Google Chrome拡張の開発方法について確認します。作業の流れ、デバッグ方法、基礎知識など取り上げます。
Chrome拡張の開発を学ぶことで、効率や生産性向上に繋がるツールを思いつくかもしれません。
Chrome拡張機能開発の流れ
ディレクトリ作成
mkdir sample_project
cd sample_project「manifest.jsonファイル」を作成
manifest.json はChrome拡張の設定ファイルです。ここでは以下内容にしました。
{
"manifest_version": 3,
"name": "Sample Project",
"version": "1.0",
"description": "動作確認用です",
"icons": {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"action": {
"default_icon": {
"16": "icon.png",
"24": "icon.png",
"32": "icon.png"
},
"default_title": "actionタイトルです",
"default_popup": "popup.html"
}
}popup.htmlとpopup.jsも作成します。
<!DOCTYPE html>
<html>
<head>
<title>Hello World Popup</title>
</head>
<body>
<p>Hello World Popup</p>
</body>
<script src="popup.js"></script>
</html>console.log("this is popup.js")
console.log(this)icon.png も用意してフォルダ構成は以下になりました。
$ tree
.
├── icon.png
├── manifest.json
├── popup.html
└── popup.js
0 directories, 4 files参考: https://developer.chrome.com/docs/extensions/mv3/manifest/
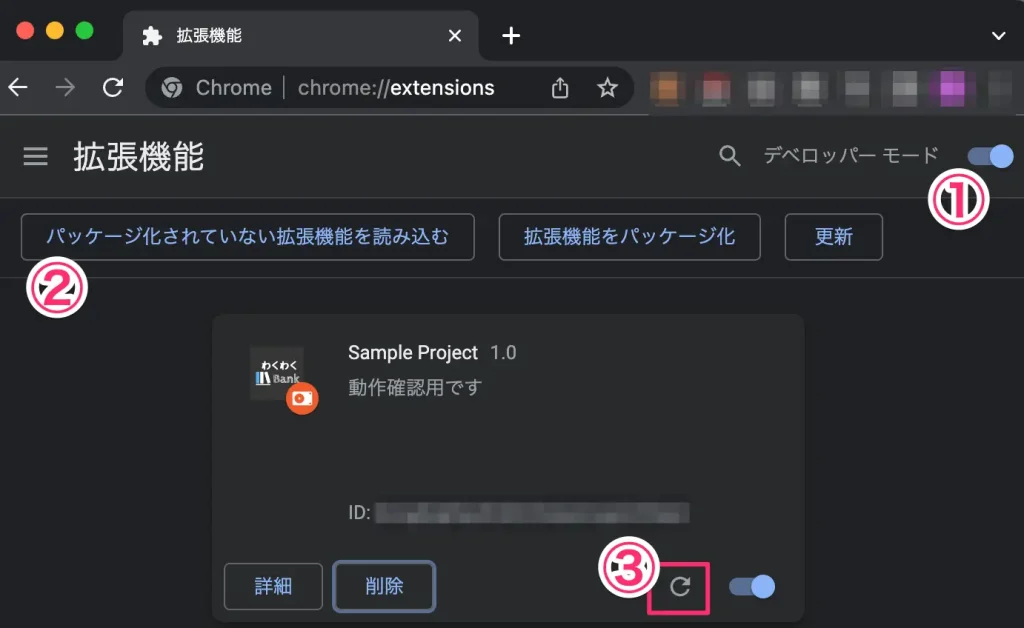
chrome://extensions で読み込む
chrome://extensions とブラウザに入力します。

①
デベロッパーモードをONにします。
② パッケージ化されていない拡張機能を読み込む をクリックして、作成したディレクトリを読み込みます。すると左記の画像のように作成した拡張機能が追加されました。
③
クリックするとローカルで修正した内容を再反映できます。
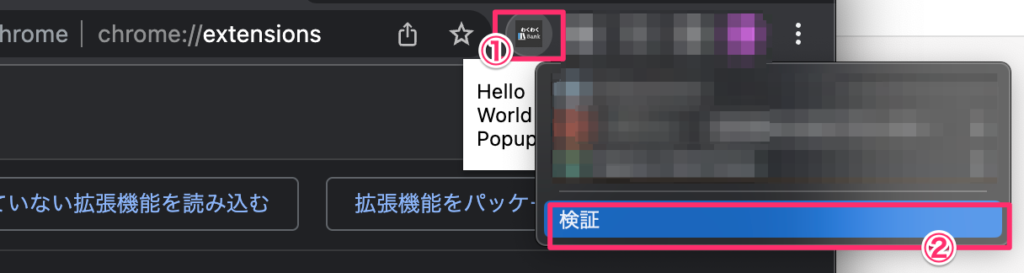
popup.htmlの確認

①manifest.jsonで指定した拡張機能アイコンになっています。クリックするとpopup.htmlの内容が表示されます。
②popup.htmlの内容の上で右クリックします。検証をクリックするとpopup.htmlを検証できます。

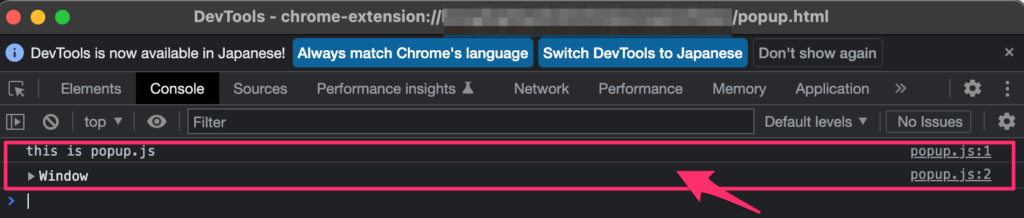
popup.jsでconsole出力した内容を確認できます。
基礎知識
Content Scripts
( 特定ウェブページに対して動作 )
Content Scriptsは特定のウェブページに対して動作します。これを使うと、ウェブページ上で発生するDOMイベントを捕捉したり、ページの見た目をカスタマイズしたりすることが可能です。
利用例
content.jsファイルを追加します。
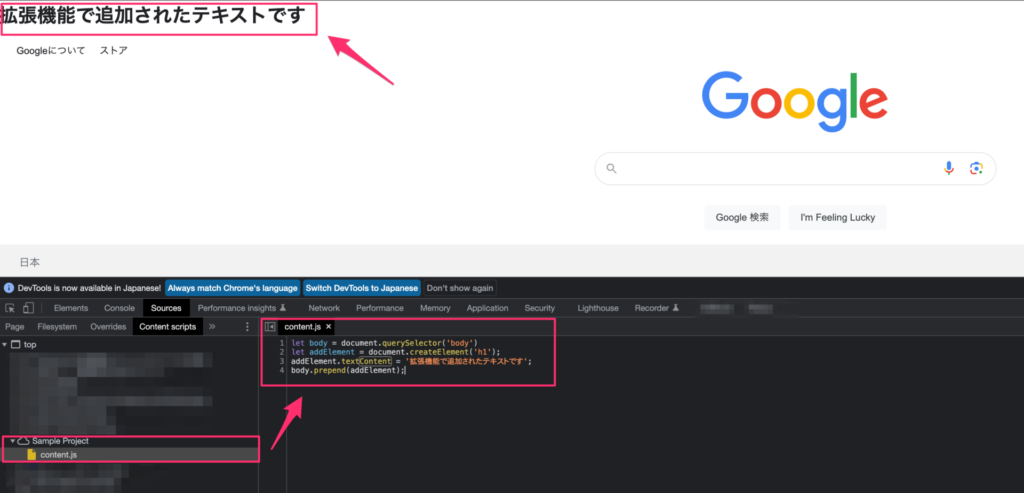
let body = document.querySelector('body')
let addElement = document.createElement('h1');
addElement.textContent = '拡張機能で追加されたテキストです';
body.prepend(addElement);manifest.json に content_scripts を追加します。
{
"manifest_version": 3,
"name": "Sample Project",
"version": "1.0",
"description": "動作確認用です",
"icons": {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"action": {
"default_icon": {
"16": "icon.png",
"24": "icon.png",
"32": "icon.png"
},
"default_title": "actionタイトルです",
"default_popup": "popup.html"
- }
+ },
+ "content_scripts": [
+ {
+ "matches": ["https://www.google.com/*"],
+ "js": ["content.js"]
+ }
+ ]
}以下のように、https://www.google.com/?hl=ja にアクセスするとcontent.jsが実行され以下のようにテキストが追加されました。

Sources > Content scriptsでデバッグもできます。
参考: https://developer.chrome.com/docs/extensions/mv3/content_scripts/
Service Workers
( ブラウザ全体に対して動作 )
Service Workersはブラウザ全体に対して動作します。これを使うと、バックグラウンドでブラウザのタブやウィンドウの状態を管理したり、ブラウザのイベントを捕捉したりすることが可能です。
利用例
background.jsファイルを追加します。
// 1分の60分の1、つまり1秒ごとにトリガーされるアラームを作成
chrome.alarms.create({
periodInMinutes: 1 / 60,
})
chrome.alarms.onAlarm.addListener((alarm) => {
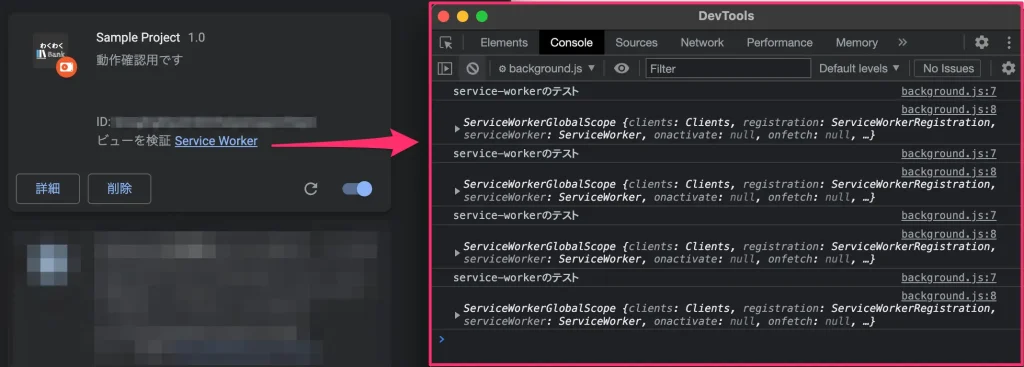
console.log("service-workerのテスト")
console.log(this)
})manifest.json に permissionsとbackground を追加します。
{
"manifest_version": 3,
"name": "Sample Project",
"version": "1.0",
"description": "動作確認用です",
"icons": {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"action": {
"default_icon": {
"16": "icon.png",
"24": "icon.png",
"32": "icon.png"
},
"default_title": "actionタイトルです",
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": ["https://www.google.com/*"],
"js": ["content.js"]
}
- ]
+ ],
+ "permissions": ["alarms"],
+ "background": {
+ "service_worker": "background.js"
+ }
}以下のように、Service Workerをクリックすると、 background.jsによって1秒ごとにconsole出力されていることを確認できました。

参考: https://developer.chrome.com/docs/extensions/mv3/service_workers/
Chrome extension API
Chrome拡張機能は、特別なAPIにアクセスできます。
- ブックマーク
- 履歴
- タブ
- 通知
- コンテキストメニュー(ページ上で右クリックで表示されるメニュー)
- etc
上記、さまざまなブラウザ機能が含まれます。
参考: https://developer.chrome.com/docs/extensions/reference/
メッセージパッシング
– chrome.runtime.sendMessage
– chrome.runtime.onMessage.addListener
例えば、popupからWebページの情報を取得したいケースを考えます。popupからは直接Webページにアクセスできませんが、Content Scriptsとメッセージのやりとりを行うことで、Webページの情報を取得することが可能です。
参考: https://developer.chrome.com/docs/extensions/mv3/messaging/
ユーザーデータの保存
– chrome.storage.sync
– chrome.storage.local
ユーザーデータを保存するためにchrome.storageAPIを使用することができます。これにはsyncとlocalの二つのメソッドがあります。
- chrome.storage.sync
- ユーザーのGoogleアカウントにデータを同期します。
- ユーザーが異なるデバイスで拡張機能を使用するときでも、データが同期されます。
- 保存できるデータ量には上限があります。
- chrome.storage.local
- データはローカルのみに保存されます。
- 大量のデータを保存するのに適しています。
参考: https://developer.chrome.com/docs/extensions/reference/storage/