React Hook Formを利用すると、面倒なフォームバリデーション処理を簡単に記述できます。フォームバリデーションでよく遭遇するユースケースごとにサンプルも用意されている点も良いです。ここでは、React Hook Formの基本的な使い方を確認します。
インストール
create-react-app でReactプロジェクトを生成します。
npx create-react-app my-app --template typescript
cd my-app/React Hook Form をインストールします。
yarn add react-hook-formバージョンは以下の通りです。
$ yarn info react-hook-form | grep 'version:'
version: '6.11.1',基本的な利用方法( useForm )
ルール適用・エラーメッセージ表示
import React, { FC } from 'react';
import { useForm } from 'react-hook-form';
type FormInputs = {
postTitle: string;
postDescription: string;
};
const Sample: FC = () => {
const { register, errors, handleSubmit } = useForm<FormInputs>();
const onSubmit = (data: FormInputs) => console.log(data);
return (
<form onSubmit={handleSubmit(onSubmit)}>
<input
name="postTitle"
ref={register({
required: 'タイトルは必須です。',
minLength: { value: 4, message: '4文字以上入力してください。' },
})}
/>
{errors.postTitle && errors.postTitle.message}
<input
name="postDescription"
ref={register({
required: '概要は必須です。',
minLength: { value: 10, message: '10文字以上入力してください。' },
})}
/>
{errors.postDescription && errors.postDescription.message}
<input type="submit" />
</form>
);
};
export default Sample;useFormから、register関数 handleSubmit関数 errorsオブジェクト を取得しています。
- register関数で各フォームにバリデーションルールを登録しています。
- handleSubmit関数でフォーム入力値を取り出すことができます。
- errorsオブジェクトにエラーメッセージが格納されます。

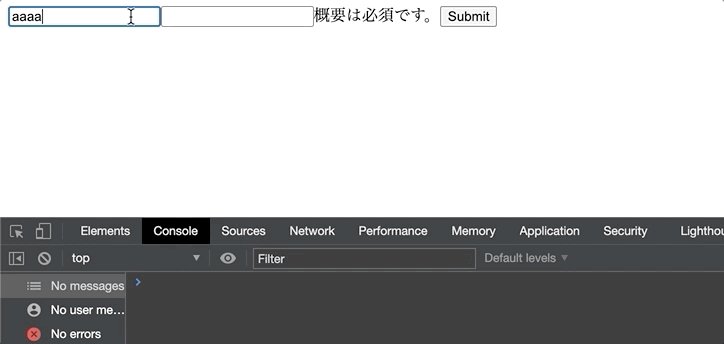
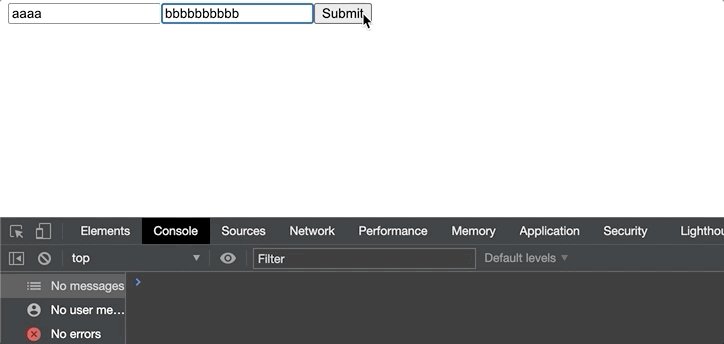
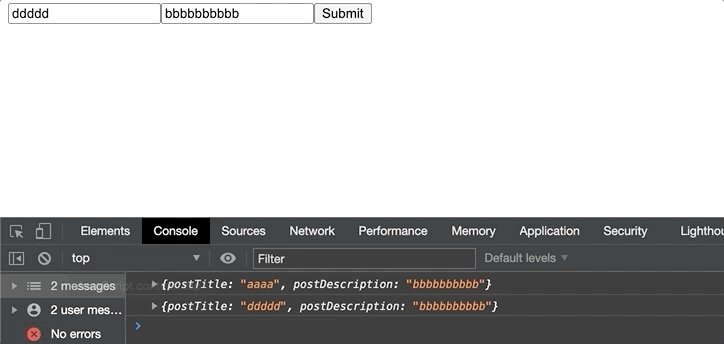
実行結果です。
利用できるバリデーションルール
下記ルールを利用できます。
- required
- min
- max
- minLength
- maxLength
- pattern
- validate
参考・利用例
複雑なバリデーションルール
yupを別途インストールすることで、より複雑なバリデーションルールを適用することもできます。
参考・利用例
ユースケースごとのサンプル
React Hook Formは、サンプルも提供しており Code Sandbox ですぐに動作確認できるので導入しやすいです。特に役に立ちそうなサンプルを紹介します。
パスワードの確認フォーム
( getValues )
getValuesを利用するとフォームの値を読み取ることができます。
パスワード入力フォームに入力した値 と パスワード確認フォームに入力した値 が一致しているかどうかチェックするというユースケースで活用できます。
サンプル
- https://github.com/react-hook-form/react-hook-form/blob/master/examples/getValuesCompareFields.tsx
- https://codesandbox.io/s/react-hook-form-getvalues-compare-field-values-qrtvx
フィールドの状態に応じて切り替え
( watch )
watchを利用して特定フィールドの入力状態に応じて、表示を切り替えるなどすることができます。
サンプル
- https://github.com/react-hook-form/react-hook-form/blob/master/examples/conditionalFields.tsx
- https://codesandbox.io/s/13ykqx4wx7
動的に増えるフォーム
( useFieldArray )
動的に増えるフォームが必要なとき、useFieldArrayを活用できます。
サンプル
- https://github.com/react-hook-form/react-hook-form/blob/master/examples/FieldArray.tsx
- https://codesandbox.io/s/6j1760jkjk
ネストされたフォーム
( FormProvider useFormContext )
Contextを利用してpropsのバケツリレーを防ぐことができます。
https://react-hook-form.com/api#useFormContext
サンプル
- https://github.com/react-hook-form/react-hook-form/blob/master/examples/formProvider.tsx
- https://codesandbox.io/s/react-hook-form-form-context-dkvjz
非同期処理でサーバーと連携
サーバーと連携するユースケースで活用できるサンプルです。
サンプル
- サーバーに送信後、サーバーのバリデーション結果を反映
- フォームのバリデーションルールに非同期処理を組み込み
- サーバーのリクエスト結果をフォームに入力(
reset)
UIライブラリで利用
UIライブラリのコンポーネントがrefプロパティを公開していれば、registerを渡すだけで利用できます。Material-UI の場合、inputRef にregisterを渡すだけで利用できます。
UIライブラリのコンポーネントがrefのプロパティを公開していない場合、Controllerコンポーネントでラップすることで利用できるようです。
https://react-hook-form.com/get-started#IntegratingwithUIlibraries