Gridを利用すると2次元レイアウトを制御できます。ここでは、Gridの「基本的な概念」「各プロパティの使い方」について解説します。各プロパティごとにCODEPENでサンプルソースを作っています。ソースを編集しながら動きを確認してみてください。
概念
Flexboxは、 1次元レイアウト(横方向) で回り込みなど制御していました。
対して、Gridは、 2次元レイアウト(横方向×縦方向) で制御できます。
Gridコンテナ という親要素が、複数の Gridアイテム を子要素として持ちます。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>上記のcontainerクラスに display: grid; と定義することで、Gridコンテナが定義されます。
2行×3列のGridコンテナを定義してみます。
See the Pen Grid by waku-waku (@raku-raku) on CodePen.
Gridコンテナ
display: grid; が定義されたクラスがGridコンテナとなります。
fr (fractions: 分数)
Gridを分割する単位として fr が利用できます。
Gridアイテム
Gridコンテナの子要素がGridアイテムになります。
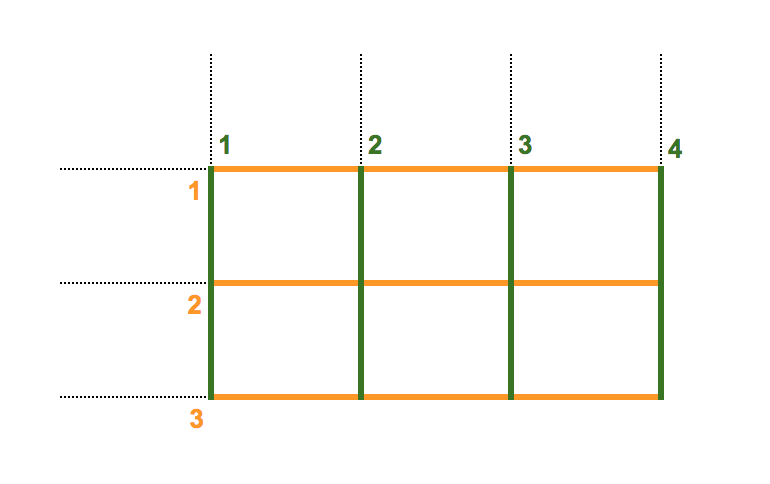
Gridライン

セルを分割する 垂直方向の線 と 水平方向の線 がGridラインになります。
最初のラインが1です。Gridアイテムを配置するとき、Gridラインの数字を利用します。
(e.g. 2から4の垂直線内のセルに配置)
Gridを定義
grid-template-columns|列を定義
下記のように、 Gridの列を定義できます。
.template-columns1 {
grid-template-columns: 50px 50px 100px;
}
.template-columns2 {
width: 200px;
grid-template-columns: 1fr 1fr 2fr;
}
.template-columns3 {
width: 200px;
grid-template-columns: repeat(2, 1fr) 2fr;
}See the Pen Grid-template-columns by waku-waku (@raku-raku) on CodePen.
grid-template-rows|行を定義
Gridの行を定義できます。
指定方法は、 grid-template-columns と同様です。
gap|間隔を定義
Grid間の間隔を定義できます。
/* 行間隔40px 列間隔10px */
gap: 40px 10px;See the Pen Grid-gap by waku-waku (@raku-raku) on CodePen.
補足
- 古いブラウザでは、接頭辞(
grid-)がつき、grid-gapとなります。 - IE11ではサポートされていません。
Gridアイテムを配置
grid-column|列位置を指定
垂直方向の 開始Gridライン と 終了Gridライン を指定して、列位置の指定ができます。
See the Pen Grid-item-grid-column by waku-waku (@raku-raku) on CodePen.
参考
https://developer.mozilla.org/ja/docs/Web/CSS/grid-column
grid-row|行位置を指定
水平方向の 開始Gridライン と 終了Gridライン を指定して、行位置の指定ができます。
See the Pen Grid-item-grid-row by waku-waku (@raku-raku) on CodePen.
参考
https://developer.mozilla.org/ja/docs/Web/CSS/grid-row
両方指定した例
最後に、 grid-column grid-row の両方を指定した例を確認します。
See the Pen Grid-sample by waku-waku (@raku-raku) on CodePen.
もっと詳しく知りたい
より複雑なレイアウトなど実装したい場合、下記サイトを参考にすると良いです。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout
動作確認しながら理解したいなら下記サイトがおすすめです。
http://griddy.io/







