GitHubでPRなどの文章を書く時、「Markdown記法」と「折りたたみ」を活用することで、より読みやすい情報にできます。
ここでは、「Markdown記法」「折りたたみ」の使い方を紹介します。
目次
# 見出し
# 見出し1
## 見出し2
### 見出し3
#### 見出し4以下のように表示されます。

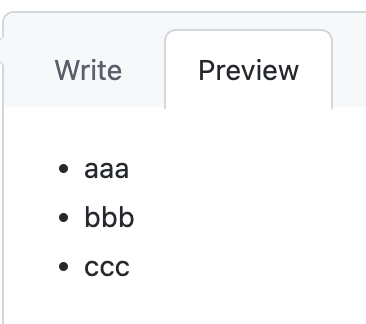
- リスト(番号なし)
- aaa
- bbb
- ccc以下のように表示されます。

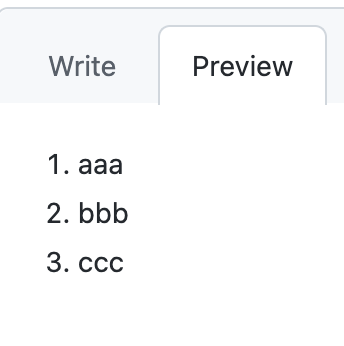
1. リスト(番号つき)
1. aaa
1. bbb
1. ccc以下のように表示されます。

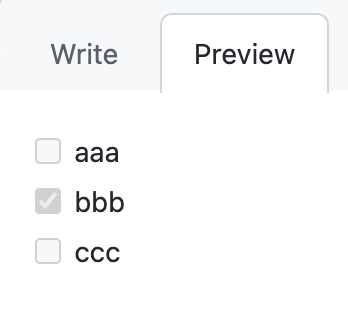
- [ ] タスクリスト
- [ ] aaa
- [x] bbb
- [ ] ccc以下のように表示されます。

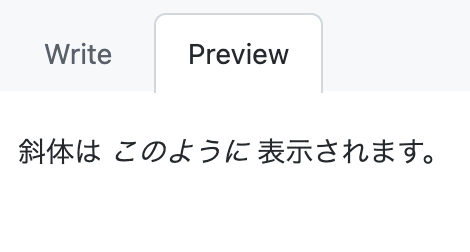
* 斜体
斜体は *このように* 表示されます。以下のように表示されます。

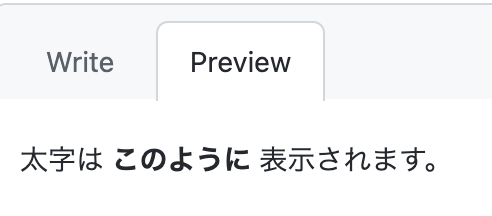
** 太字
太字は **このように** 表示されます。以下のように表示されます。

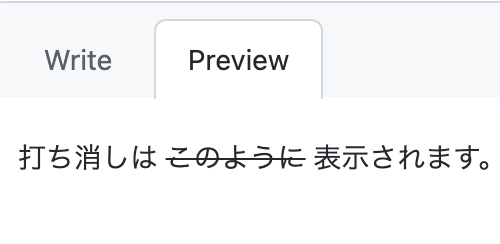
~~ 打ち消し
打ち消しは ~~このように~~ 表示されます。以下のように表示されます。

> 引用
> xxx以下のように表示されます。

リンク
[リンク](https://www.google.com/)以下のように表示されます。

以下のように記載も可能です。
[リンク][ref1]
[ref1]:https://www.google.com/画像
以下のように記載も可能です。
![代替テキスト][ref1]
[ref1]:画像URL幅・高さを調整した場合、直接imgタグを直接利用します。
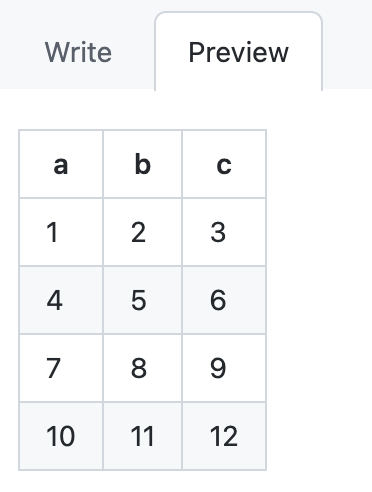
<img src="画像URL" alt="代替テキスト" width="100px" height="100px">テーブル
a|b|c
---|---|---
1|2|3
4|5|6
7|8|9
10|11|12以下のように表示されます。

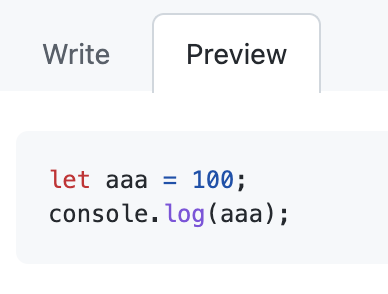
``` コード
``` で囲みます。

以下のように表示されます。

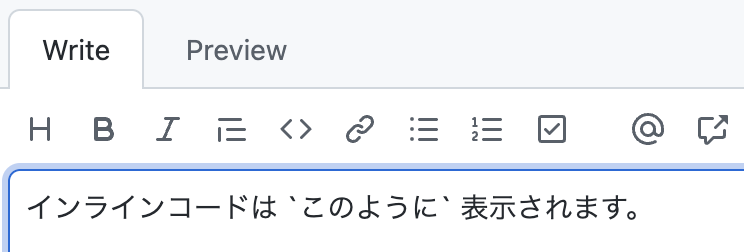
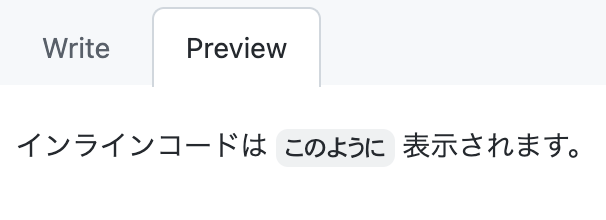
` インラインコード
` で囲みます。

以下のように表示されます。

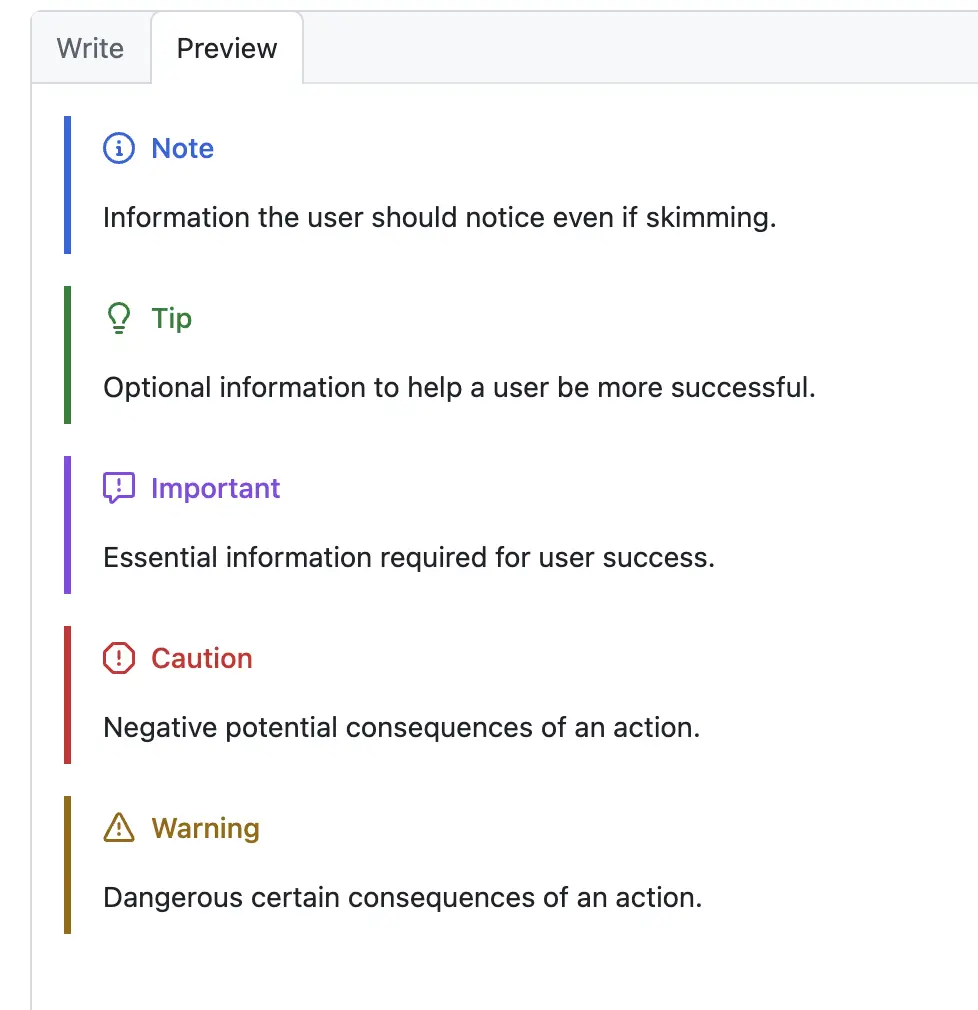
アラート
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.以下のように表示されます。

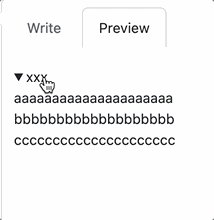
detailsタグ 折りたたみ
<details>
<summary>xxx</summary>
aaaaaaaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbb
ccccccccccccccccccccc
</details>以下のように表示されます。