PhpStormの使い方について紹介します。「主なショートカット」「便利機能」「おすすめプラグイン」「デバッグ設定方法」など取り上げています。
(Mac上で作業してます。)
新規プロジェクト作成
次の作業を行ったフォルダをPhpStormのプロジェクトにしてみます。
1. composerでLaravelをインストール
2. gitコマンドでリポジトリ作成、リモートリポジトリ登録
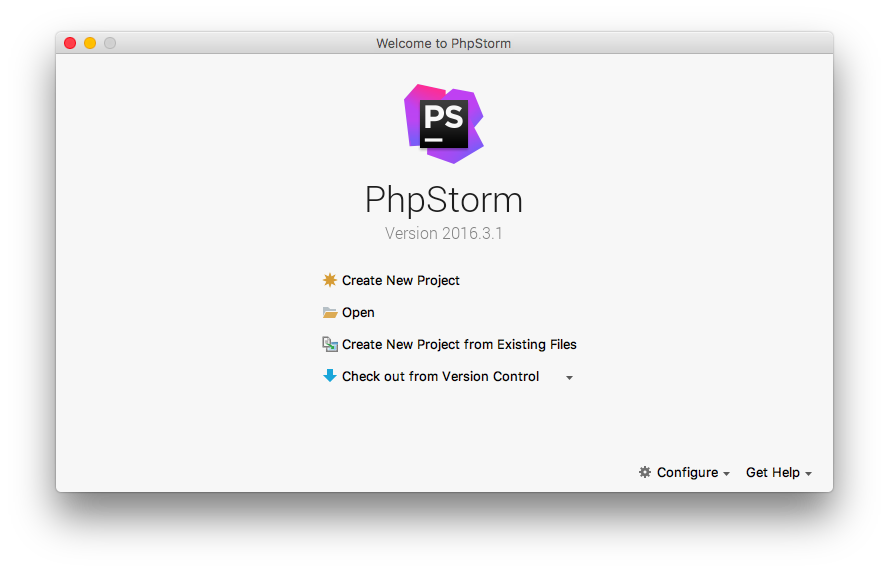
PhpStormを開き、[Create New Project]をクリック。

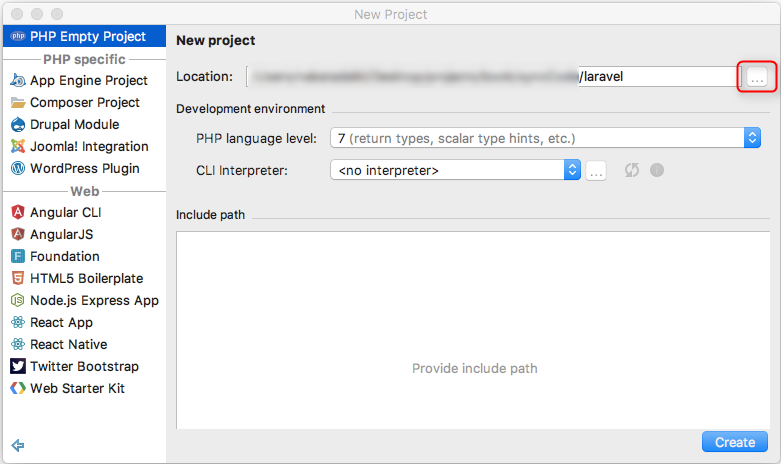
赤枠箇所をクリックしてLaravelのフォルダを指定。createをクリック。

既に存在するフォルダ上でプロジェクトを作成してもよいか聞かれます。Yesをクリック。
以上でPhpStormのプロジェクトが作成されます。
PhpStormプロジェクトを作成したことによって、laravelフォルダ配下に.ideaフォルダが生成されました。このフォルダ内にPhpStormの設定情報が保存されます。プロジェクトをgitで管理している場合は、.gitignoreに追加しておきます。
カラースキーマーの設定
背景を黒くしたい場合の設定を紹介します。
まず、[Preferences] – [Appearance] をクリックします。
[UI Options]内の[Theme]でDarculaを選択すると黒くなります。
VCSのカラーを変更
デフォルトで、変更した箇所など判断できるように、対象行のgutter(脇部分)に色がつきます。しかし、色が薄くて判断しづらいです。VCSのカラーを変更するには以下のようにします。
- [PhpStorm]-[Preferences]で設定を開きます。
- [Editor]-[Colors & Fonts]-[VCS]を選択。
- Editor Gutterで対象の変化に対するBackgroudの色を設定。
コーディング規約の設定
PHP
- [PhpStorm]-[Preferences]で設定を開きます。
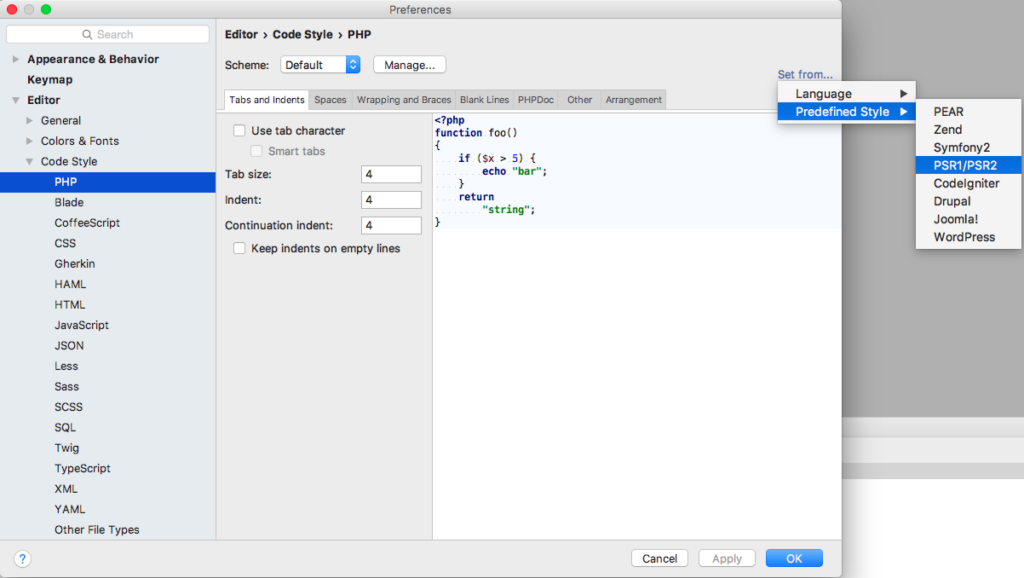
- [Editor]-[Code Style]-[PHP]を選択します。
- プロジェクトのみに設定したい場合、Schemeを「Project」にします。Set from…をクリックして[PSR1/PSR2]を選択します。

これで「Reformat Code」を実行するとPSR1/PSR2に従って整形されます。
JavaScript
[JavaScript] を選択後、同様に Set from…をクリックすると「JavaScript Standard Style」など選択できます。

HTML
scriptタグ、styleタグの子要素にインデントを入れない規約の場合、以下設定にscriptタグ、styleタグを追加します。
[Code Style] - [HTML] - [Other] - [Do not indent children of]ディレクトリの役割を設定
- [PhpStorm]-[Preferences]で設定を開きます。
- [Directories]を選択します。
- 対象のディレクトリを選択して、「Tests」や「Resource Root」を指定します。
htmlでimgなどのファイルを指定する際、「Resource Root」を指定したディレクトリを起点として対象ファイルの候補表示をしてくれます。
PhpStormの機能を実行する3つの方法
例として「Reformat Code」を実行してみます。
ナビゲーションから選択して実行
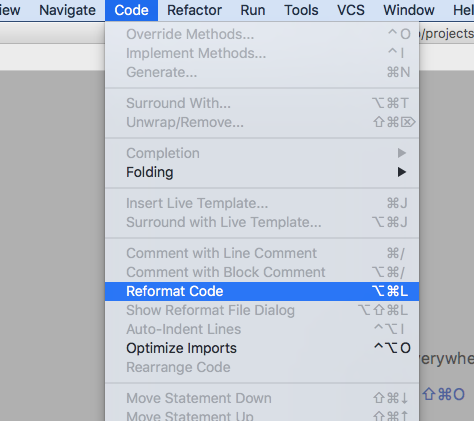
メニューから[Code]-[Reformat Code]を選んでクリックして実行します。

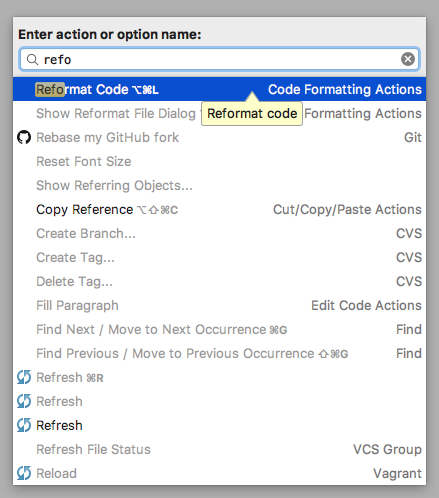
Find Action上で機能を入力して実行
[command + shift + A]でFind Actionを呼び出し、目的の機能を入力して実行します。

ショートカットで実行
「Reformat Code」は[option + command + L]で実行できます。
よく使う機能から少しずつショートカットを使うようにすると作業が捗るかと思います。
主なショートカット
[Help]-[Keymap Reference]でショートカット一覧を確認できます。よく使いそうなショートカットを取り上げます。
Editing
| ショートカット | 説明 | 補足 |
|---|---|---|
control + space | Basic code completion | コード補完。ただし、MacだとSpotlightのショートカットとかぶります。 |
control + J | Quick documentation lookup | 選択したクラス、変数、メソッドのドキュメント表示。 |
control + O | Override methods | 現在のクラスでオーバライドできるメソッド一覧が表示されます。 |
command + / | Comment/uncomment with line comment | コメントアウトしたいコードを選択状態でクリック。 |
command + option + / | Comment/uncomment with block comment | コメントアウトしたいコードを選択状態でクリック。 |
command + option + L | Reformat code | |
command + W | Close active editor tab | |
command + shift + V | Paste from history | 過去の貼付履歴から選択して貼付できます。 |
Search/Replace
| ショートカット | 説明 | 補足 |
|---|---|---|
command + F/R | Find/Replace | Escで非表示。 改行置換したいときは「\r」 |
command + G/shift + G | Find next/previous | |
command + shift + F/R | Find/Replace in path | ディレクトリを指定して検索できます。 |
Navigation
| ショートカット | 説明 | 補足 |
|---|---|---|
command + E | Recent files popup | 最近開いたファイル履歴を表示。 |
command + option + (← or →) | Navigate back/forward | |
command + Bまたは command + Click | Go to declaration | クラス、変数、メソッドの定義元にジャンプ。 |
command + l | 行番号を指定して移動 |
General
| ショートカット | 説明 | 補足 |
|---|---|---|
shift2回 | Search everywhere | ファイルやクラス検索とかに使ってます |
shift + command + A | Find Action | |
command + , | Open Settings dialog |
その他
| ショートカット | 説明 | 補足 |
|---|---|---|
Command + 数字 | パネルの表示・非表示 | 1:Project 7:Structure 6:Todo 9:Version Control のように書いてあるので数字は覚えなくてOK |
Command + Delete | 現在の行削除 | |
Command + D | 現在の行をコピーして下の行に挿入 | |
Command + Option + T | 選択範囲を囲むようにタグをつけたいときなどに利用 | |
Command + K | Commit Directoryを開く | |
src属性にフォーカスした状態でshift | imageのプレビューができる | |
Control + v | バージョン管理のメニューを表示 | Local historyを確認したいとき、このコマンド経由で表示してます。 |
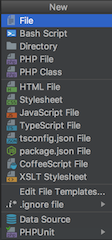
Command + n | 新規ファイル作成windowが開く |  |
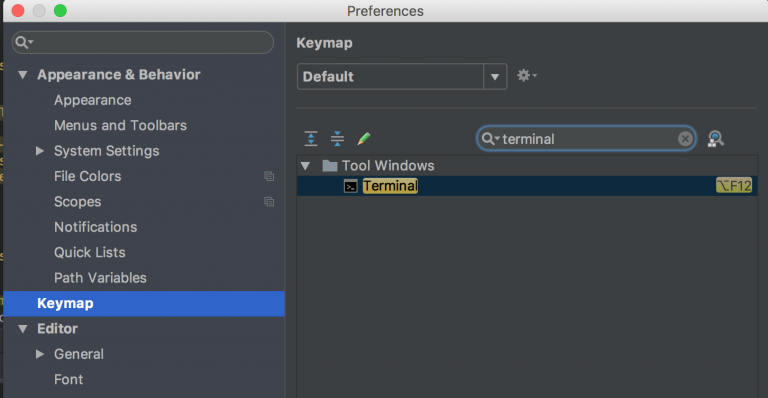
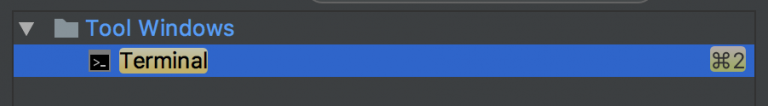
設定変更
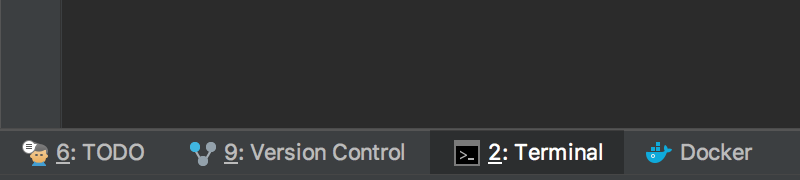
EditorからTerminalに移動したいことがよくあります。ただ、デフォルトだと「Command + fn + F12」を押さないといけません。そこで私は下記のように設定変更して「Command + 2」で切り替えられるようにしています。



おすすめプラグイン
Native Neighbourhood
編集中のファイルが存在するディレクトリをFinderやターミナルで即座に開くことができます。
Toolsにメニューが追加されます。
.ignore
.gitignoreで利用します。無視されたファイルのカラーが変わります。
Scratch
適当なファイルを作成して、どこからでも呼び出せます。
- 新規作成
- 「option + C」 の後に「option + A」
- 作成したファイルのリスト表示
- 「option + C」 の後に「option + S」
PHP composer.json support
composer.json編集中に自動補完してくれたり、実際にインストールされたバージョンが表示されます。
BashSupport
bashスクリプト書く時、補完してくれます。
String Manipulation
アルファベット順に並び替えしたいときなど役立ちます。
PlantUML integration
テキストでUMLを表現できます。
利用するには、インストール後に下記作業も必要です。
brew install libtool
brew link libtool
brew install graphviz
brew link --overwrite graphvizMarkdown Navigator
JetBrainが提供しているものよりこちらの方がテーブルなどもちゃんと表示してくれます。
Pipe Table Formatter
markdownで書いたテーブルのフォーマットをしてくれます。
PostCSS support
cssファイルのPostCSSサポートを有効にします。
インストール後、[Languages & Frameworks] – [Stylesheets] – [Dialects]で有効化します。
Laravel Plugin
下記サイトで詳しく説明してくださっています。
http://blog.comnect.jp.net/blog/119
なお、Laravelを利用する際には、プロジェクトごとに下記設定を行っておきます。
- [PhpStorm]-[Preferences]で設定を開きます。
- [Languages & Frameworks] – [PHP] – [Laravel]でチェックをつけてApply。
SQL Formatter
SQLの整形をしてくれます。
https://plugins.jetbrains.com/plugin/10858-sql-formatter
Xdebugの設定
ローカルのCLI
ローカルのCLIでXdebugを利用する場合、まず、xdebugをインストールします。
// インストールしているphpのバージョン確認
php -v
// 対象バージョンのxdebugをインストール
brew search xdebug
brew install php70-xdebug
// iniファイル修正(後述)
php -i|grep php.ini
vi /usr/local/etc/php/7.0/conf.d/ext-xdebug.ini
// xdebugがモジュールとして追加されているか確認
php -miniファイルは、とりあえず、次のように記述。
[xdebug]
zend_extension="/usr/local/opt/php70-xdebug/xdebug.so"
xdebug.remote_enable=1
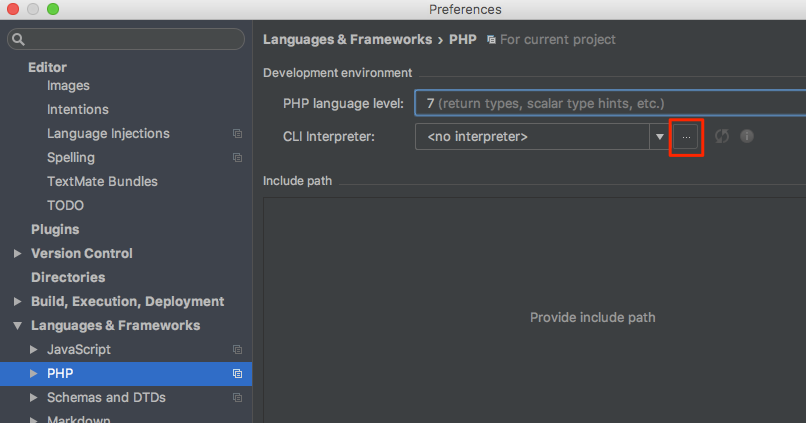
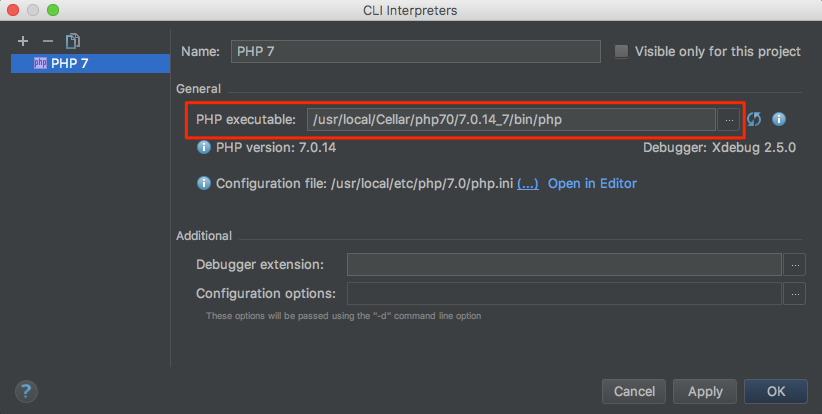
xdebug.remote_port="9000"phpstormの設定を開き、「CLI Interprter」を設定します。


これで、xdebugが利用できます。
参考
https://www.jetbrains.com/help/phpstorm/2016.3/configuring-xdebug.html
https://www.jetbrains.com/help/phpstorm/2016.3/cli-interpreters.html
ローカルのWebアプリ
LaravelなどのWebアプリでXdebugを利用したい場合の設定です。

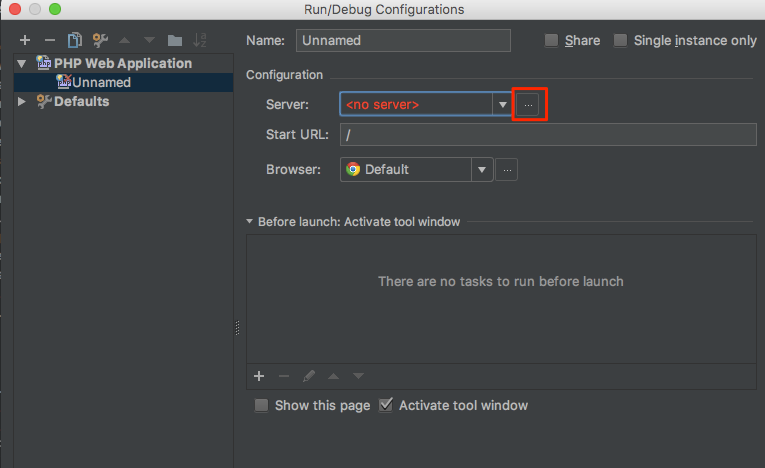
[Run] – [Edit Configrations]
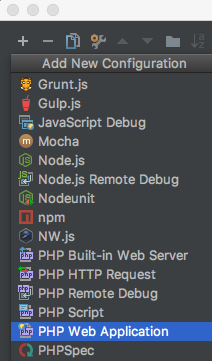
左上のプラスボタンをクリックして、
[PHP Web Application]を選択

Serverを設定するため[…]をクリック

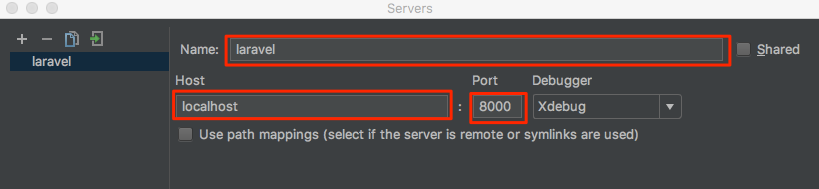
[Name][Host][Port]を設定

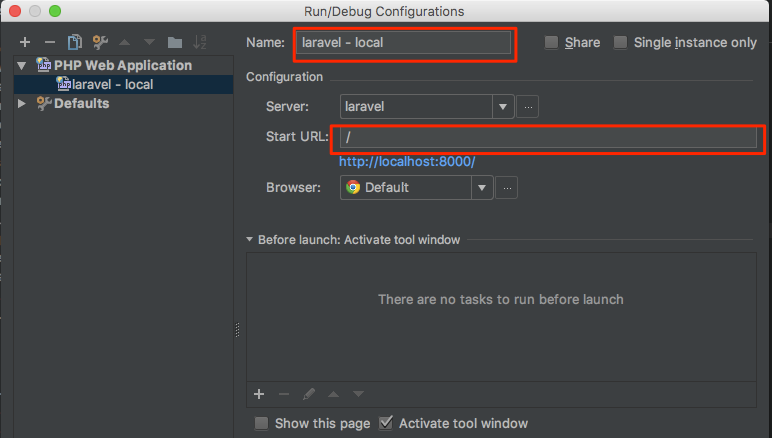
[Name][Start URL]を設定

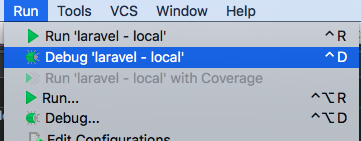
作成したDebugを起動
リモートデバッグ
vagrantやdockerを利用して開発している場合でもXdebugは利用できます。
リモートサーバのphp.iniを修正
下記内容を追記します。
[XDebug]
xdebug.remote_enable=on
xdebug.remote_autostart=on
xdebug.remote_host=192.168.33.1
xdebug.remote_port=9000
xdebug.idekey=phpstorm_xdebugremote_hostには、仮想マシンから見たホストマシンのIPアドレスを設定します。
変更の反映も忘れずに。
PHP_IDE_CONFIG環境変数を設定
~/.bashrcでPHP_IDE_CONFIG環境変数を設定します。
phpunitなどのコマンドもデバッグしたい場合に必要です。
export PHP_IDE_CONFIG="serverName=192.168.33.10"serverNameの値は、ゲストマシンのIPを設定してみましたが、なんでも良いはず。
後述する、PhpStormの設定(手順4)のNameに入力する値になります。
PhpStormの設定

[Run] – [Edit Configrations]
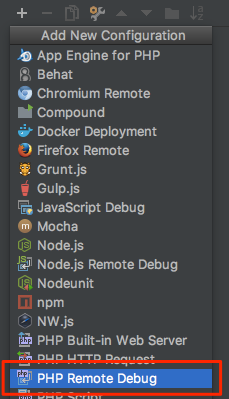
左上のプラスボタンをクリックして、[PHP Remote Debug]を選択

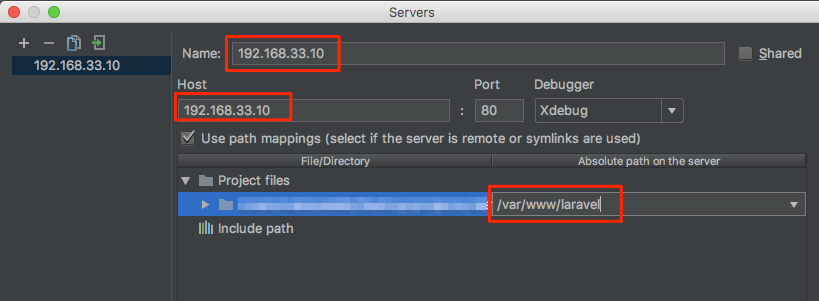
リモートマシンのIP設定
[Use path mappings]にチェックして、ホストマシン上のパスとリモートマシン上のパスの対応関係設定

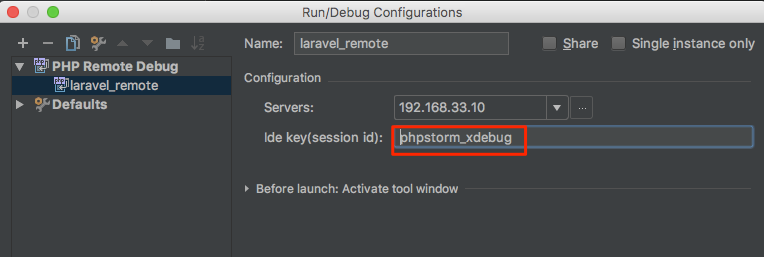
php.iniで設定したkeyを設定

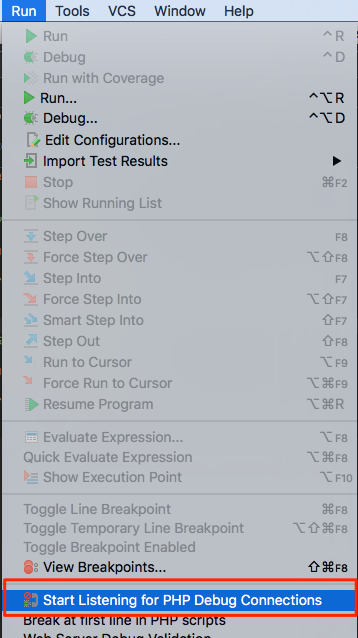
[Start Listening for PHP Debug Connections]をクリックでデバッグが有効化になります。
CodeSnifferの設定
事前準備
- composer.jsonに「squizlabs/php_codesniffer」を追記してupdate
- phpcs.xml作成
- 「php vendor/bin/phpcs . –standard=phpcs.xml」で動作確認
phpstormの設定
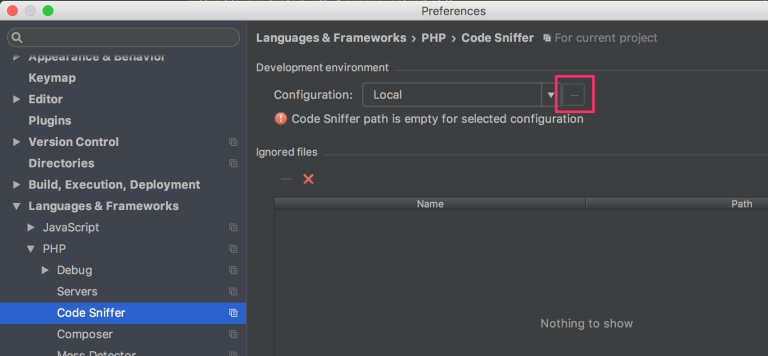
[Preferences] – [Languages & Frameworks] – [PHP] – [Code Sniffer]を開きます。

赤枠箇所をクリックして、「vendor/bin/phpcs」のパスを設定します。
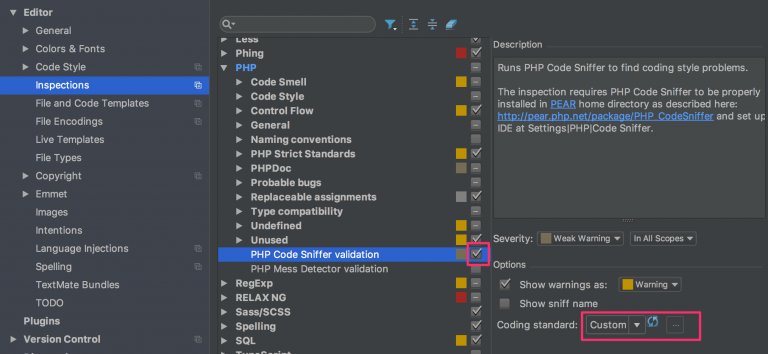
[Preferences] – [Editor] – [Inspections]を開きます。

チェックをつけます。Coding standardをCustomにして、作成したphpcs.xmlを設定します。
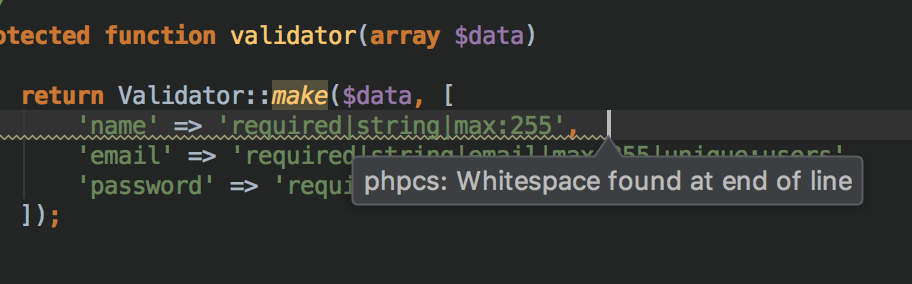
以下のように修正中に表示してくれます。

PHPUnit
下記リンク先で、Vagrant上のPHPUnitをPhpStormで実行する方法について紹介してくださってます。
http://www.1×1.jp/blog/2014/09/phpstorm-phpunit-by-remote-innterpreter-with-vagrant.html
その他
todo
TODOと残しておくと、後でTODO一覧を確認できます。
ライブラリなどに書かれているTODOなども表示されるので、TODOパターンはカスタマイズして利用すると良いです。
環境設定の[Editor]-[TODO]からパターンを追加できます。
ターミナル
プラスボタンでタブを増やしたり、[command + F]での検索もできます。
Test RESTfull Web Service
[Tools]-[Test RESTfull Web Service]で内蔵されている「REST Client」によるテストができます。
LocalHistory
編集ログが自動で残ります。
zencording
デフォルトで利用可能です。
矩形選択
optionを押しながら範囲選択すると矩形選択になります。
phpDoc
/**[ENTER]とすることでDocの補完ができます。
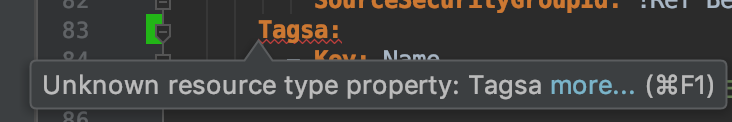
エラー内容をコピーする

エラー内容をコピーするには、カーソルをエラー内容が出力されているツールチップ上に移動して、Alt + クリックします。ネットで検索するのに便利です。
メモリを増やす
[Help] – [Edit Custom VM Options]をクリックすると、設定ファイルを編集できます。
# custom PhpStorm VM options
-Xms1024m
-Xmx2048m
-XX:ReservedCodeCacheSize=240m
-XX:+UseCompressedOops-Xms- 起動時のヒープサイズを指定
-Xmx- 最大ヒープサイズを指定
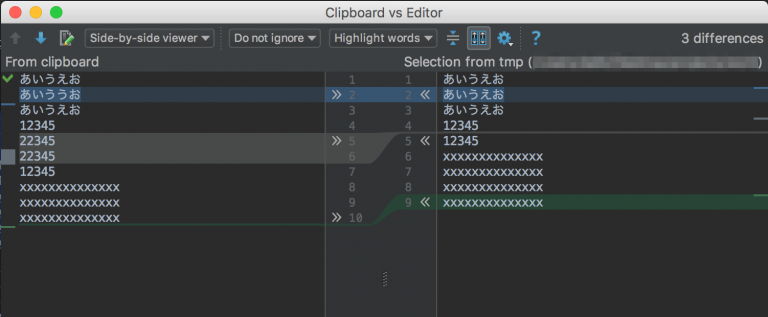
差分表示(diff)
クリップボードと比較できます。対象範囲を選択した状態で、[Compare with clipboard]をクリックします。

JavaScript, Node.js
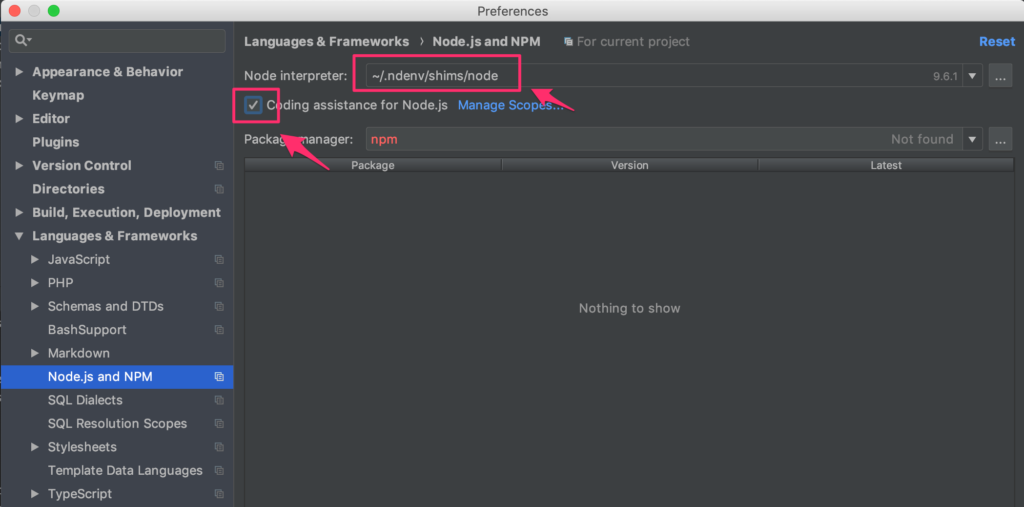
Node.jsのデバッグ

Node interpreterが設定されているか確認します。
またCoding assistance for Node.jsにチェックが入っているか確認します。

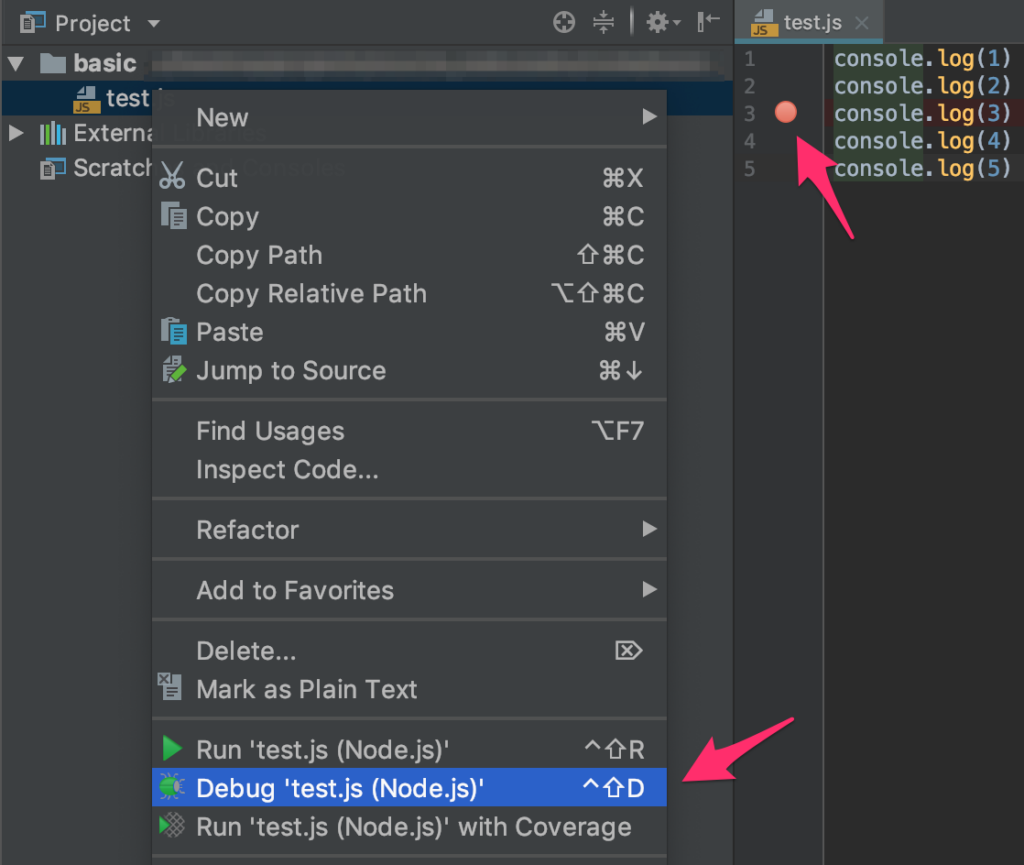
break pointをつけてデバッグモードで実行します。
モジュールの依存関係
import export から依存関係図を作成することができます。
https://pleiades.io/help/phpstorm/module-dependency-diagram.html
参考
https://laracasts.com/series/how-to-be-awesome-in-phpstorm
https://www.jetbrains.com/phpstorm/documentation/