font-familyプロパティの指定をする上で知っておくとよいことを紹介します。フォントの種類、代表的なフォント、Webフォントなどについて取り上げます。
前提知識
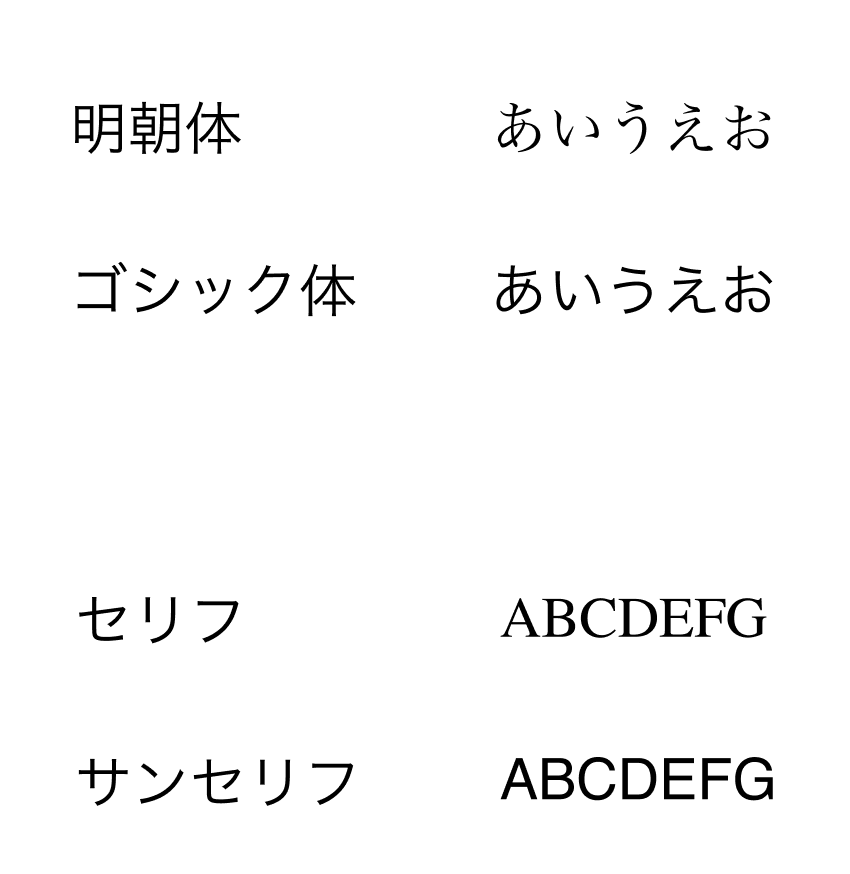
フォントの種類

日本語フォントであれば、 明朝体とゴシック体の使い分けを考えます。
明朝体は、ウロコがついていて「長文」などに向いています。ゴシック体は、文字線の太さがほぼ同じで「タイトル」や「見出し」に向いています。
欧文フォントであれば、セリフとサンセリフの使い分けを考えます。
代表的なフォント
代表的なフォントについて記載します。
| 種類 | フォント | 補足 |
|---|---|---|
| 明朝体 | 游明朝体 | Windows |
| 明朝体 | ヒラギノ明朝 | Mac |
| 明朝体 | Noto Serif JP | Google Fonts |
| 明朝体 | 小塚明朝 | Adobe Fonts |
| ゴシック体 | メイリオ | Windows |
| ゴシック体 | ヒラギノ角ゴ | Mac |
| ゴシック体 | Noto Sans JP | Google Fonts |
| ゴシック体 | 小塚ゴシック | Adobe Fonts |
| セリフ | Times New Roman | Windows, Mac |
| サンセリフ | Arial | Windows, Mac |
| サンセリフ | Helvetica | Mac |
| サンセリフ | Roboto | Google Fonts |
Webフォント
フォントを利用する上での注意点ですが、指定フォントがインストールされてないパソコンでは表示できません。
Webフォント( Google Fonts など)といって、インターネット上で配信されているフォントデータを以下のように取り込み、Webサイトで利用することで、Mac、Windowsの違いなどを考慮せずともフォントを利用できます。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />ただし、日本語フォントは容量が大きいので、ページの表示速度に影響を与えるデメリットもあります。デメリットを考慮して、Webフォントを利用する場合は、欧文フォントのみに利用するなどにしたほうが良いかと思います。
font-familyの指定方法
フォントは font-familyプロパティ で指定できます。
font-family: フォントファミリ名1, フォントファミリ名2, 総称ファミリ名;上記例では、フォントファミリ名1 がPCにインストールされていれば、 フォントファミリ名1 が利用されます。フォントファミリ名1 がPCにインストールされておらず、 フォントファミリ名2 がPCにインストールされていれば、 フォントファミリ名2 が利用されます。
先に記述したフォントファミリが優先されるため、日本語フォント より先に 欧文フォント を指定しておくと良いです。
最後に、総称ファミリ名 を追加しておくことが推奨されています。総称ファミリ名 としては、ゴシック系の sans-serif と明朝系の serif などを指定できます。フォントファミリ名1 フォントファミリ名2 ともPCにインストールされてない場合、総称ファミリ名で指定した系統のフォントを自動で表示されます。
/* 指定例 */
font-family: Arial, "Hiragino Kaku Gothic ProN", sans-serif;






