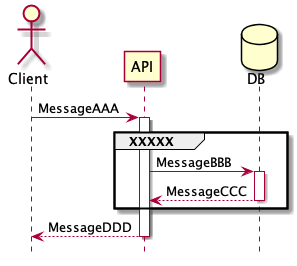
グルーピングを追加
@startuml
actor Client
participant API
database DB
hide footbox
Client -> API : MessageAAA
activate API
group XXXXX
API -> DB : MessageBBB
activate DB
API <-- DB : MessageCCC
deactivate DB
end
Client <-- API : MessageDDD
deactivate API
@enduml
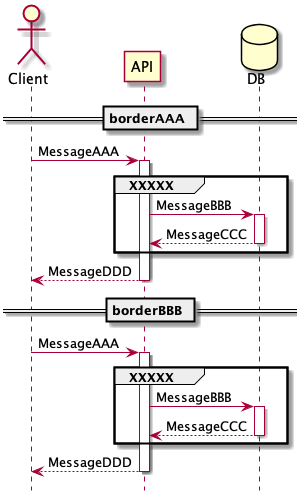
境界線を追加
@startuml
actor Client
participant API
database DB
hide footbox
== borderAAA ==
Client -> API : MessageAAA
activate API
group XXXXX
API -> DB : MessageBBB
activate DB
API <-- DB : MessageCCC
deactivate DB
end
Client <-- API : MessageDDD
deactivate API
== borderBBB ==
Client -> API : MessageAAA
activate API
group XXXXX
API -> DB : MessageBBB
activate DB
API <-- DB : MessageCCC
deactivate DB
end
Client <-- API : MessageDDD
deactivate API
@enduml
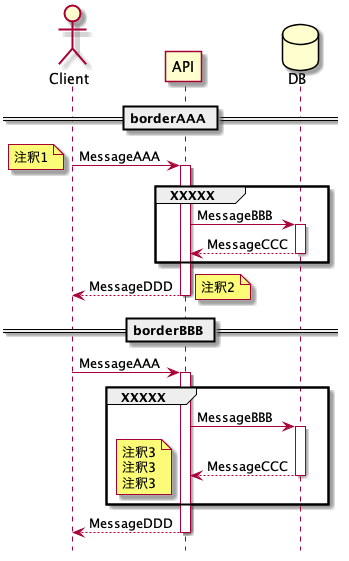
注釈を追加
@startuml
actor Client
participant API
database DB
hide footbox
== borderAAA ==
Client -> API : MessageAAA
note left: 注釈1
activate API
group XXXXX
API -> DB : MessageBBB
activate DB
API <-- DB : MessageCCC
deactivate DB
end
Client <-- API : MessageDDD
note right: 注釈2
deactivate API
== borderBBB ==
Client -> API : MessageAAA
activate API
group XXXXX
API -> DB : MessageBBB
activate DB
API <-- DB : MessageCCC
note left
注釈3
注釈3
注釈3
end note
deactivate DB
end
Client <-- API : MessageDDD
deactivate API
@enduml