CloudFrontを活用すると「レスポンス速度の向上」「オリジンサーバーの負荷軽減」といったメリットがあります。ここでは、S3をオリジンサーバーとしてCloudFrontの利用方法を確認します。
用語
オリジンサーバー
ELBEC2S3API Gatewayなどのコンテンツ配信元をオリジンサーバーと言います。
API Gateway は内部でCloudFrontが使われていますが WAF をつけられません。そのため、別途CloudFrontを使うケースがあります。 つけれるようになったようです。
参考
ディストリビューション
CloudFrontの設定単位です。オリジンサーバーの設定、キャッシュの設定など行います。
ディストリビューションごとに dxxxxxxxxxxxx.cloudfront.net というドメインが割り当てられます。
参考
エッジロケーション
オリジンサーバーから取得したコンテンツをキャッシュして、配信します。
CloudFront DNSがユーザーの位置情報を近いエッジロケーションにルーティングします。
参考
オリジンサーバーを作成
今回は、静的ウェブサイトホスティング用に設定した S3バケット をオリジンサーバーとして利用します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
上記ソースをS3にアップしています。

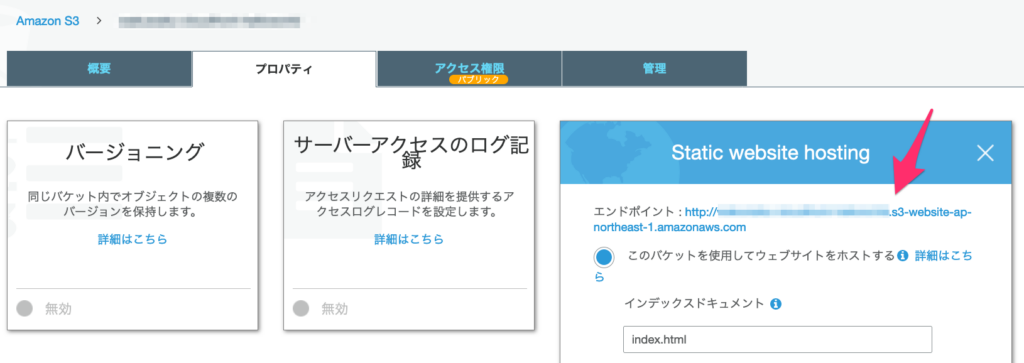
S3バケットを静的ウェブサイトホスティング用として設定してます。
curlでアクセスしてみます。
$ curl -i http://xxxxxxxxxxxxxxxxxxxxxxx.s3-website-ap-northeast-1.amazonaws.com/
HTTP/1.1 200 OK
x-amz-id-2: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
x-amz-request-id: xxxxxxxxxxxxxxxx
Date: Sun, 21 Apr 2019 03:17:08 GMT
Last-Modified: Sun, 21 Apr 2019 03:12:12 GMT
ETag: "b4405f180ab80b4f338cf4399630e544"
Accept-Ranges: bytes
Content-Type: text/html
Content-Length: 148
Server: AmazonS3
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>参考
ディストリビューションの作成

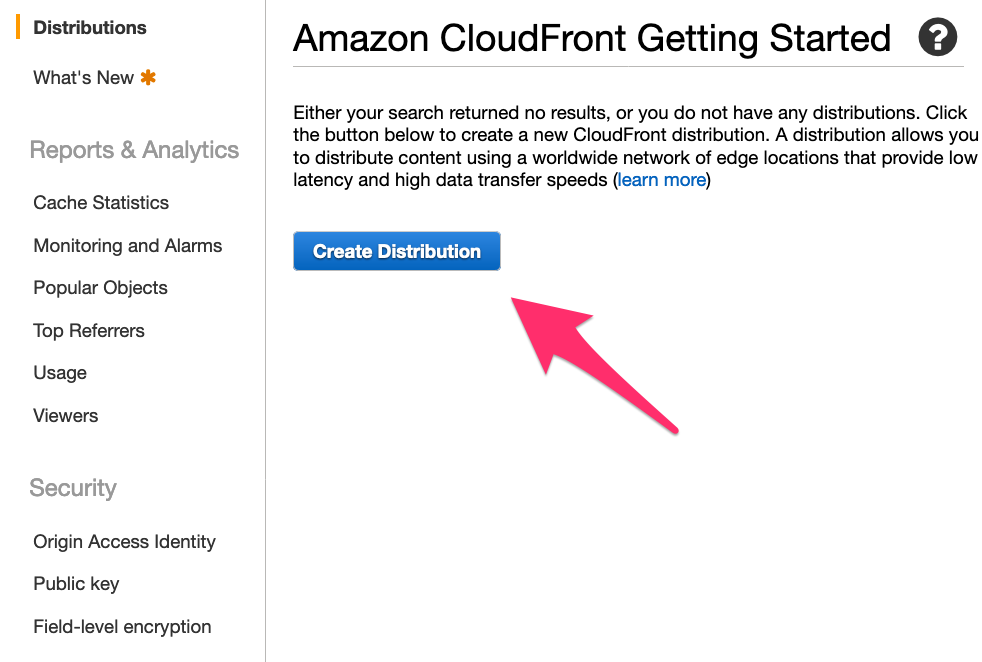
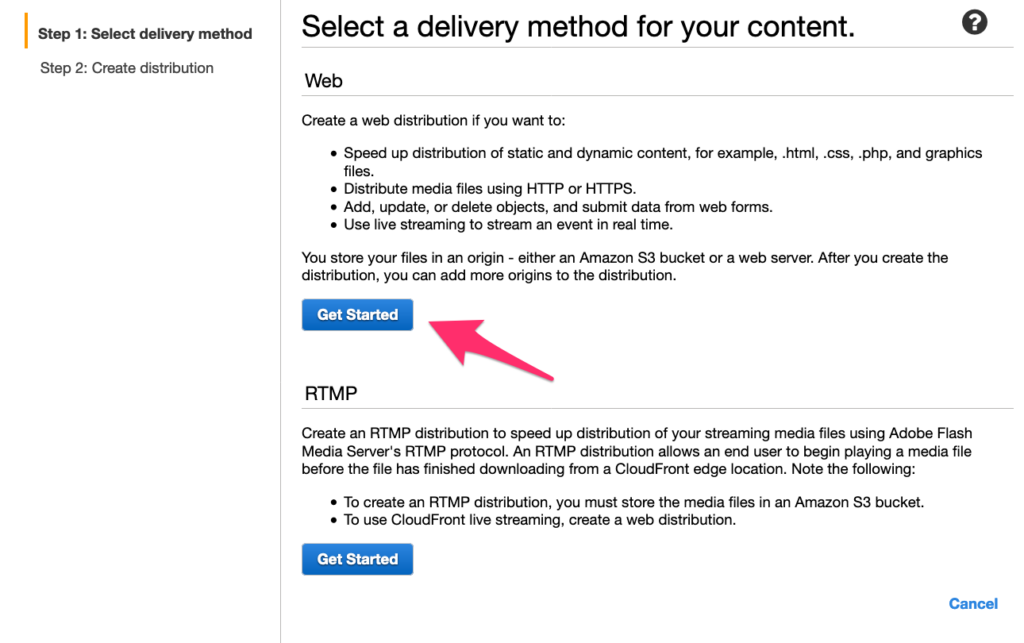
Create Distributionをクリックします。

コンテンツの配信方法を選択します。
今回は、Webを選択します。
RTMPは、動画配信などのときに利用するもののようです。

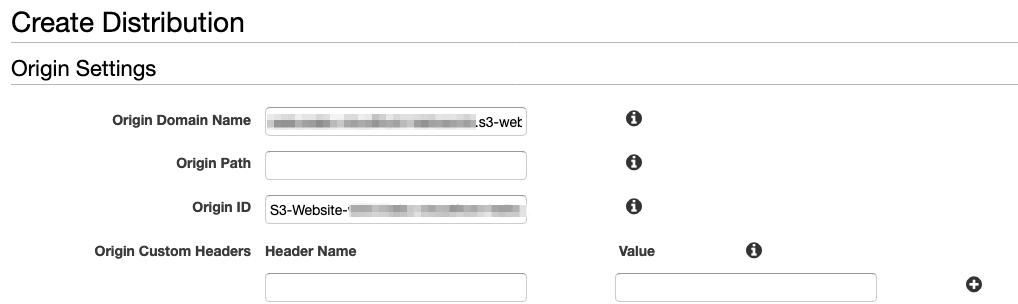
S3による静的ウェブサイトホスティングのドメインを設定します。

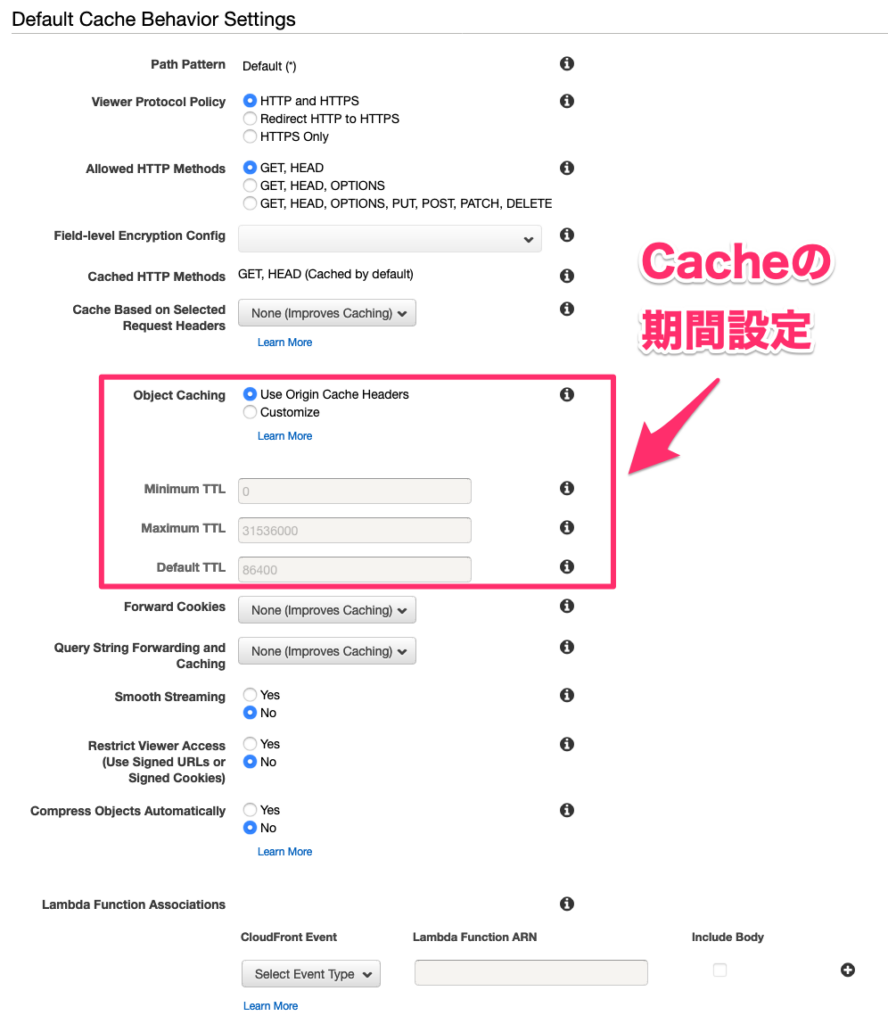
キャッシュルールを設定します。
オリジンサーバーのほうで Cache-Controlヘッダーを設定している場合、Use Origin Cache Headersを選択します。

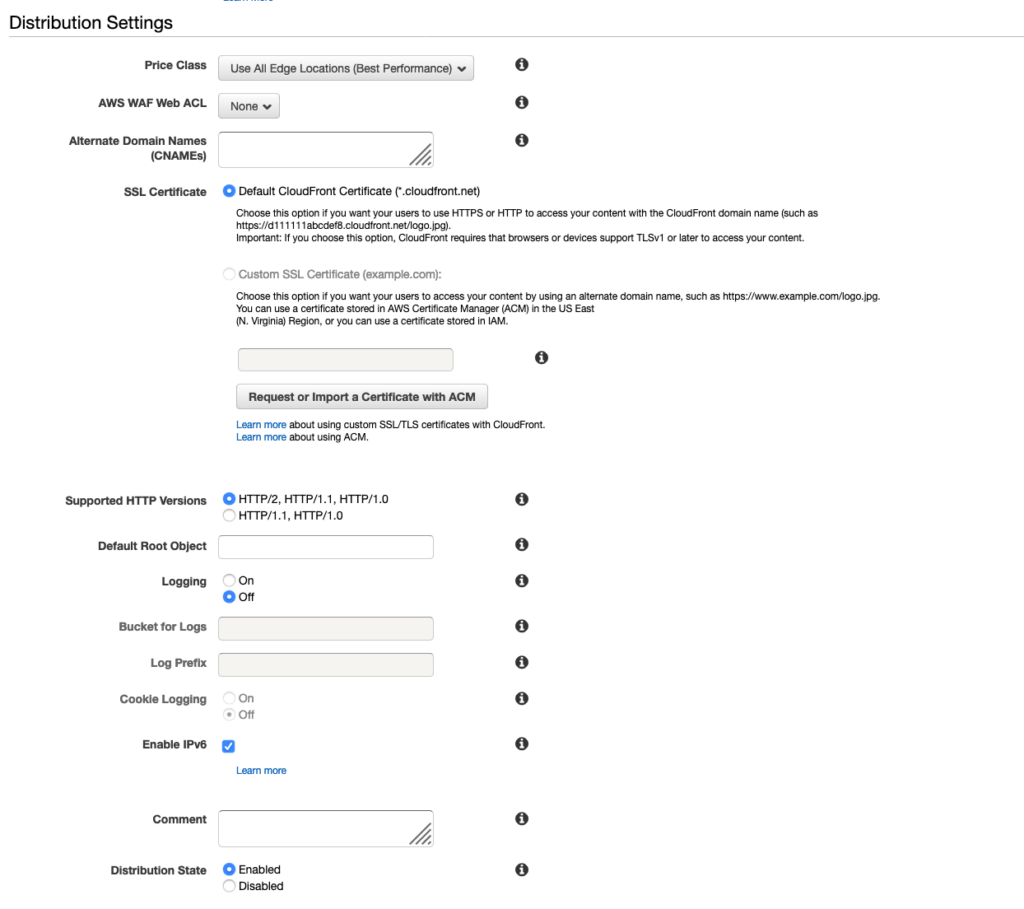
dxxxxxxxxxxxx.cloudfront.net というドメインの代わりに、独自のドメインを設定することができます。
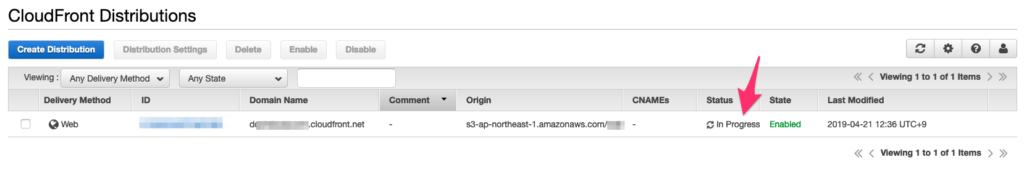
設定が完了したら、 Create Distribution クリックします。下記のようにディストリビューションが作成されます。

Status が Deployed になれば利用できます。10~15分ほどかかります。

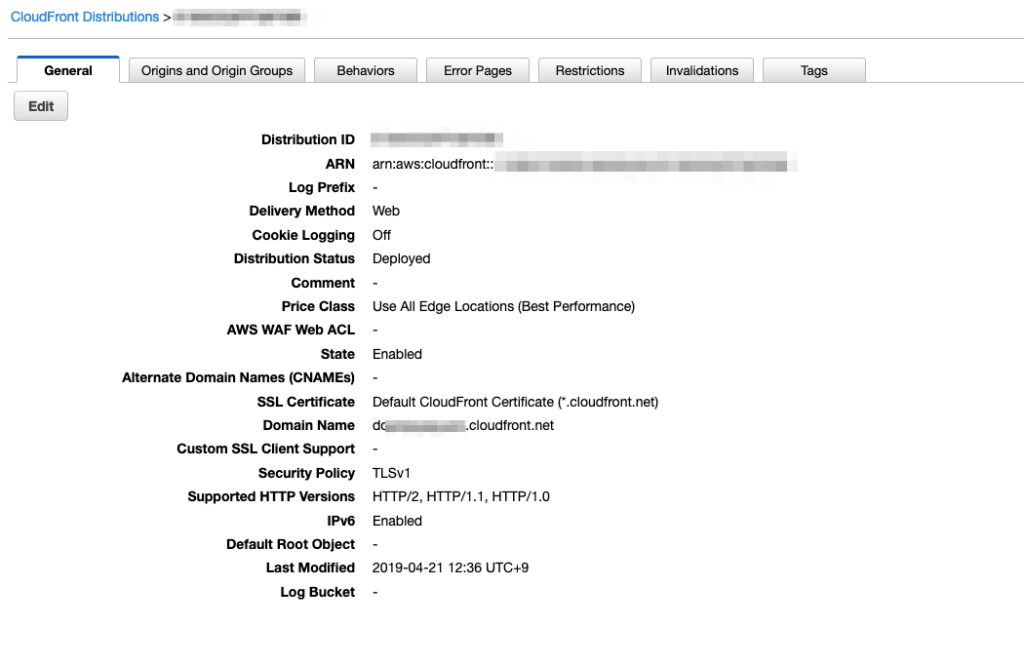
作成後も、各ディストリビューションのページから、設定編集できます。
動作確認
Status が Deployed になったので、動作確認してみます。
初めてのアクセス
( Miss from cloudfront )
curlでアクセスしてみます。
$ curl -i https://dxxxxxxxxxxxx.cloudfront.net/index.html
HTTP/2 200
content-type: text/html
content-length: 148
date: Sun, 21 Apr 2019 03:48:12 GMT
last-modified: Sun, 21 Apr 2019 03:12:12 GMT
etag: "b4405f180ab80b4f338cf4399630e544"
accept-ranges: bytes
server: AmazonS3
x-cache: Miss from cloudfront
via: 1.1 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.cloudfront.net (CloudFront)
x-amz-cf-id: XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>初めてアクセスしたので、x-cache: Miss from cloudfront となりました。
もう1度アクセス
( Hit from cloudfront )
もう1度アクセスします。
$ curl -i https://dxxxxxxxxxxxx.cloudfront.net/index.html
HTTP/2 200
content-type: text/html
content-length: 148
date: Sun, 21 Apr 2019 03:48:12 GMT
last-modified: Sun, 21 Apr 2019 03:12:12 GMT
etag: "b4405f180ab80b4f338cf4399630e544"
accept-ranges: bytes
server: AmazonS3
age: 20
x-cache: Hit from cloudfront
via: 1.1 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.cloudfront.net (CloudFront)
x-amz-cf-id: XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>今度は x-cache: Hit from cloudfront となっており、Cacheが利用されたようです。
キャッシュヒット率確認
( Popular Objects Report )
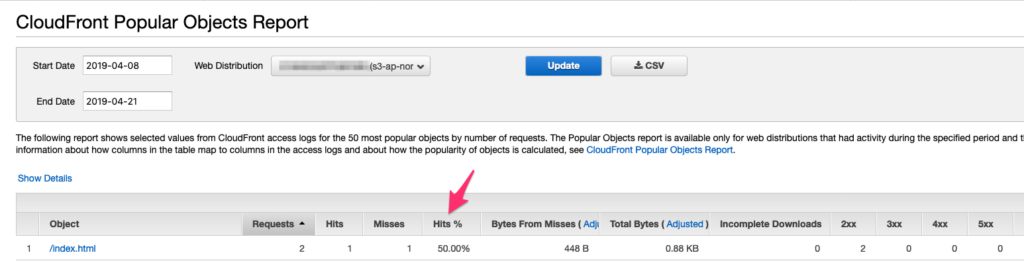
Popular Objects Report というページにて、目的のディストリビューションを選択して、キャッシュヒット率を確認できます。

キャッシュの削除
( Invalidation )
管理画面から削除

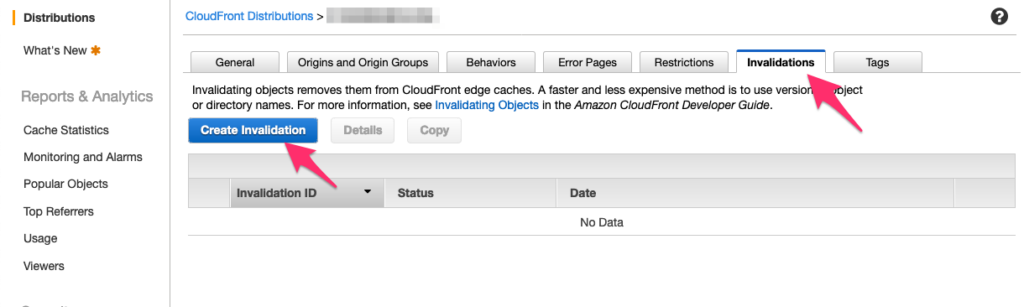
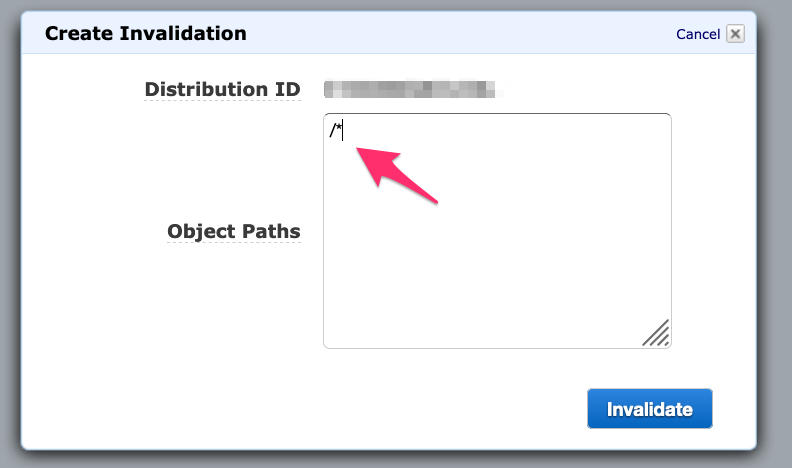
目的のディストリビューションページにて、Invalidationタブを選択します。
Create Invalidationをクリックします。

削除するパスを入力します。今回は全パスを削除するので、/*と入力しました。

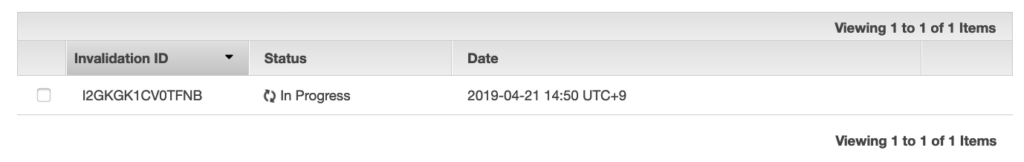
Status が Completed となれば削除完了です。
AWS CLIで削除
以下のように、AWS CLIでも削除可能です。
aws cloudfront create-invalidation \
--distribution-id $CDN_DISTRIBUTION_ID \
--paths "/*"