Googleが提供するLighthouseを利用すれば、Webサイトの「品質改善」や「SEO対策」に役立つ情報を確認できます。ここでは、Lighthouseの利用方法について確認します。
目次
使い方
3つの方法があります。
- Chrome DevToolsを利用
- 直接組み込まれており、
Auditsパネルから利用できます。
- 直接組み込まれており、
- Chrome拡張を利用
- node.jsライブラリを利用
npm install -g lighthouseでインストールして利用します。
Chrome DevToolsから利用
実行
ここでは、Chrome DevToolsから利用してみます。

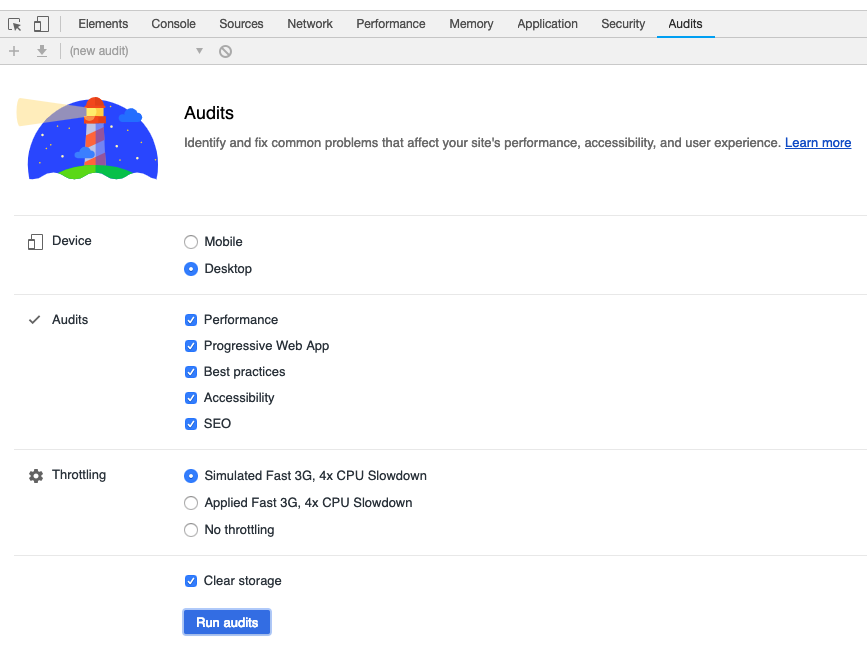
Auditsパネル から実行できます。
「ターゲットとなるDevice」や「監査項目」を設定してRun auditsをクリックします。
実行結果|全体

各監査カテゴリごとの点数を確認できます。
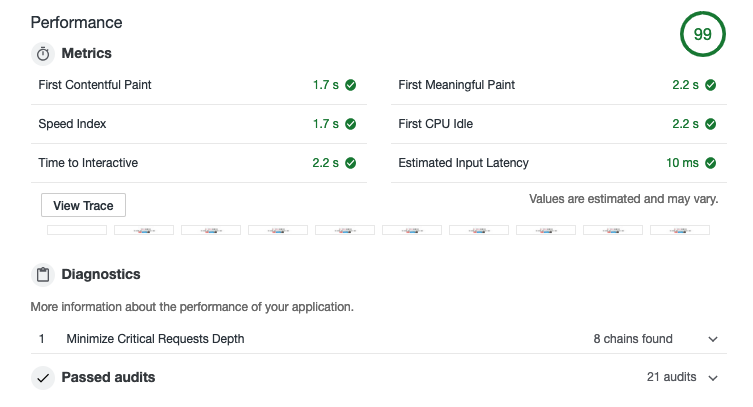
実行結果|Performance

「DOMコンテンツの最初の部分がレンダリングされるまでの時間」
「操作可能になるまでの時間」
などを確認できます。
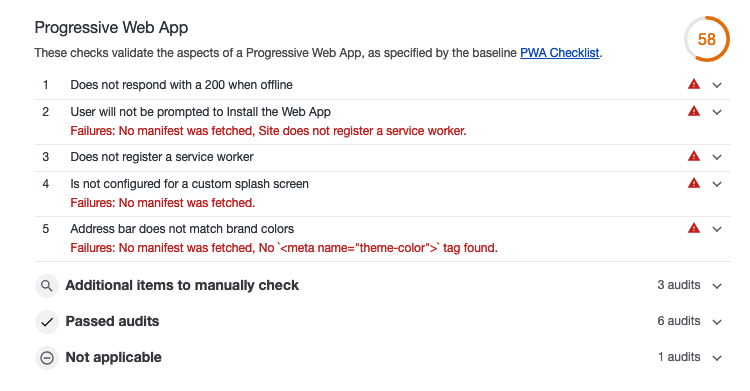
実行結果|Progressive Web App

以下、PWAのチェックリストをもとにPWAの仕様を満たしているかチェックします。
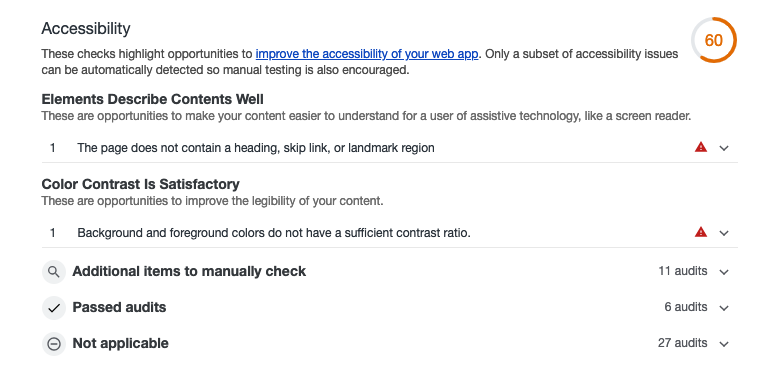
実行結果|Accessibility

「 imgタグにalt属性を設定しているか」
など、サービスの利用しやすさをチェックします。
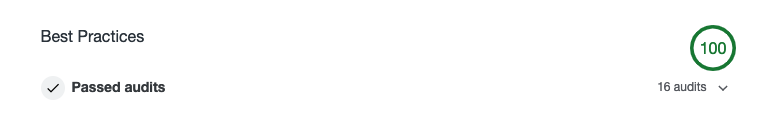
実行結果|Best Practices

「 HTTPSを利用しているか」
「廃止予定のAPIを利用してないか」
などチェックします。
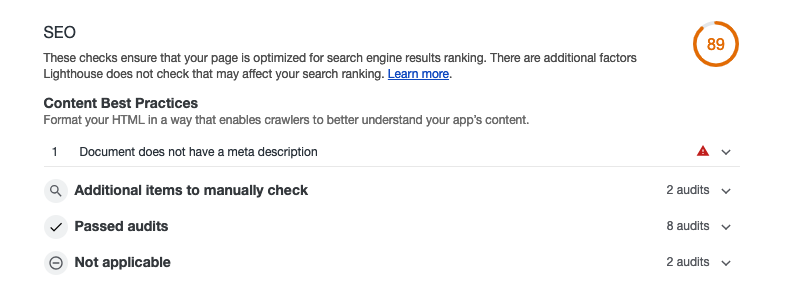
実行結果|SEO

「 titleタグが設定されているか」
など、SEOの観点でチェックします。
詳細の確認
各監査項目ごとに詳細リンクが貼られており、そこから改善方法など調べることができます。